- Center Align CSS Button
- 1. By placing a text-align property of body tag to the center (text-align: center)
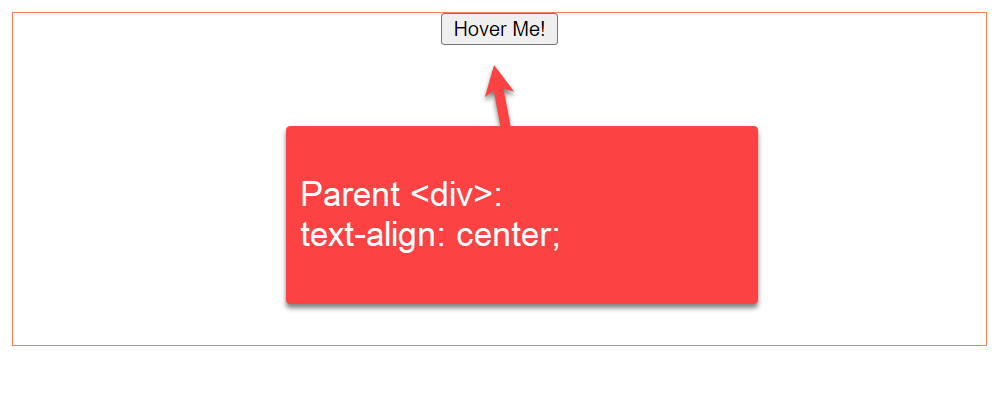
- 1.1 By setting text-align property of parent div tag to the center (text-align: center)
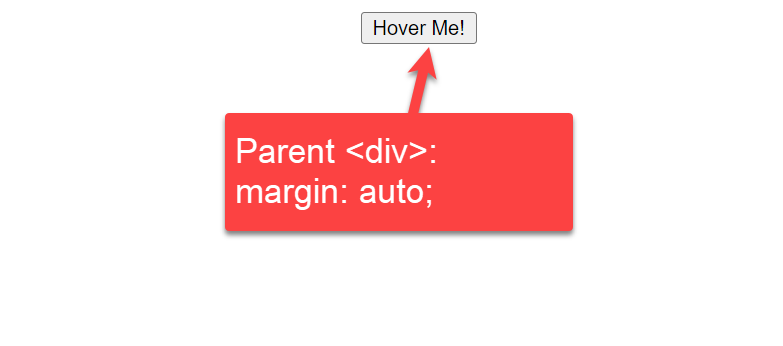
- 2. Center CSS Button by using margin auto (margin: auto)
- 3. Center Button Vertically AND Horizontally
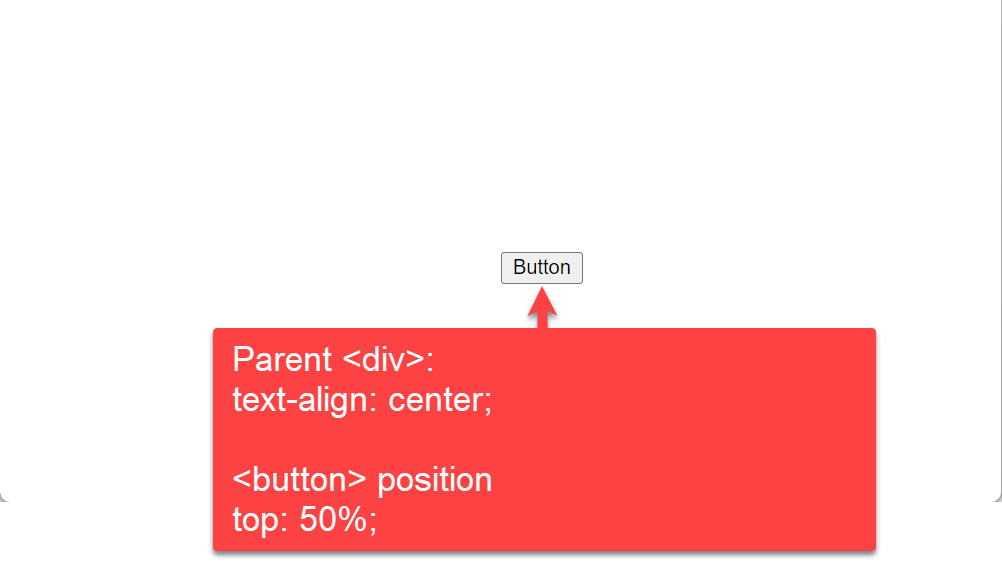
- 3.1: By setting the text-align property of the parent div tag to the center
- 3.2: By setting position property to 50% from top and bottom
- 3.3: By setting margin property to auto
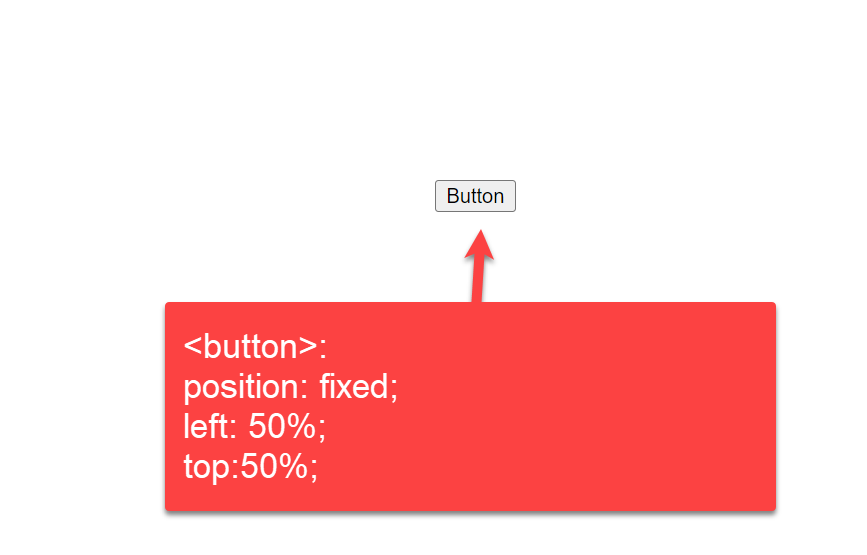
- 4. Center CSS Button using Position fixed
- 5. By setting the display property to flex (display: flex)
- 6. By setting the display property to the grid (display: grid)
- 7. Using CSS Bootstrap
- How to Center a Button in CSS and HTML
- How to use margin: auto to center the button
- How to center a button using a div element tag
- How to center a button using CSS flexbox
- How to center a button element using HTML and CSS
- Button center horizontally with text-align
- Button center horizontally using margin auto
- How to center button horizontally and vertically
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
Center Align CSS Button
Styling and formatting are what all web developers and designers want to apply to their web pages and application to look attractive. It is up to the creator how they want to use Cascading Style Sheets and Hypertext Transfer Protocol to provide the best style for their web page and application.
