- How to Save HTML File in Notepad [ With Images]
- [ In Detail ] how to save HTML file in notepad
- Step 1: Open Notepad Text Editor
- Step 2: Write your Code
- Step 3: Click on the «File» menu
- Step 4: Select «Save» Option from There
- Step 5: Give your HTML file a Name [with .html Extension]
- Final Step: Click «Save» and DONE.
- FAQ About: How to Save HTML File in Notepad
- How to Create, Save and Open an HTML file in Notepad
- Open Notepad Text Editor
- How to use Notepad for HTML
- How to Create an HTML File using Notepad
- How to Save HTML Code in Notepad
- How to Open HTML file in Notepad Text Editor
- How to save html file on desktop
- How to save html file in chrome
- How to open html file in chrome
- How to Save HTML File?
- How to Save HTML File on Desktop?
- Step 1. Open Notepad
- Step 2. Write HTML Code
- Step 3. Save the HTML page
- How to Open HTML File in Notepad Text Editor?
- Step 1. Open Notepad
- Step 2. Open HTML File
- Other Code Editors to Use for Writing HTML Code
- Conclusion
- How to Save a Text Document as an HTML File
- Community Q&A
- Tips
- You Might Also Like
How to Save HTML File in Notepad [ With Images]
Step 1: Open Notepad Text Editor,
Step 2: Write your Code,
Step 3: Click on the «File» menu,
Step 4: Select «Save» Option from There,
Step 5: Give your HTML file a Name [with .html Exantion],
Final Step: Click «Save» and DONE.
[ In Detail ] how to save HTML file in notepad
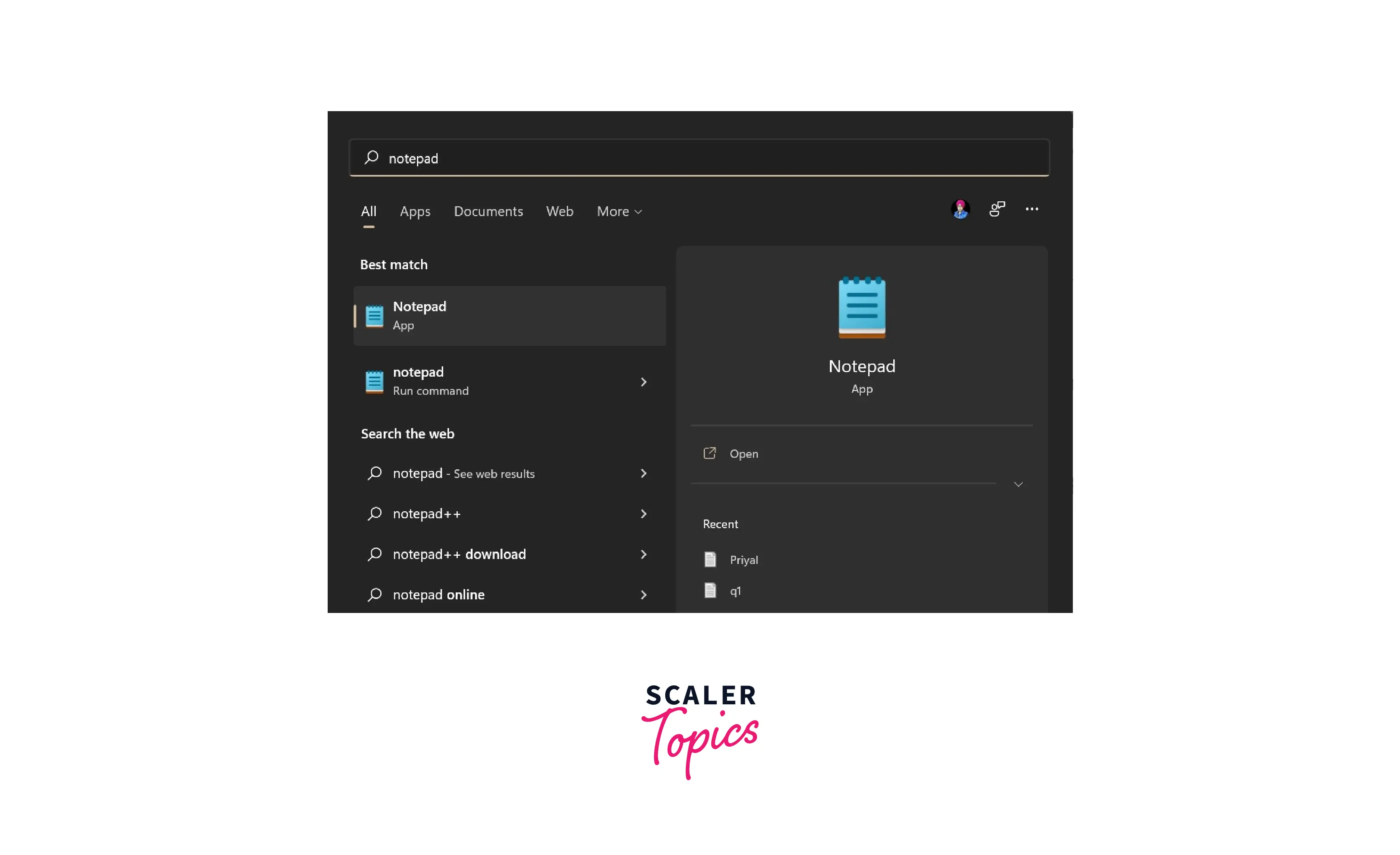
Step 1: Open Notepad Text Editor
In window OS, Click «Start» button and search for Notepad.
