- Changing CSS styling with React onClick() Event
- Onclick CSS
- Syntax of the onclick event
- In HTML
- In Js
- Example 1: Onclick event to change the text color
- Example 2: Create alerts using the Onclick event
- Example 3: Onclick event to copy the text
- Conclusion
- About the author
- Aqsa Yasin
- HTML onclick Event Attribute
- Browser Support
- Syntax
- Attribute Values
- Technical Details
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Changing CSS styling with React onClick() Event
Working on styling is one of the major tasks while creating websites. Time and again we have to manipulate the CSS styling to provide a better appearance to the application we are building. So, In this article, we will see how we can change the CSS styling using React. Specifically, we will see how an event(onClick) can change the CSS styling. Here, we will be using React hooks to implement the problem statement. React hooks helps in managing the state of functional components.
Approach: The introduction of React hooks is significant while working with functional components. It makes the management of the state much easier in React Lifecycle. Additionally, it’s much easier and uses less code while building components. So, we will leverage the functionality of React hooks in order to implement our problem statement. Here, we will be creating a small app to understand the concept. So, basically, we will change the background color of a container by making use of the onClick() event. We will initially define the CSS for our app. Once a user clicks the button then the background color gets changed by changing the state. The principle of React hooks will make things easier for us.
Now, let’s get started with the file structure and coding part.
Creating React App:
Step 1: Create a React application using the following command:
npx create-react-app appname
Make sure that the app name is starting with lower-case letters.
Step 2: After creating your project folder. Now, jump into the respective folder by making use of the following command:
Project Structure: Now, the file structure will look like the following:
Step 3: In the above file structure, we will only use App.js and App.css files. Let’s first provide the CSS styling for our app. All the CSS code must be written inside the App.css file. Copy the code mentioned below in the App.css file.
