- Boxing Text with CSS
- Boxes in boxes + text, alignment on the page HTML/CSS
- CSS Text Boxes
- CSS — ( Part 1 ) Simple Input Text Box
- HTML/CSS How to align div with 4 text boxes including h1, p and pictrues
- An Acquired Taste
- How to add multiple texts using CSS in an html box? [duplicate]
- Create A Box Around Text In HTML (The Easy Way)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- CREATING BOXES
- EXAMPLE 1) BOX BASICS – THE BOX MODEL
- HMTL & CSS
- THE EXPLANATION
- EXAMPLE 2) CSS CLASSES – SOMETHING LIKE TEMPLATES
- HMTL & CSS
- THE EXPLANATION
- EXTRA) ADDING ICONS
- HMTL & CSS
- THE EXPLANATION
- EXTRA) ROUNDED CORNERS
- HMTL & CSS
- THE EXPLANATION
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Boxing text in html
Boxing Text with CSS
To make div more flexible for mobile devices, a possible solution is to add more tags within the container, which does not require the use of media queries.
Boxes in boxes + text, alignment on the page HTML/CSS
For a modern approach, I suggest utilizing either a css-grid or a flexbox. When it comes to controlling both height and width at the same time, a css-grid would be the superior option.
In order to modify the layout of your two boxes, I first enclosed them in a div with the class name grid-wrapper . Afterwards, I transformed the layout of this new container by utilizing display: grid; to make it into a grid system. If you desire two columns, simply employ grid-template-columns: repeat(2, 1fr); ; otherwise, you can change the number to any value you prefer to add more columns. Finally, you can use grid-gap to create a separation between the boxes.
It’s important for me to bring to your attention that you utilized the ID #header in your HTML in an invalid manner by using it twice. It’s essential to note that an ID must be unique at all times. Therefore, I have modified it into a class.
body < margin: 0; >.grid-wrapper < display: grid; grid-template-columns: repeat(2, 1fr); grid-gap: 10px; padding: 10px; >#first, #second < background: LightBlue; border: 1px solid black; padding: 10px; >.headers
First box It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Second box Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. To resolve the issue, I propose utilizing the flexibility of the CSS property known as «flex».
Experience the adaptability of the blocks on your mobile device without the need for media queries as this solution is designed to be responsive to any screen size. Test its flexibility by running the snippet and resizing the browser window.
Avoid using the id attribute repeatedly, as it is a unique attribute. Instead, for multiple elements, use class .
Make sure to enclose all of your content within the primary parent element at all times.
.main < display: flex; flex-wrap: wrap; gap: 10px; >p < width: 40px; height: 80px; background-color: Orange; font-size: large; float: right; border: 1px solid black; >.headers < background: Orange; float: right; border: 1px solid black; padding: 3px; >#first, #second
First box It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Second box Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. Boxes in boxes + text, alignment on the page HTML/CSS, I highly recommend you to use a css-grid or a flexbox for modern approach. In this case a css-grid is the better approach as it can be
CSS Text Boxes
We shall construct some simple html divs to create the html box and then apply CSS techniques Duration: 10:00
CSS — ( Part 1 ) Simple Input Text Box
Code used : http://codepen.io/zFunx/pen/GWPQNzPart 2 ( Adding Icon ) : https://youtu.be
Duration: 2:35
HTML/CSS How to align div with 4 text boxes including h1, p and pictrues
Best-in-class Features
Nobody likes this stuff better than us, you can bet your life on that.
Reliable Service
You can count on us to help you whenever you need it. We're talking round the clock service.
An Acquired Taste
It may take a little while for you to warm up to us but once you do you will never want to switch.
No Limits
There are absolutely no limits. We do not throttle. We do not cap.
This method is considerably shorter if grids don’t bother you.
.bottompane < width: 100%; /* defines overall width of bottompane */ height: 300px; /* defines overall height of bottompane */ background-color: silver; position: relative; display: grid; grid-template-columns: 50% 50%; >.features-textAn Acquired Taste
It may take a little while.
Adjust the padding as needed and delete the row division.
CSS box around text, set box size, Bookmark this question. Show activity on this post. I want to create a boxed border around some text, specifically numbers.
How to add multiple texts using CSS in an html box? [duplicate]
As div is a container, you can add additional tags within it.
You can style the CSS in this way.
And the HTML code should resemble this.
Device 1 Other Text
more text
You may want to consider utilizing this particular property.
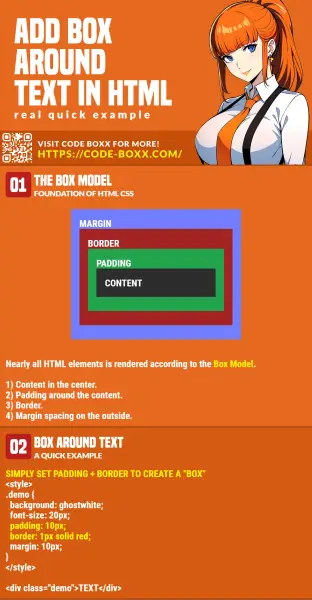
Create A Box Around Text In HTML (The Easy Way)
Welcome to a beginner’s tutorial on how to create a box around the text in HTML. New to HTML and want to quickly create your own notification or information box?