In the Search Results, you can select and double click to run Notepad text editor in your Windows.
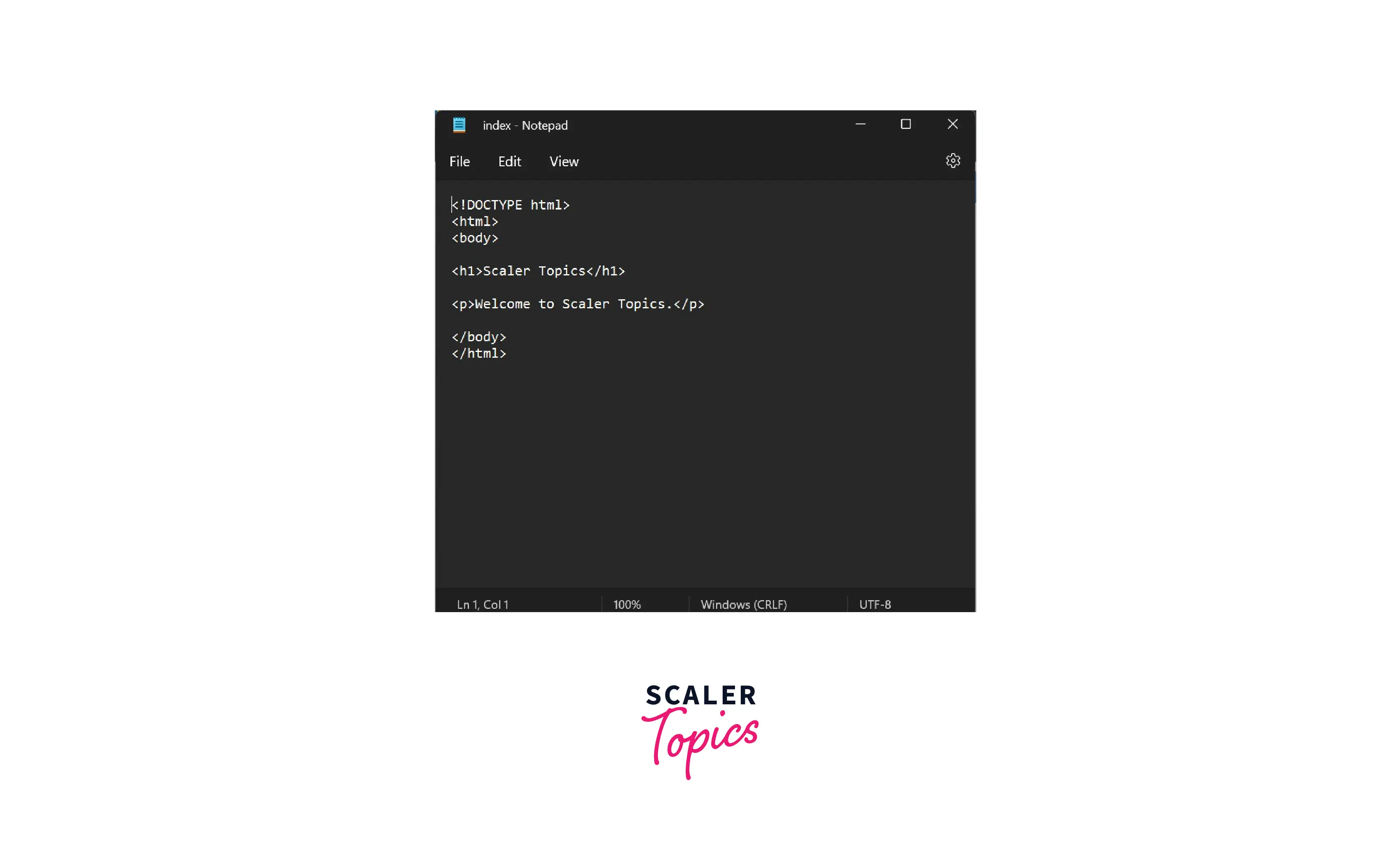
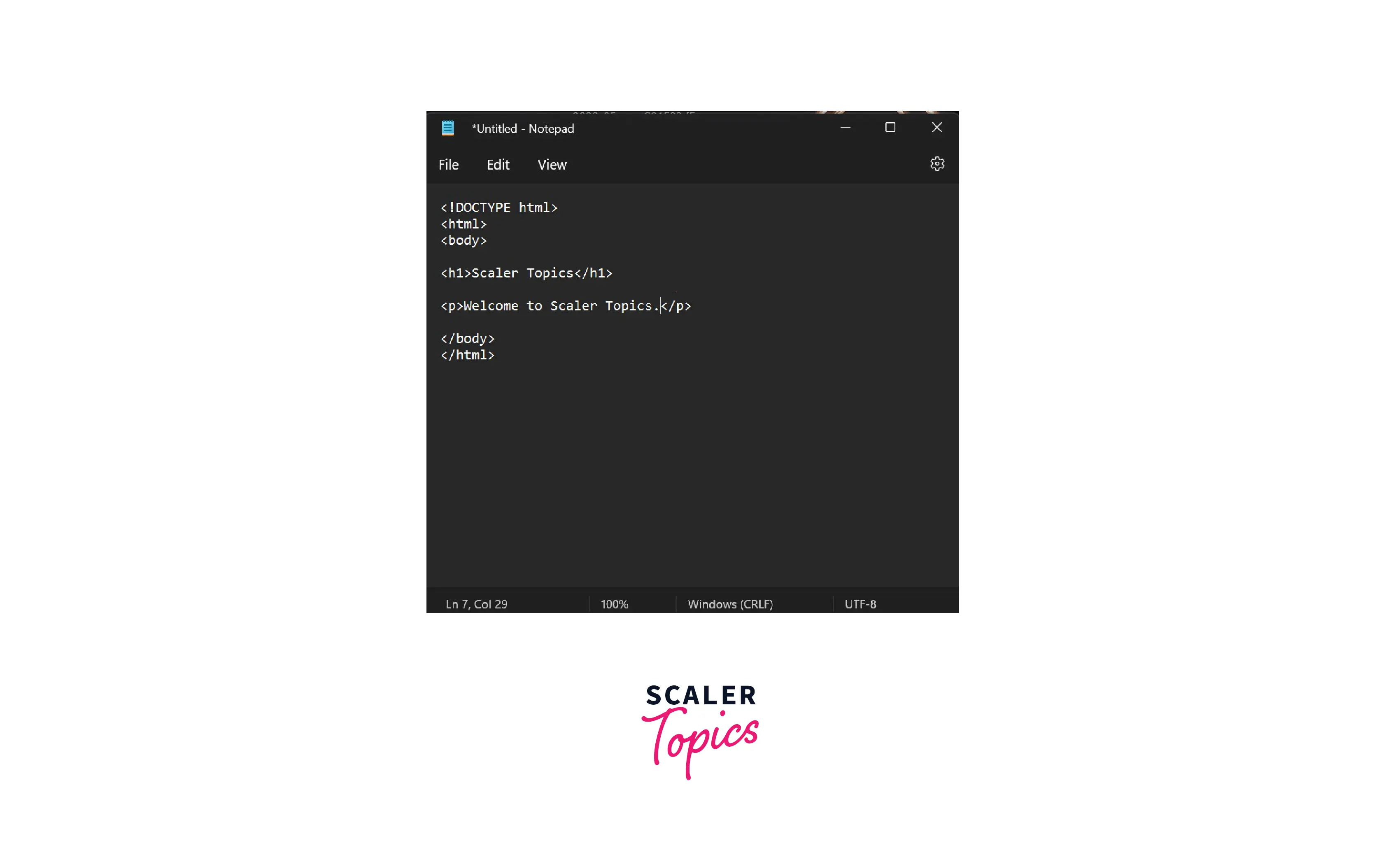
Step 2: Write your Code
After launching the Notepad WIndow, you need to Write your HTML Code to process further.
For Example, you can write HTML’s Syntax.
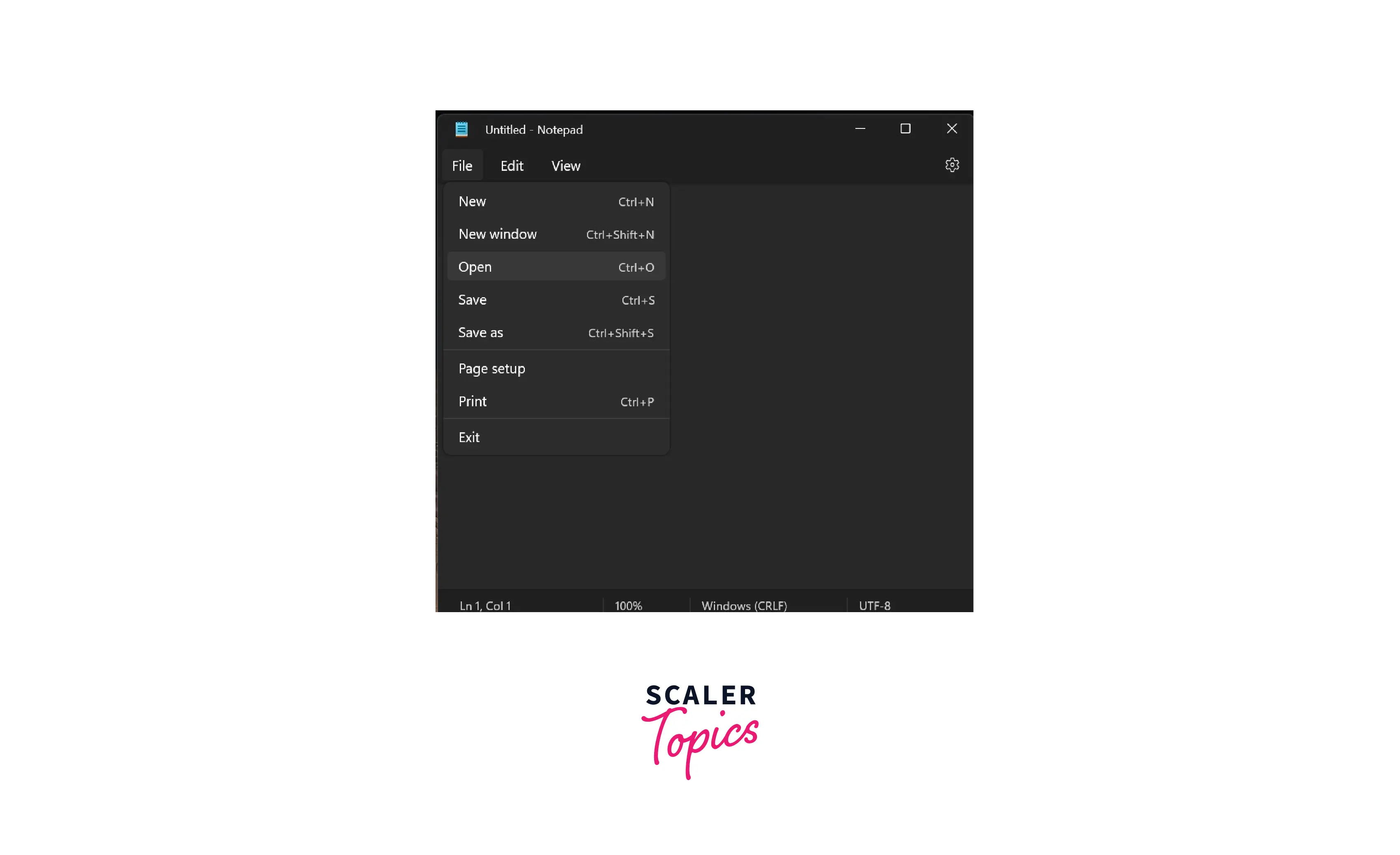