Onclick CSS
An object’s button or image has an attribute called “OnClick.” When the image or a button is clicked, an expression in it is evaluated. Users can do more than just evaluate variables by using an onclick event. Besides, it can be used to define an attribute of any kind of expression. Also, we can assign a value to a global variable with the help of the: =operator. When the user presses/clicks the element or button, the onclick event occurs. By clicking/pressing the element, it enables us to execute the JavaScript code. This event can also be used to display warnings and validate forms, among other things.
Syntax of the onclick event
In HTML
Here, elements can be a button or something else. In the onclick event we will write a script or a function. The onclick event supports almost all elements of html except , , , , , , , ,
, , and . It means an onclick event cannot be used with these tags.
In Js
In JavaScript, we will assign a function to the onclick event. Inside the parenthesis, we will write the script to perform a task or function.
Example 1: Onclick event to change the text color
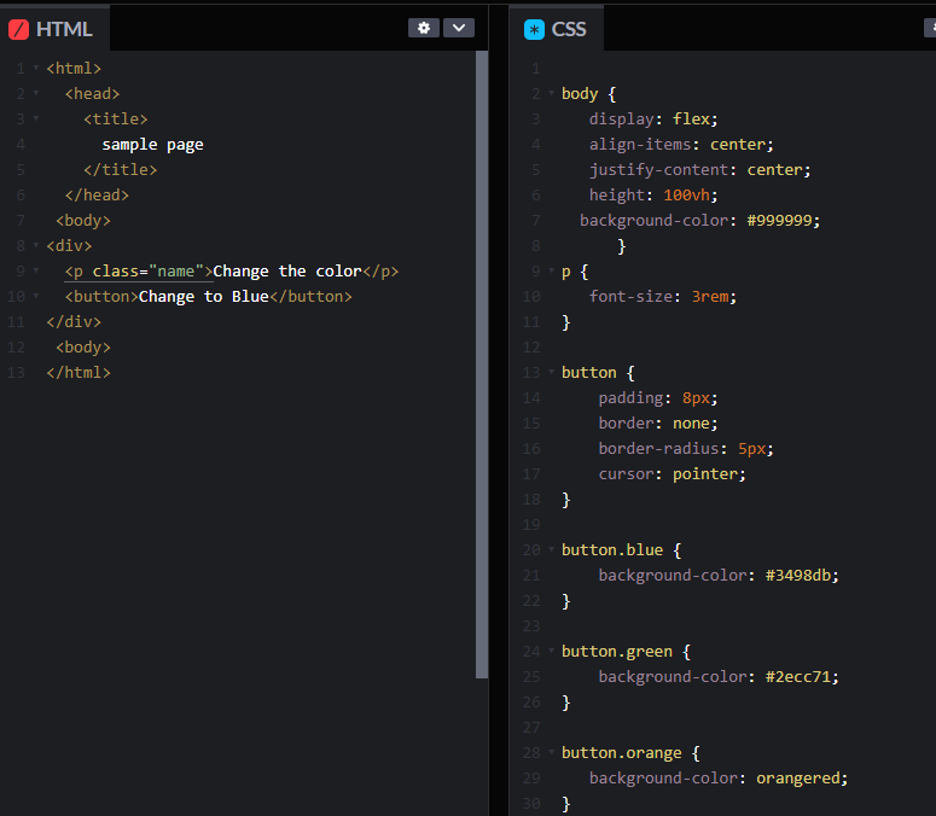
When we click a button on a website, the onclick event triggers a certain behavior. This might occur when we submit online forms or data when we modify specific web page content and other similar events. To practice the onclick event in a real-world setting, we will first write some simple HTML with some styling.
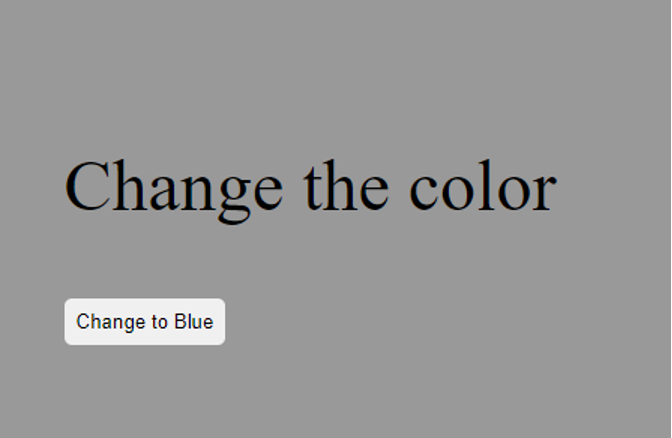
We have created a simple HTML page on which there is some text with a button. To stylize the page we have used some CSS.
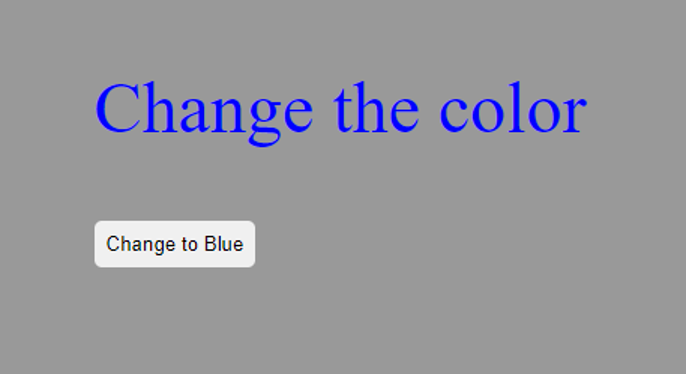
When we click the button, we intend to make the text blue.
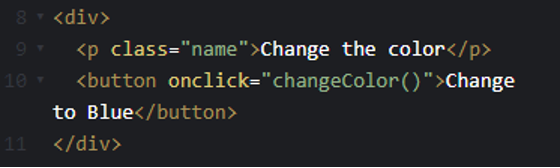
After writing the JavaScript method to alter the color, we must add an onclick property to our button. Therefore, we must slightly alter our HTML:
We have added an onclick event inside the button tag. We have assigned a function named changeColor() to execute. For the result, we have to create a Js file to write it in a JavaScript file or a tag in an HTML file. However, we will write our script inside the HTML file.