Users specifically use CSS to add the best attractive look to their web pages and specify the arrangements of the page elements in a systematic order. This article will discuss how to center a button in the HTML page using CSS.
You can Center Align CSS Button using the following method:
- text-align: center — By setting th text-align property of the parent div tag to the center
- margin: auto — By setting margin property to auto
- Center Button Vertically AND Horizontally
- By setting th text-align property of the parent div tag to the center
- By setting position property to 50% from top and bottom
- By setting margin property to auto
1. By placing a text-align property of body tag to the center (text-align: center)
In this example, we are using `text-align` center property on the tag, so everything inside the tag will be center-aligned automatically.
body1.1 By setting text-align property of parent div tag to the center (text-align: center)
In this example below, we are using `text-align` center property on tag with a class ( button-container-div ) so everything inside this will be center-aligned automatically.
.button-container-div2. Center CSS Button by using margin auto (margin: auto)
In this example, we are using the `margin` auto property. Margin auto moves the div to the center of the screen.
.button-container-div3. Center Button Vertically AND Horizontally
3.1: By setting the text-align property of the parent div tag to the center
We use the text-align property with the parent div tag to align the button to the center. Let us grab a look at this CSS code snippet and understand how to align the button to the center of the HTML page using CSS
In this example, we are using text-align: center property to the parent div and button position 50% from top «top: 50%;«.
.button-container-div < text-align: center; >.buttonIn this example, we have used HTML and CSS to align the button on the web page to the center. Here, we discuss the code block in detail:
We have assigned the style information of the button using the HTML tag. The text-align property of CSS aligns the inline-level content (here button) to a horizontal alignment. In this example, we used text-align: center property to the parent div and button position 50% from top «top: 50%;».
Then, we used the HTML tag that acts as a container of the CSS text-align property. Lastly, we added a button on the web page using the HTML tag. The web page will look like this:
3.2: By setting position property to 50% from top and bottom
We assigned only one property to the button element in the earlier example. This example will show two positions for the top and bottom. We use position property to tag with left: 50% & top: 50%
.buttonExplanation:
The above example shows how to align the button in the HTML page using two position properties of the CSS element. Here, we set the position property as «fixed» and align the button to the center using two properties, namely left and top — to 50%. Finally, we used the HTML button> tag inside the tag to create the main page button.
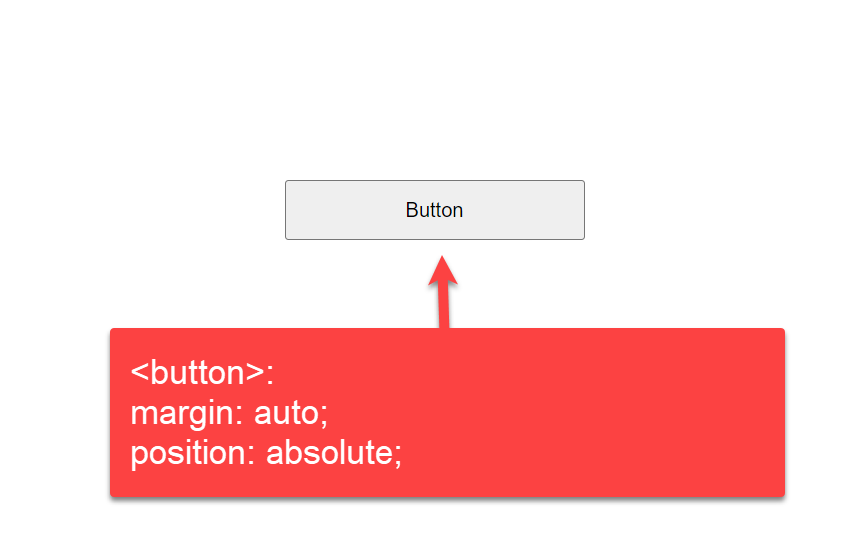
3.3: By setting margin property to auto
In this example, we are using margin: auto CSS property to tag
.buttonExplanation:
In this example, we are using margin: auto CSS property to tag. This property will set the alignment of the CSS button with white spaces. The margin property creates spaces around elements, and we are assigning it to «auto.» Inside the button element of the tag, we add some styles using properties like height, width, top, bottom, left, right, and position that define the button alignment. Finally, we add the HTML tag inside the tag to create the main page button.
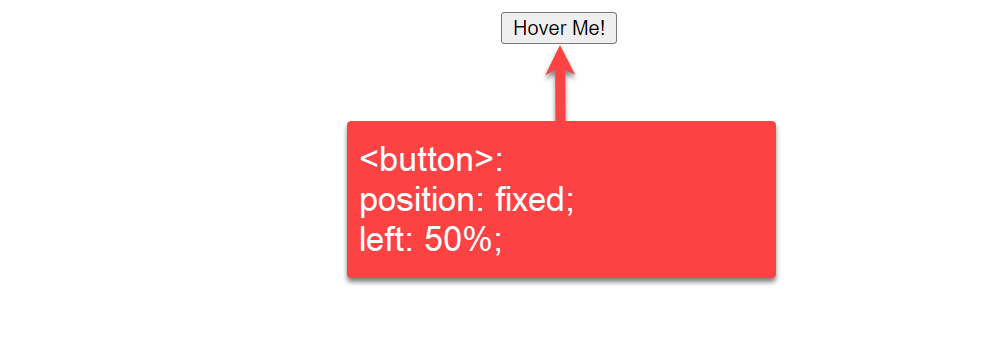
4. Center CSS Button using Position fixed
In this example, we are giving a 50% margin from the left side of the page, and then we are taking the position: fixed so it will adjust the position on the center of the body.
