- border
- Try it
- Constituent properties
- Syntax
- Values
- Description
- Borders vs. outlines
- Formal definition
- Formal syntax
- Examples
- Setting a pink outset border
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS border-color Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Example
- Example
- Example
- Example
- CSS Border Color
- Example
- Specific Side Colors
- Example
- HEX Values
- Example
- RGB Values
- Example
- HSL Values
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- border-color
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border
- Синтаксис
- Значения
- Объектная модель
- Браузеры
border
The border shorthand CSS property sets an element’s border. It sets the values of border-width , border-style , and border-color .
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* style */ border: solid; /* width | style */ border: 2px dotted; /* style | color */ border: outset #f33; /* width | style | color */ border: medium dashed green; /* Global values */ border: inherit; border: initial; border: revert; border: revert-layer; border: unset;
The border property may be specified using one, two, or three of the values listed below. The order of the values does not matter.
Note: The border will be invisible if its style is not defined. This is because the style defaults to none .
Values
Sets the thickness of the border. Defaults to medium if absent. See border-width .
Sets the style of the border. Defaults to none if absent. See border-style .
Sets the color of the border. Defaults to currentcolor if absent. See border-color .
Description
As with all shorthand properties, any omitted sub-values will be set to their initial value. Importantly, border cannot be used to specify a custom value for border-image , but instead sets it to its initial value, i.e., none .
The border shorthand is especially useful when you want all four borders to be the same. To make them different from each other, however, you can use the longhand border-width , border-style , and border-color properties, which accept different values for each side. Alternatively, you can target one border at a time with the physical (e.g., border-top ) and logical (e.g., border-block-start ) border properties.
Borders vs. outlines
Borders and outlines are very similar. However, outlines differ from borders in the following ways:
- Outlines never take up space, as they are drawn outside of an element’s content.
- According to the spec, outlines don’t have to be rectangular, although they usually are.
Formal definition
- border-width : as each of the properties of the shorthand:
- border-top-width : medium
- border-right-width : medium
- border-bottom-width : medium
- border-left-width : medium
- border-top-style : none
- border-right-style : none
- border-bottom-style : none
- border-left-style : none
- border-top-color : currentcolor
- border-right-color : currentcolor
- border-bottom-color : currentcolor
- border-left-color : currentcolor
- border-width : as each of the properties of the shorthand:
- border-bottom-width : the absolute length or 0 if border-bottom-style is none or hidden
- border-left-width : the absolute length or 0 if border-left-style is none or hidden
- border-right-width : the absolute length or 0 if border-right-style is none or hidden
- border-top-width : the absolute length or 0 if border-top-style is none or hidden
- border-bottom-style : as specified
- border-left-style : as specified
- border-right-style : as specified
- border-top-style : as specified
- border-bottom-color : computed color
- border-left-color : computed color
- border-right-color : computed color
- border-top-color : computed color
- border-color : as each of the properties of the shorthand:
- border-bottom-color : a color
- border-left-color : a color
- border-right-color : a color
- border-top-color : a color
- border-bottom-width : a length
- border-left-width : a length
- border-right-width : a length
- border-top-width : a length
Formal syntax
border =
||
||=
|
thin |
medium |
thick=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outsetExamples
Setting a pink outset border
HTML
div>I have a border, an outline, and a box shadow! Amazing, isn't it?div>
CSS
div border: 0.5rem outset pink; outline: 0.5rem solid khaki; box-shadow: 0 0 0 2rem skyblue; border-radius: 12px; font: bold 1rem sans-serif; margin: 2rem; padding: 1rem; outline-offset: 0.5rem; >Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.CSS border-color Property
The border-color property sets the color of an element’s four borders. This property can have from one to four values.
If the border-color property has four values:
- border-color: red green blue pink;
- top border is red
- right border is green
- bottom border is blue
- left border is pink
If the border-color property has three values:
- border-color: red green blue;
- top border is red
- right and left borders are green
- bottom border is blue
If the border-color property has two values:
- border-color: red green;
- top and bottom borders are red
- right and left borders are green
If the border-color property has one value:
Note: Always declare the border-style property before the border-color property. An element must have borders before you can change the color.
Default value: The current color of the element Inherited: no Animatable: yes. Read about animatable Try it Version: CSS1 JavaScript syntax: object.style.borderColor=»#FF0000 blue» Try it Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
Value Description Demo color Specifies the border color. Look at CSS Color Values for a complete list of possible color values. Default color is the current color of the element Demo ❯ transparent Specifies that the border color should be transparent Demo ❯ initial Sets this property to its default value. Read about initial inherit Inherits this property from its parent element. Read about inherit More Examples
Example
Set a color for the border with a HEX value:
Example
Set a color for the border with an RGB value:
Example
Set a color for the border with an RGBA value:
Example
Set a color for the border with a HSL value:
Example
Set a color for the border with a HSLA value:
Example
Set a different border-color for each side of an element:
CSS Border Color
The border-color property is used to set the color of the four borders.
- name — specify a color name, like «red»
- HEX — specify a HEX value, like «#ff0000»
- RGB — specify a RGB value, like «rgb(255,0,0)»
- HSL — specify a HSL value, like «hsl(0, 100%, 50%)»
- transparent
Note: If border-color is not set, it inherits the color of the element.
Example
Demonstration of the different border colors:
p.one <
border-style: solid;
border-color: red;
>p.two border-style: solid;
border-color: green;
>p.three border-style: dotted;
border-color: blue;
>Specific Side Colors
The border-color property can have from one to four values (for the top border, right border, bottom border, and the left border).
Example
p.one <
border-style: solid;
border-color: red green blue yellow; /* red top, green right, blue bottom and yellow left */
>HEX Values
The color of the border can also be specified using a hexadecimal value (HEX):
Example
RGB Values
Example
HSL Values
You can also use HSL values:
Example
You can learn more about HEX, RGB and HSL values in our CSS Colors chapters.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
border-color
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] | inherit
Значения
transparent Устанавливает прозрачный цвет. inherit Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
Табл. 1. Изменение цвета в зависимости от числа значений
Число значений Результат 1 Цвет границы будет установлен для всех сторон элемента. 2 Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. 3 Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. 4 Поочередно устанавливается цвет верхней, правой, нижней и левой границы. HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
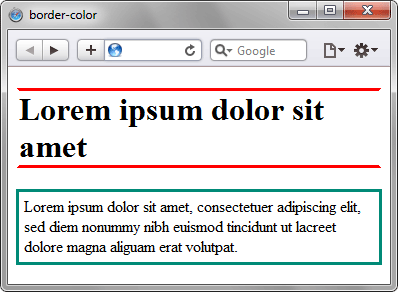
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(» elementID «).style.borderColorБраузеры
Internet Explorer 6 не поддерживает значение transparent . Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit .
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- [атрибут|=»значение»]
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
border
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определенных сторонах элемента, воспользуйтесь свойствами border-top , border-bottom , border-left , border-right .
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере вокруг слоя добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
[window.]document.getElementById(» elementID «).style.borderБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .