- Check html in all browsers
- Did you know?
- Third party tools
- Browser scores
- Can I use.
- Support via Patreon
- Site links
- Legend
- 8 Free Cross-Browser Testing Tools
- 1. Comparium
- 2. LambdaTest
- 3. Sauce Labs
- 4. SuperPreview
- 5. Litmus
- 6. IETester
- 7. Browsershots
- 8. CrossBrowserTesting
- 9. Spoon
- Top 3 Online Tools to Check HTML5 Compatibility with Major Web Browsers
- List of websites to Check HTML5 Compatibility of Web Browsers
- CanIUse
- HTML5 Test
- Litmus
Check html in all browsers
Our partnership with BrowserStack now lets you test your website for compatibility across 2,000+ real browsers and devices.
Did you know?
- If a feature you’re looking for is not available on the site, you can vote to have it included. Better yet, if you’ve done the research you can even submit it yourself!
- You can import usage data from your Google Analytics account and see exactly how well a feature is supported among your own site’s visitors. Look under the Settings panel to get started!
- Usage data for all countries and continents can be imported via the Settings panel.
- By default, older browser versions are only shown if they have >= 0.5% usage share. You can increase or decrease this value from the Settings panel.
- Each feature support table includes a «Usage relative» button. This will resize each browser version cell to be relative to the amount of support it has for the selected usage source.
Third party tools
Browser scores
Can I use.
Browser support tables for modern web technologies
Created & maintained by @Fyrd, design by @Lensco.
Support data contributions by the GitHub community.
Usage share statistics by StatCounter GlobalStats for June, 2023
Location detection provided by ipinfo.io.
Support via Patreon
Become a caniuse Patron to support the site for only $1/month!
Site links
Legend
- Green = Supported
- Red = Not supported
- Greenish yellow = Partial support
- Gray = Support unknown
8 Free Cross-Browser Testing Tools
If you’re a web developer or designer, you need to test your website across browsers so that you can get an idea of how all users will view your website. This can be difficult and time-consuming if you do it manually, and you may end up with more browsers than you’d like installed on your computer.
Furthermore, you need to test it in multiple browsers across operating systems, since, for example, Google Chrome on OS X is a different piece of software from Google Chrome on Windows. If you don’t have devices that can run OS X, Windows, and Linux, then testing this thoroughly isn’t even possible.
Luckily, there are tools that allow you to view your website in multiple browsers with the click of a button. This tools can also helpful for viewing your website at different resolutions.
It’s important to test at different resolutions so you can ensure that users viewing your site on different devices will receive the same positive user experience. Here are some of the best, free cross-browser testing tools:
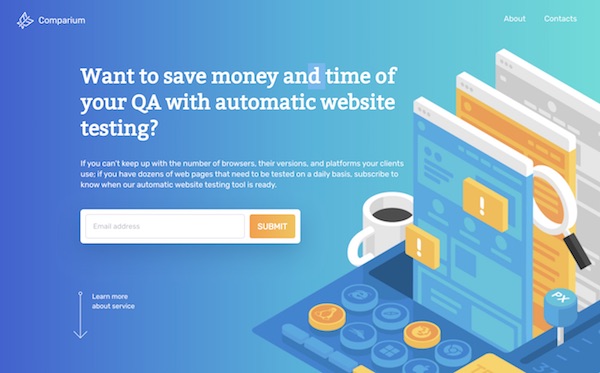
1. Comparium
Comparium is a fairly easy-to-use online cross-browser testing tool. It offers to check your website and find any potential visual inconsistencies in any browser with indicating the different versions as well. You need just enter the URL of your website site, and then you will see all screenshots taken in each of the preferred browsers. This new solution supports every popular browser (and all its versions), as well as operating systems. Comparium is a really good way to test a website before providing it to a customer.