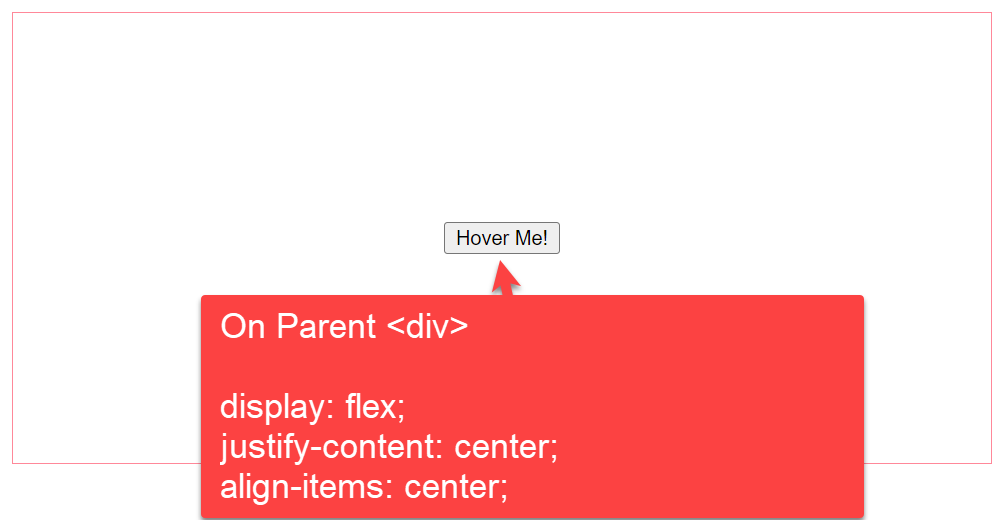
button5. By setting the display property to flex (display: flex)
In this example we are using `display` flex property, `justify-content` and `align-items` to the parent tag with class (button-container-div). The button inside will take place in the center of vertical and horizontal position.
- Display flex will move it to the center vertically.
- Justify-content will move the button to the center horizontally.
- Align-items center keeps it in the center; otherwise, it will start from the div and go at the bottom of the div.
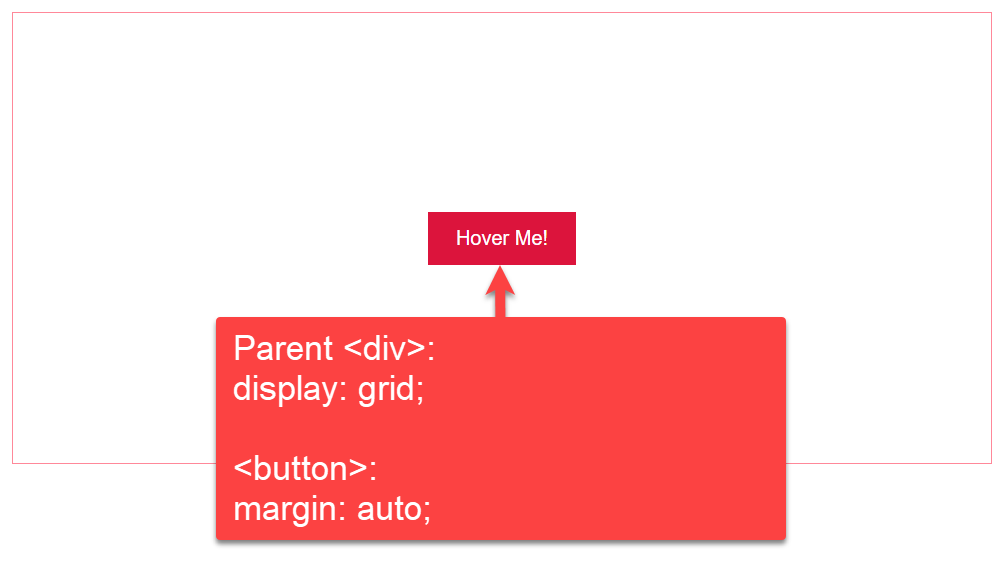
.button-container-div6. By setting the display property to the grid (display: grid)
In this example, we are using `display` grid property on the tag with class ( button-container-div ). The button inside will take place in the center of vertical and horizontal positions.