An easy way to create a box around text is to simply add padding and border. For example,
TEXT
That’s it. But rather than leaving you guys clueless as to what just happened, we will walk through more examples in this guide – Read on!
ⓘ I have included a zip file with all the example source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TLDR – QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
CREATING BOXES
All right, let us now get into the details of creating boxes with HTML and CSS.
EXAMPLE 1) BOX BASICS – THE BOX MODEL
HMTL & CSS
THE EXPLANATION
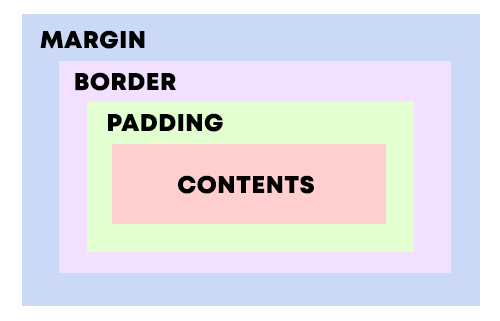
Just what are all those background, font-size, padding, border, margin ? Simply put, HTML renders each element based on something called “the box model” – Which is something like layers of an onion.
- At the center of the box, we have the content (text, image, or video).
- The text can be controlled with various properties – font-size, font-weight, font-familiy, text-decoration, color … Which should be pretty self-explanatory.
- We can also set the background color or use a background-image .
- Followed by a layer of padding .
- Next, we can set a border .
- Finally, margin on the outside. This is simply an “empty transparent space” around the box.
Well, the best is to test it hands-on. Go ahead, download the example above, edit each property and see for yourself.
EXAMPLE 2) CSS CLASSES – SOMETHING LIKE TEMPLATES
HMTL & CSS
/* (A) SHARED CLASS */ .box < margin: 10px; padding: 10px; font-size: 18px; >/* (B) BOX VARIATIONS */ /* (B1) INFORMATION BOX */ .info < color: brown; background: cornsilk; border: 1px solid burlywood; >/* (B2) WARNING BOX */ .warn < color: darkmagenta; background: lightpink; border: 1px solid darkred; >/* (B3) SUCCESS */ .ok ⓘ Information box. ⚠ Warning icon. ⓘ Successful! THE EXPLANATION
- First, we create a tag in the section.
- Then define the CSS classes .CLASS-NAME < STYLES-TO-APPLY >in the tag .
- Finally, simply attach the CSS classes to the HTML elements – .
Yep, it’s that simple, and it should save you a lot of time from copy-pasting the same style property all over the place. This will also make it easier for future updates – Just change the class styles in the section once, and all the rest will follow.
EXTRA) ADDING ICONS
HMTL & CSS
ⓘ Information icon.
⚠ Warning icon.
❤ Heart icon.
💡 Bulb icon. THE EXPLANATION
Just what are those &#ABCD ? Those are called “HTML symbols”, and they are native to HTML. We don’t need to download any images nor use any extra third-party libraries to spice up the boxes. HTML actually has a ton of symbols, and I will leave a link in the extras section below for the complete list of symbols.
EXTRA) ROUNDED CORNERS
HMTL & CSS
THE EXPLANATION
Yep, just add border-radius to round the corners. If we define border-radius: 50% , which will literally turn the box into a circle or oval.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Boxing text in html
DISCLAIMER
I am fully aware that the entire staff of a school district has more important things to worry about than this tiny style issue, especially during the COVID-19 epidemic. They are doing ridiculous amounts of preparation to get schools ready for what will definitely be a strange year ahead!
This article addresses my more personal and generic concern about web design style.
I get emails with html code all the time. Some are even laid out like newsletters. I got one recently from our local school district. I cringe when I see text highlighted with a background color like this example (which simulates text in a narrow column in which the original occurred):
THE KMS/BROWN CAMPUS IS
CLOSED TO THE PUBLIC UNTIL
FURTHER NOTICE.
The code for the above was extracted from the page. The default font was set to a sans serif style.
THE KMS/BROWN CAMPUS IS CLOSED TO THE PUBLIC UNTIL FURTHER NOTICE
The issue also applies to regular web pages.
Perhaps the jarring look is intentional. Maybe people would overlook the information if it were better looking. Still, I would prefer that it had been done differently, such as with a box containing the block of text.
The change was accomplished simply, by applying the style to the whole instead of to the enclosing the text. eliminating the span altogether.
style="font-size: 16px; color: rgb(14, 14, 14); background-color: rgb(242, 235, 43); font-weight: bold;"> THE KMS/BROWN CAMPUS IS CLOSED TO THE PUBLIC UNTIL FURTHER NOTICE
The above «improved» version doesn’t even offer any padding. something I think adds value, so here it is the way I’d prefer.
style="font-size: 16px; color: rgb(14, 14, 14); background-color: rgb(242, 235, 43); font-weight: bold; padding:10px 0px 10px 0px;"> THE KMS/BROWN CAMPUS IS CLOSED TO THE PUBLIC UNTIL FURTHER NOTICE
Note:
If you examine the actual HTML for this page, you will see it has line breaks added in order to simulate the narrow column layout of the example from the school district.