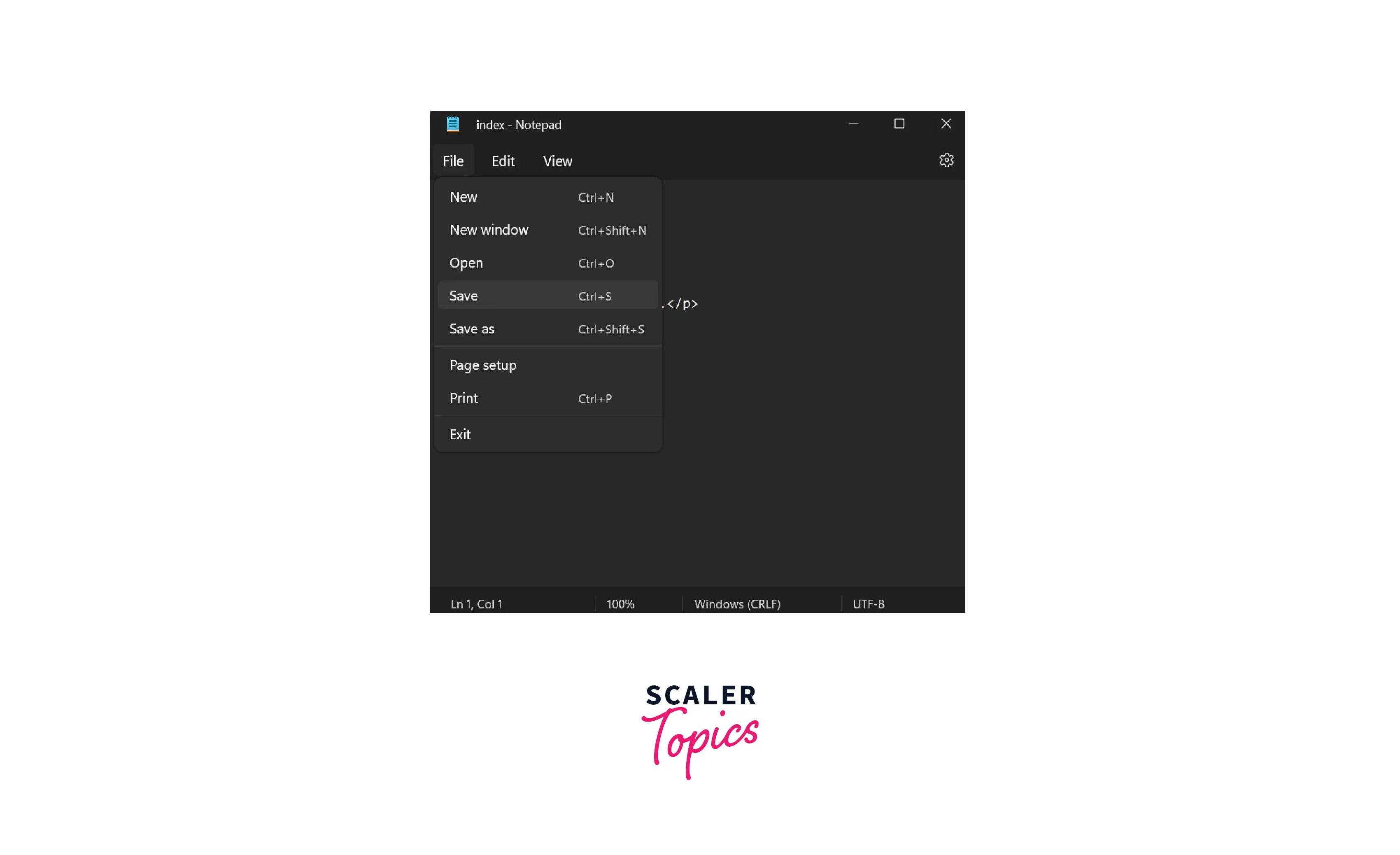
Step 3: Click on the «File» menu
After writing your HTML code, you need to click the «File» Menu [From the Top Navigation Menu].