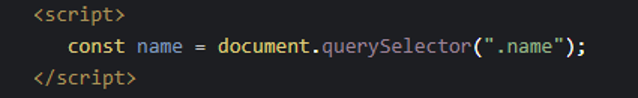
First, we must choose the element we wish to modify, which is the text “Change the color” contained within the
tag. The DOM’s getElementsByClassName(), getElementById(), or querySelector() methods in JavaScript can be used to accomplish this. The value is then assigned to the variable. We will use querySelector() in this example because it’s more up-to-date and quicker. Additionally, the variables will be declared using const. It is safer because it helps to make variables read-only.
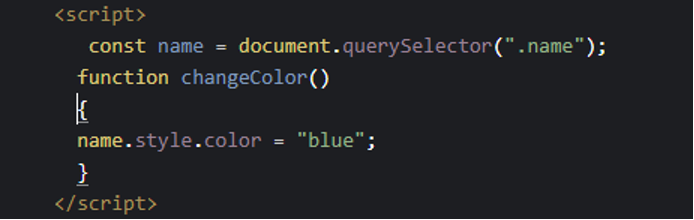
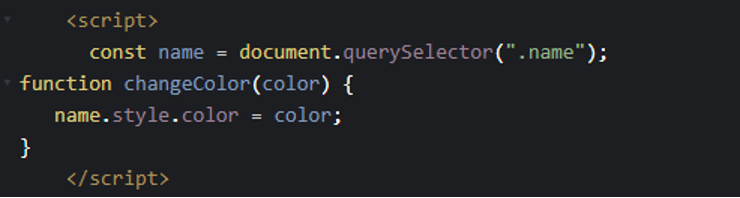
Now, inside the script tag, we will write our function.
As seen above in HTML, the function we will use is changeColor(). This is the reason changeColor is set as our function identifier (name). It won’t function if the name matches what is in the HTML. In DOM to alter anything related to style, you must write “style” followed by a dot (.). The modification you want to make is then made, which could be the color, background color, text size, etc. To access our “Change the color” text, we will use the declared variable name in our function, then we set the text’s color to blue. When we press the button, the text’s color changes to blue:
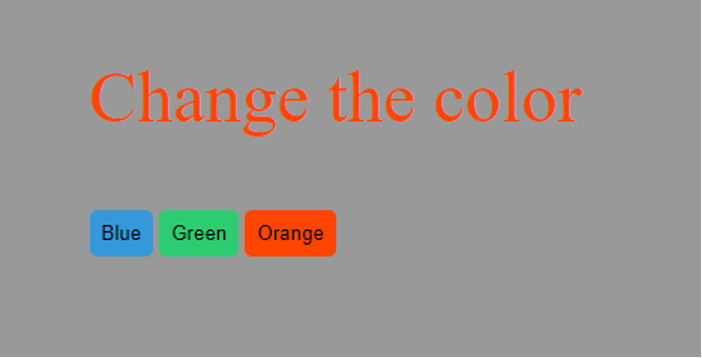
By adding more colors to our text, we might take things a step further:
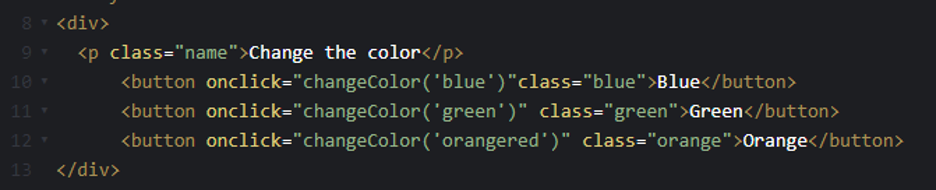
So, what we’d like to do is make the writing orange-red, green, and blue. This time, the onclick HTML functions accept the values for the color we wish to apply to the text. In JavaScript, these are referred to as parameters. We’ll construct a function that accepts its parameters as well. We’ll call them “color”. Our website has undergone minor changes:
So, let’s choose our “Change the color” text and enter the code to make it orange-red, blue, and green:
The function’s code first sets the color to whatever was supplied to the changeColor() calls in the HTML buttons after retrieving the name variable, which was used to store the text “Change the color.”