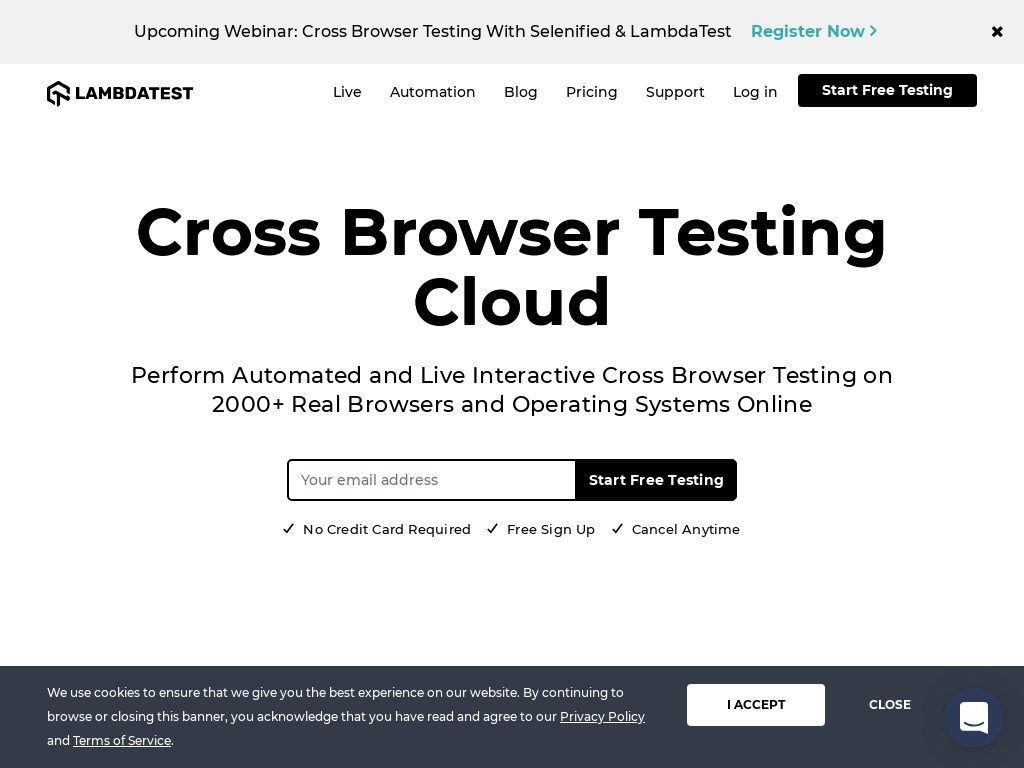
2. LambdaTest
LambaTest allows you to perform automated and live interactive cross browser testing on 2000+ real browsers and operating systems online. Auto-generate full-paged screenshots of your web pages across multiple devices in a single click. This tool is trusted by over 100,000 users, so you can’t go wrong.
3. Sauce Labs
Sauce Labs offers a rather unique cross-browser testing experience. Rather than simply taking screenshots of your website in different browsers, Sauce Labs allows you to record a live testing of your website. This is nice because if you want to view an error that you had in a browser again, all you need to do is replay a video as opposed to opening up the live test interface again. As a free user, you are given 200 minutes of testing each month, which is plenty.
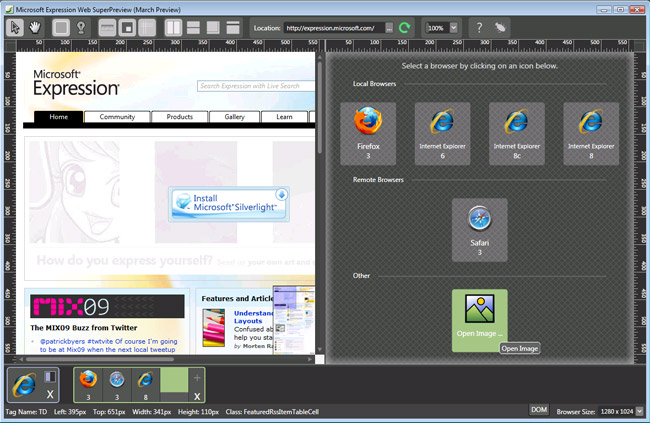
4. SuperPreview
Microsoft developed SuperPreview, and unfortunately, only Windows users can utilize this resource. It uses the browsers that you have installed, though it has IE6 built in, to show you how your website looks in each browser. Free users do have access to more browsers through a cloud but only for 60 days. Other browsers that are in the cloud include Safari, Firefox, and Chrome versions. SuperPreview allows users to both live test and side-by-side test their website in different browsers.