Step 4: Select «Save» Option from There
After clicking on the «File» menu, you will see a bunch of options like,
Open
Save
Save As
Print
Close.
You need to select the «Save» Option from there to save your HTML Code.
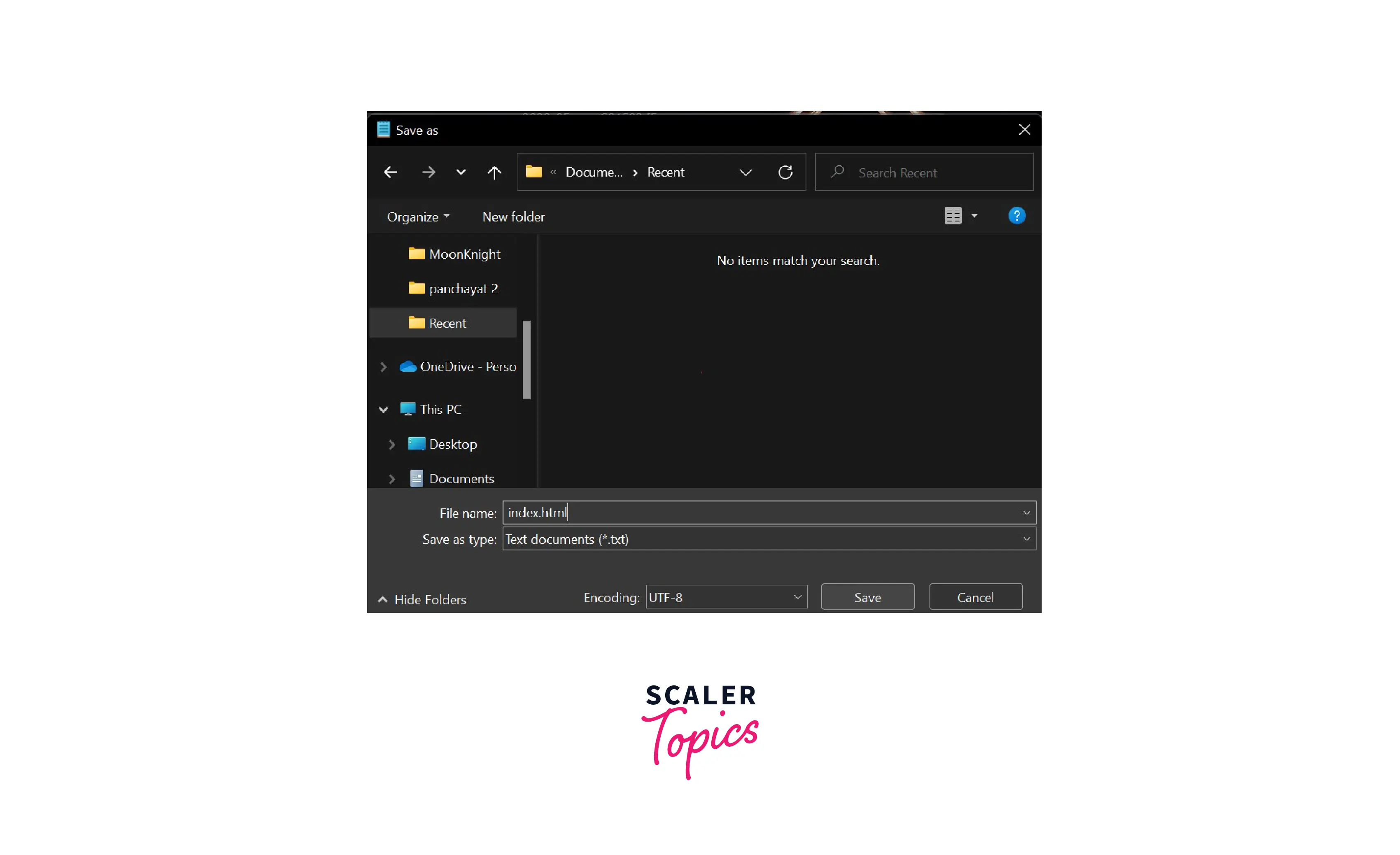
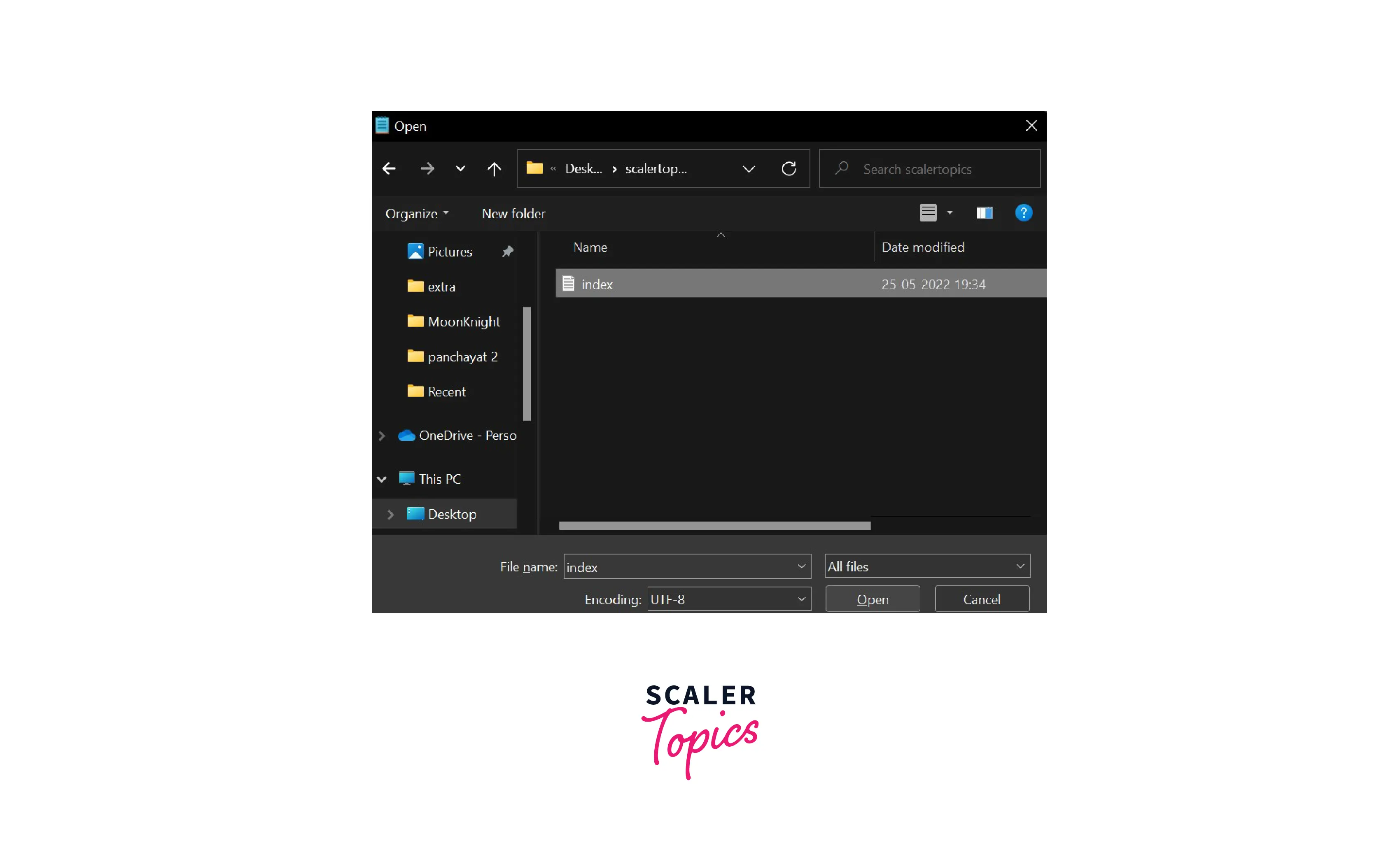
Step 5: Give your HTML file a Name [with .html Extension]
After Clicking on the «Save» option from the File menu, A Save popup Menu will appear on the screen. You need to Select a Location for your File [By Default its Desktop] and also give a Name to your File followed by the .html Extension. [File name can be anything, but you need to write .html After your File Name So browsers can understand the File Type and Run this File as an HTML File].
Final Step: Click «Save» and DONE.
After writing your HTML file’s name, Followed by the .html Extention,
[ Example: myhtml.html ]You need to click the Save button to Save your HTML File.
Now your HTML File has been saved Successfully.