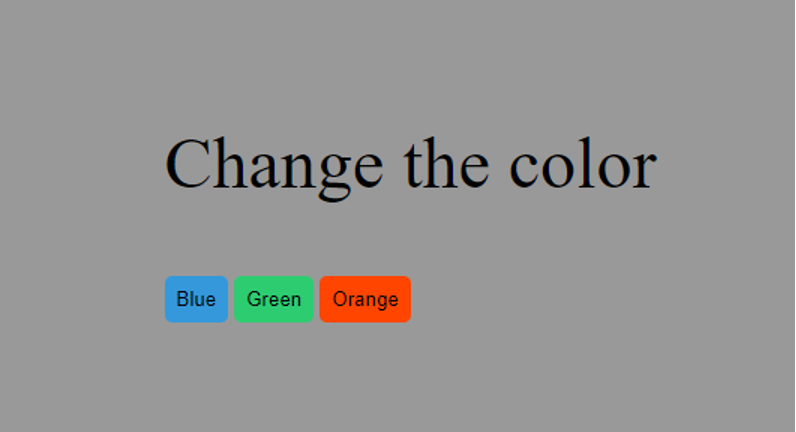
When we press one of those buttons (blue, green, and orange) the color of the text will change accordingly.
Example 2: Create alerts using the Onclick event
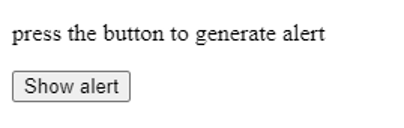
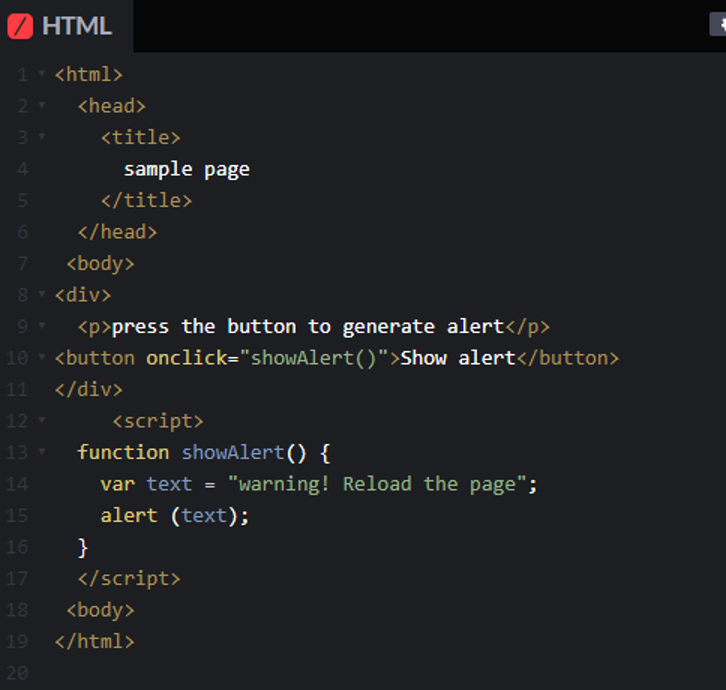
In this example, let’s create a sample webpage page with a button using HTML. When the button will be pressed, we will get an alert message on the top of the screen. To create a webpage, we will use the following code:
A web page consisting of a button will be created using this code:
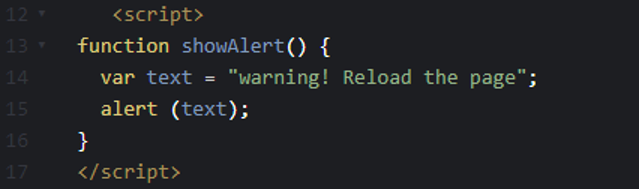
Now, we have to write a JavaScript function that will be executed to generate alerts. Let’s create a function showAlert() inside the script tags inside the same HTML code like the following:
So, after writing the JavaScript method to alter the color, we must add an onclick property to our button. Therefore, we must slightly alter our HTML:
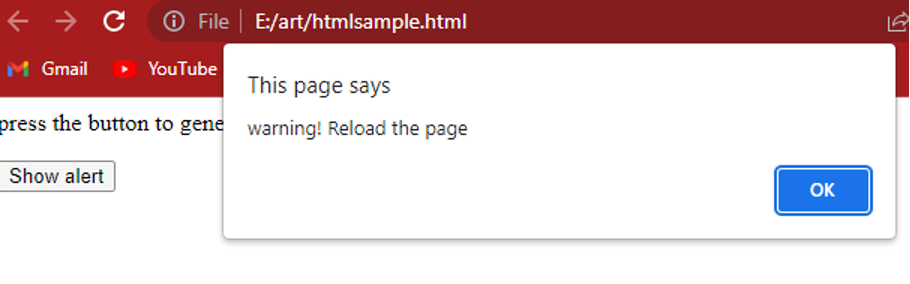
Updating this code will add functionality to the button. When a user hits the button, the onclick property on the button causes the showAlert() function to be triggered. Keyboard users can also use the onclick event. The notice will also be sent if a user uses the tab key to move to the button and then presses enter.