.button-container-div < width: 100%; height: 300px; border: 1px solid #ff8899; display: grid; >button7. Using CSS Bootstrap
In CSS Bootstrap we can use class «text-center» as given in the example
Explanation:
We will see how to use the CSS Bootstrap with the class «text-center» in this last example. Inside the button, we used the tag with type and class attributes. The rel attribute of the tag defines the relation between the current and the linked document.
The integrity attribute allows the browser to check the fetched script, and the crossorigin attribute sets the request mode to an HTTP CORS Request.
We hope this article has given a crisp idea of how to align the button in the HTML page using different approaches to CSS. We have shown alignment vertically and horizontally using text-align, margin, and position properties of the tag in HTML and CSS Bootstrap.
- Difference between Sensor and Transducer
- BitTorrent vs Utorrent
- Difference between GSM and CDMA
- Difference between NSE and BSE
- HTML Button Link
- HMO vs. PPO
- Diploma vs. Degree
- Difference between FOR and WHILE Loop
- Woocommerce vs Shopify
- Difference between Structure and Union in C
- Difference between StringBuffer and String
- Difference between Money Market and Savings
- Difference between Marketing and Selling
- Arduino vs Raspberry Pi
- Difference between Data and Information
- Differences between Malloc and Calloc Functions in C Language
- Visa vs Mastercard
- Mutex vs Semaphore
- Difference between Analog and Digital Signal
- Difference between Microprocessor and Microcontroller
How to Center a Button in CSS and HTML
Making the button center can sometimes be tricky as there are numerous ways to achieve it using CSS. Here are the 3 options that you can use right now to center the button.
How to use margin: auto to center the button
The first and perhaps the simplest option is adding margin: 0 auto and then add display: block to make the button center.
button < margin: 0 auto; display: block; >The margin: 0 auto is a short form of setting the top and bottom margins to 0 and the left and right margins to auto. The margin auto is what causes the button to be centered, and a display block is needed as it will work only in block elements.
How to center a button using a div element tag
The second option is to wrap the button with the div element tag and then use text-align: center to center the button. It’s like you’re making a text to be centered.
div> button>Centered buttonbutton> div>The downside of this approach is every time you want to center a button, you will have to create a new div element just for this button. And if you have a lot of buttons that need frequent styling updates, it’ll quickly become a hassle to maintain it. In that case, you are better off using option one.
In short, if you insist on using this approach, do it for few buttons only.
How to center a button using CSS flexbox
The third option is to use a flexbox to center a button. This approach is ideal if you are already using flexbox on a web page and the button is inside the parent element.
To center a button with a flexbox, you should do 2 things:
- first, add display: flex to a button’s parent element so that you’ll activate flexbox features
- then add justify-content: center so that the button will be centered
In the example below, div is the parent element of the button.
div < display: flex; justify-content: center; >div> button>Centered buttonbutton> div>And there you have it! These are the 3 ways you can use to center a button in CSS.
How to center a button element using HTML and CSS
Last Updated Aug 15, 2022
To center an HTML element, you need to add certain CSS properties that will put the button at the center of your HTML web page.
Button center horizontally with text-align
The text-align property is used to specify the horizontal alignment of text in a block element.
One trick of this property is that it can also be used to set the alignment of children elements in a parent tag.
For example, suppose you have a tag that contains two buttons. You need to add text-align to the tag as follows:
Button center horizontally using margin auto
Alternatively, you can also set the button in the middle of the tag.
Set the display property to block and add margin: 0 auto to the tag as shown below:
This is useful when your button has no parent element.
How to center button horizontally and vertically
To center a horizontally and vertically, you can use a combination of display , justify-content , and align-items properties.
Suppose you have a as the container of the element.
Use css class to make your code tidy as follows:
Next, create another CSS class rule with the align-items property and set it to center .Also add the display property here so that you can center vertically without the center-h class.