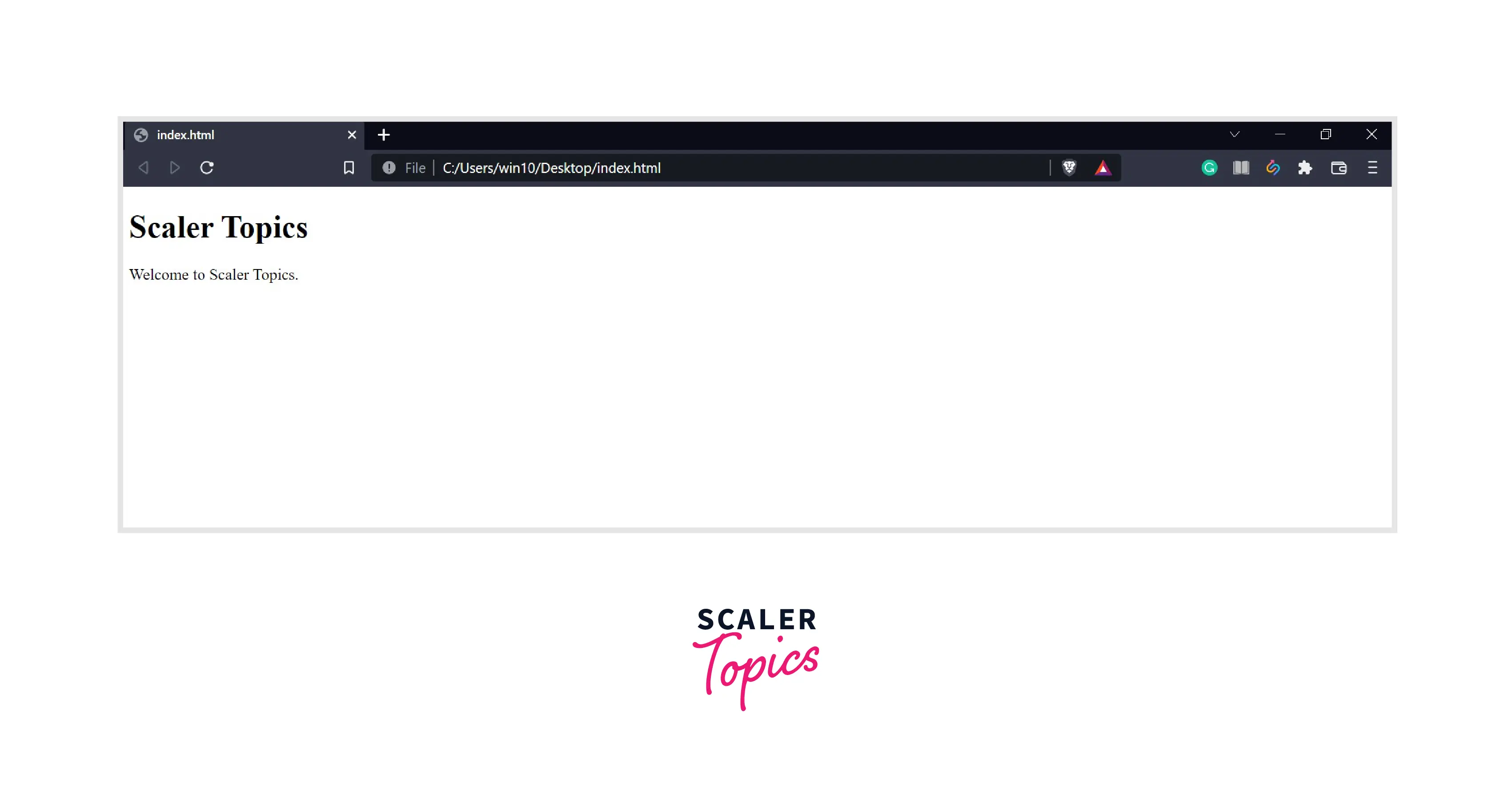
You can goto that Location [WHere you just saved your HTML File, By default its Desktop] and Run that HTML file inside your Web Browsers.
FAQ About: How to Save HTML File in Notepad
How to Create, Save and Open an HTML file in Notepad
Notepad is a Windows Text Editor which comes free, Pre-installed in our Windows Operating Systems like Windows 7, Windows 8 and Windows 10, Notepad is Built to write notes by using a Windows Machine. But Notepad is also capable to Create, Save, Edit and Open an HTML File. So, in this tutorial, we are going to discuss How to Create, Save and Open an HTML file in Notepad.
Open Notepad Text Editor
As I told you Earlier Notepad Text Editor comes pre-Installed with windows OS. So, you don’t need to download and install Notepad if you are using a Windows Machine. Just Goto your Search Box and Search for Notepad. You will find Notepad on your Search Results. Double click to Launch Notepad Text Editor in your Windows Machine.
How to use Notepad for HTML
Notepad is Just like Other HTML Editors. You can Open, Edit, Save all the Process you can do with other HTML Editors. But Notepad Text Editor doesn’t support Many Features that Other HTML Editor Supports. Like:
Syntax highlighter,
Code Prediction,
Auto Code Generator
And Starting and Closing Tag Identifier.
So if you don’t need those features then Notepad is for you.
How to Create an HTML File using Notepad
To Create HTML File using Notepad, you need to create a Blank file. (Which automatically created when you Launch the Notepad Application or you can Click the File menu from the Top-Left-Corner and Select New from there. This will Open a New Blank File For you) After that Write your HTML Code inside the Notepad text Editor’s Blank File.
You have successfully created an HTML File. Now your Final Step is to save your HTML file.
How to Save HTML Code in Notepad
To save HTML Code using Notepad Text Editor you need to Select the File Menu from the Top Navigation Bar. Select Save Option from there,
After that Windows Explorer will Pop-up on your Screen.
Here you have to Choose a Location for your HTML File,
Give your HTML file a Name with .html Extension,
(So our Browser can Get the File type and Run this file as an HTML Document/Web page)
And click save Button to save your HTML File.