As you can see above, after pressing the show alert button we got an alert message.
For the button element, a new style can be added. To modify the button’s appearance when users mouse over it or keyboard tab to it, use the CSS pseudo-classes (:hover, :focus, and :active).
The above code will stylize a button. It is just for the user’s experience. Stylizing the button will not affect the button’s functionality.
Try clicking the button after styling it. If all goes according to plan, hovering over the button should cause a change in style, and like before, pressing the button should cause the alert to appear with your custom text displayed. To make sure it works for keyboard users as well, test it now without a mouse.
Example 3: Onclick event to copy the text
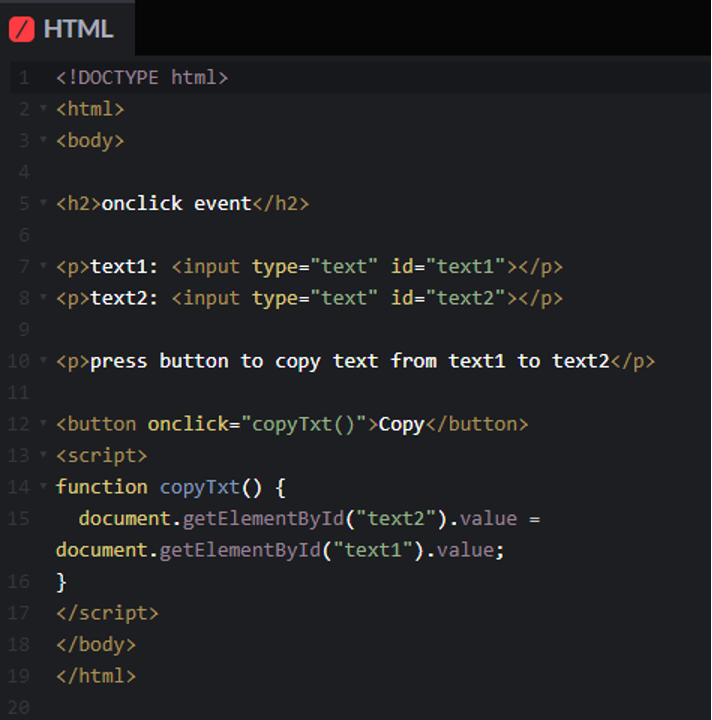
We can also copy text from one field to another by using the onclick event and a Javascript function. Let’s create an HTML page with two input text fields so we can write data to copy.
We have to write the function inside the script tags so, we can call them using the onclick event as follows:
After updating the code, when you press the button, the onclick event will call the function copyTxt and the text of the text1 field will be copied to the text2 field.
Conclusion
In this tutorial, we have seen that when an element is clicked, the onclick event enables a programmer to run a JavaScript function. We can use it for many different functionalities, such as warning messages and form validation, etc. We implemented three examples in this post to show you how you can change the color of text, how to create alerts, and how to copy text from one field to another by using the onclick event and JavaScript functions.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.
HTML onclick Event Attribute
The onclick attribute fires on a mouse click on the element.
Browser Support
Syntax
Attribute Values
Technical Details
More Examples
Example
Click on a
element to change its text color to red:
Click me to change my text color.
Example
Click on a button to copy some text from an input field to another input field:
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.