To see the content centered vertically, let’s add one more class to set the element height to 500 :
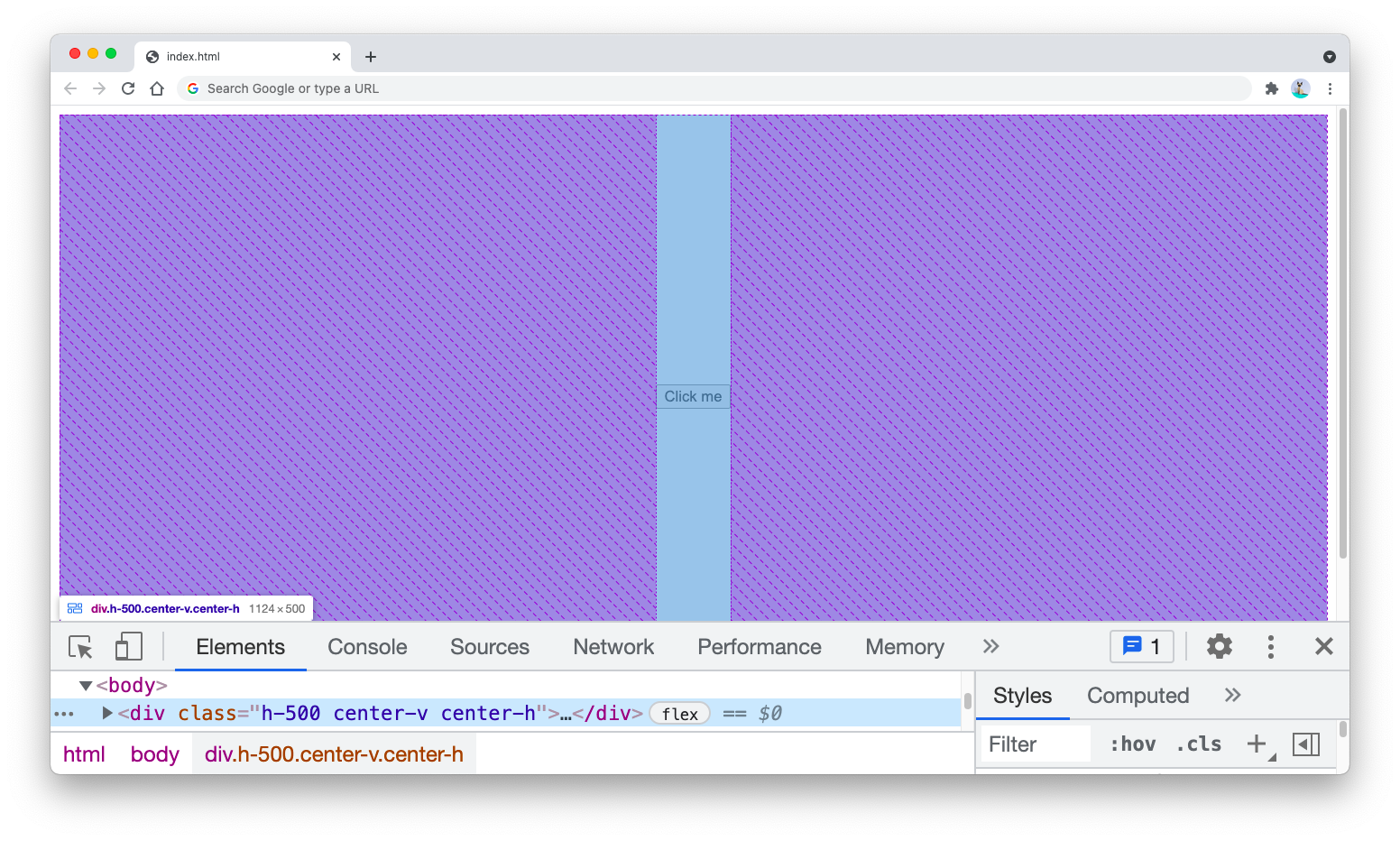
Finally, add all the classes assigned to the CSS rule above to the containing tag as follows:
The output will be as shown below:To center the button vertically but not horizontally, remove the center-h class:
Now you’ve learned how to center a
And that’s how you can center an HTML button element using CSS properties!
CSS is very useful for styling your web page elements, but it’s quite tricky to learn what rule to write and what property to use.
The guides I’ve written will help you to understand how to style HTML elements with CSS.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
.png)