How to Open HTML file in Notepad Text Editor
To open an HTML file or .html File in Notepad Text Editor, you have to follow These Steps: Step 1: Select File Menu
Step 2: Select Open option From There
Step 3: File Explorer will Pop-Up on your Screen
(Locate your HTML file in your File Explorer)
Step 4: Select and Open your HTML from there.
How to save html file on desktop
To save your HTML Code / HTML File you need to Follow these Steps: Step 1: Select File Menu
Step 2: Select «Save» option From There
Step 3: File Explorer will Pop-Up on your Screen
(File Saving Default location is Desktop)
Step 4: Give your HTML file a Name Followed by the .html extention [Example myfile.html].
Step 5: Click «Save» Button and Finished.
How to save html file in chrome
You can’t save HTML file from chrome Directly.
But you can run your HTML file inside your Web Browser [Like Chrome]To run your HTML inside your Chrome browser you need to Double Click on your HTML file
or
You can «Right Click» on your HTML file
Select «Open With» option from there
and After that, you will see a list of apps that can open the HTML file
Select Chrome from there.
But if want to Save an HTML Code from Chrome then Press (CTRL+S) shortcut. Which will save the Webpage Code, Which might not work as you expected.
How to open html file in chrome
You can run your HTML file inside your Web Browser [Like Chrome]To run your HTML inside your Chrome browser you need to Double Click on your HTML file
or
You can «Right Click» on your HTML file
Select «Open With» option from there
and After that, you will see a list of app that can open the HTML file
Select Chrome from there.
How to Save HTML File?
We can use any text editor to create and save HTML files. In this article, let us take an example of a Notepad text editor and show a step-by-step procedure to save and open an HTML file. Other text editors will also have a similar procedure.
How to Save HTML File on Desktop?
The following are the steps to create and save an HTML file with the help of the Notepad text editor.
Step 1. Open Notepad
- On the start menu, search for Notepad in Windows.
- Click on the open option on the right side to open the Notepad editor.
Step 2. Write HTML Code
- After opening the Notepad, you can write any HTML code.
- An example is shown below.
Step 3. Save the HTML page
- Once you click on Save you will get an option to write the name of the file with an extension.
- Write the name of the file followed by the .html extension and save the file encoding as UTF-8 .
- Your HTML file is now created and will be visible in the place where you saved it.
- You can double-click on the saved HTML file to view it on your browser.
How to Open HTML File in Notepad Text Editor?
Now once you have created an HTML file, you may want to edit it at some point in time.
The following are the steps to open an HTML file in Notepad and edit it.
Step 1. Open Notepad
- On the start menu, search for Notepad in Windows.
- Click on the open option available on the right side to open the Notepad editor.
Step 2. Open HTML File
Other Code Editors to Use for Writing HTML Code
Notepad is one of the basic code editors available in Windows.
These days we have many code editors like VSCode, Notepad++, Sublime text, etc., that provide us with some extra features along with writing the code.
The following are the advantages of using these code editors.
- There is an option for auto-complete code that recommends the words while we type the code and also highlights the words in case there is a spelling mistake or some error.
- We can run the code directly from these notepads.
- We can synchronize the code with code hosting platforms like Github, which gives us the advantage of collaborating and sharing our code with others.
- There is an option for syntax highlighting and color themes which helps increase the readability of the code.
Conclusion
- You can create an HTML file using any code editor.
- After opening a code editor, write the HTML code and save the file with the .html extension.
- We can double-click on the HTML file to view its output on the browser.
- We can edit the HTML file by opening it in the code editor again.
- Notepad is a basic code editor with limited features. There are various code editors with extensive features that help us to write code faster, like VS Code, Notepad++, Sublime text editor, etc.
How to Save a Text Document as an HTML File
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 10 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 228,485 times.
Did you know that if you type up some HTML in Notepad, you can save it in a way that it opens up in your browser, like a website? It won’t be a fully fledged public site unless you turn it into one, but you can still see the effect of your HTML in your own private browser. HTML is the markup language of the entire Web, being one of the core components along with CSS and JavaScript.
When you open the new version of your code, it will look like a website that applies the HTML you’ve written to the page.
Community Q&A
The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the SRC attribute or the element, the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Yes! Just go to the original text document, edit it, and then save it. All new changes will be seen on the website.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Either repeat Step 5 while making sure to add «.html» at the end of the file’s name and select «All Files (*.*)» or verify that your code is correct without any errors.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Tips
You Might Also Like
How to Make Custom Short URLs: 12 Free & Premium Options
Making Small URLs: 11 Tools to Create Shorter Web Links
How to Create a Simple Webpage Using Notepad
Create and Upload a Website on a Custom Domain
6 Easy Steps to Add Backlinks to Your Website
How to Host Multiple Websites on a Single Web Hosting Account
![How to Save HTML File in Notepad [ With Images]](https://www.programminghead.com/_next/image?url=%2FImages%2Fhow-to-save-html-file-in-notepad.png&w=640&q=75)


![Step 5: Give your HTML file a Name [with .html Extension]](https://www.programminghead.com/_next/image?url=%2FImages%2Fhow-to-save-notepad-as-html3.png&w=640&q=75)