5. Litmus
Litmus not only allows you to check the display of your website in different browsers, it also allows you to create reports of this information that you can keep on record or share with your project partners. In doing this, you can track your progress with bugs. Unfortunately, the free version only allows users to use two browsers, IE7 and Firefox 2, and conduct 50 tests each month.
6. IETester
Internet Explorer can be tricky. Older versions don’t support HTML5 or certain CSS elements, amongst other things. If you want your website to display well on all versions of IE, it’s going to take work. IETester makes it easier for you. You can test on IE versions 5.5 through 10 using Windows XP through Windows 8. It’s completely free and easy to use.
7. Browsershots
Browsershots may be the most exhaustive cross-browser testing tool that exists. It includes all of the most popular browsers, like Chrome, Firefox, and Safari, along with tons of other browsers that may sound unfamiliar, like Flock, SeaMonkey, and Iceape.
You have a lot of control over what you see. You can adjust resolution, color settings, and even Flash or JavaScript settings. How does it work? A distributed network of computers opens the URLs that you enter in their browsers.
8. CrossBrowserTesting
CrossBrowserTesting allows users to test their websites with over 100 resolution/browser/OS combinations. It also has support for mobile web browsers, which is important because web traffic is making the shift from primarily desktop computer users to primarily mobile users in the future. You can obtain screenshots or do live testing of your website. This allows elements like JavaScript, Flash, JQuery, or AJAX to be tested. This is nice to have, because it’s necessary to test performance across browsers, in addition to the display.
9. Spoon
Though some cross-browser testing services may allow you to use to test on tons of obscure browsers, this is typically not necessary. Most web developers focus on the most popular browsers. Spoon is a good resource that lets you live test your website using the most popular browsers, including Opera, Firefox, Chrome, and Safari. IE is not permitted since Microsoft will not allow it.
Cross-browser testing is essential to developing a website that all users can enjoy. It’s also important to keep resolution and operating system in mind. While all of the tools listed above can make the process of cross-browser testing your website easier, many developers find themselves combining tools to do what they need to do. Some tools are better for live testing, some are better for taking screenshots, and others are better for creating cross-browser testing reports.
Try out the tools above and find out which tool or combination of tools works best for you.
Posted by: Igor
Igor is a SEO specialist, designer, and freelance writer. He believes that knowledge can change the world and be used to inspire and empower young people to build the life of their dreams. When he is not writing in his favorite coffee shop, Igor spends most of his time reading, traveling, producing house music, and capturing light with his camera. He is a sucker for good coffee, Indian food, and video games.
Top 3 Online Tools to Check HTML5 Compatibility with Major Web Browsers
Web world is enriching with new techniques each and every day, HTML5 and CSS3 have brought bunch of new element and tags but is your browser enough strong to render these new stuffs. Major browsers that supports the main features of HTML5 tags are Google Chrome, Firefox, Internet Explorer 9, Safari and Opera, Of course all of HTML5 tags and CSS3 rules are not supported by many browsers yet. A web developer must focus on this issue that whether the codes he write will run on the major browsers or not. Here we have listed some websites to know HTML5 compatibility with browsers.
List of websites to Check HTML5 Compatibility of Web Browsers
CanIUse
CanIUse comes up with the compatibility table that consist of HTML5, CSS3, JS API, SVG and mobile browser’s tags and element. Just click on the tag or element to know whether the tag is supported by Internet Explorer, Firefox, Chrome, Safari, Opera, iOS Safari, Opera Mini, Android or Blackberry Browser. A light green depicts the compatible state where as the red mark is meant by incompatibility. You can also see the global score of a particular tag to recognize the compatibility in all major browsers.
HTML5 Test
HTML5 test tool tests your browser’s HTML5 Compatibility. This one is the best tool to know what all the tags are supported by your browser and you can even compare the test result with other browsers including mobile, tablet, gaming and television browsers. HTML5 test gives the points for each and every tags and elements out of 500 points. The test also awards bonus points for supporting audio and video codecs.
Litmus
Litmus has a table of HTML5 & CSS3 tags and elements to know CSS3 Compatibility with the browsers including Internet Explorer, Firefox, Chrome, Safari and Opera. Here you can know the compatibility of CSS3 selectors, CSS3 properties, web applications, web forms and GFX and embedded content.