- Saved searches
- Use saved searches to filter your results more quickly
- koind/php-to-do-list
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- To-do list за 5 минут на PHP
- TO-DO-LIST using PHP and MySQL database
- File Structure
- Webpage Code
- Creating Database and Table using PHPMyAdmin
- To Do List Using PHP and MySQL
- Create a To-Do App using PHP, MySQLi
- 1. Create To Do Directory
- 2. Create To Do page
- PHP To Do List
- 3. Create a Table for a To-Do List
- 4. Setup MySQL Database Connection
- 5. Create To-Do Form
- 6. Create To Do using PHP
- 7. Display To Do Using PHP
- 8. Get To Do using PHP
- 9. Edit the To-Do List
- 10. Update To-Do List
- Related posts:
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Todolist — это простой список дел или список задач. Запиши в него все свои важные дела, чтобы не забыть. «Список дел» позволит вам эффективно организовать свое рабочее время. В него можно записать все: от списка покупок до важных деловых встреч. Создай свой «список задач» прямо сейчас, это не займет много времени.
koind/php-to-do-list
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Todolist — это простой список дел или список задач. Запиши в него все свои важные дела, чтобы не забыть. «Список дел» позволит вам эффективно организовать свое рабочее время. В него можно записать все: от списка покупок до важных деловых встреч. Создай свой «список задач» прямо сейчас, это не займет много времени. 
About
Todolist — это простой список дел или список задач. Запиши в него все свои важные дела, чтобы не забыть. «Список дел» позволит вам эффективно организовать свое рабочее время. В него можно записать все: от списка покупок до важных деловых встреч. Создай свой «список задач» прямо сейчас, это не займет много времени.
To-do list за 5 минут на PHP
2020-02-02 в 11:32, admin , рубрики: css, html, php, web
Приветствую всех. Сегодня я хотел бы вам показать, как создать список задач (To-do list) всего за несколько минут на языке PHP, используя базу данных MySQL.
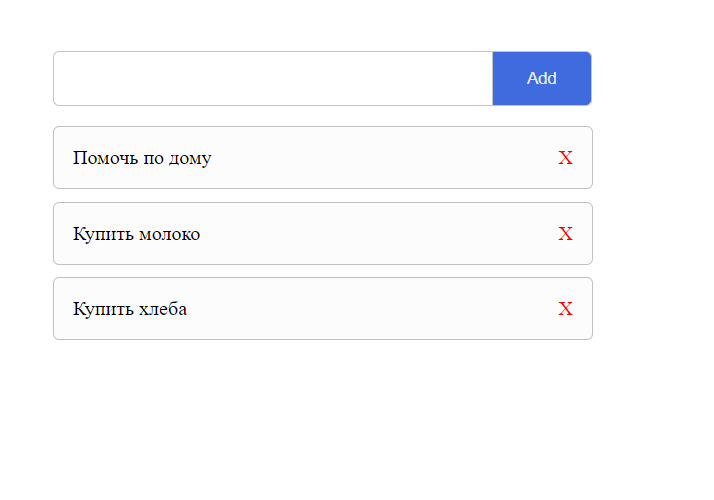
Для начало, хотелось бы показать вам результат сегодняшнего примера:
Сначала начнем с HTML документа с расширением .php
В данном коде, мы создаем форму для ввода значений — input type=«text», а также кнопку — input type=«submit» для отправки данных в базу данных.
Также прописываем атрибут name=«title» для взаимодействия со скриптом.
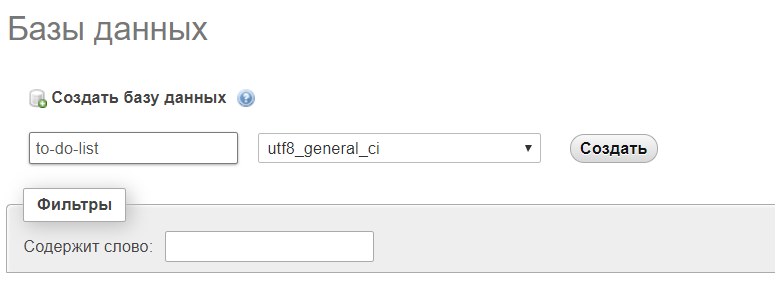
Дальше идем в phpmyadmin и создаем базу данных
1. Создаем базу данных
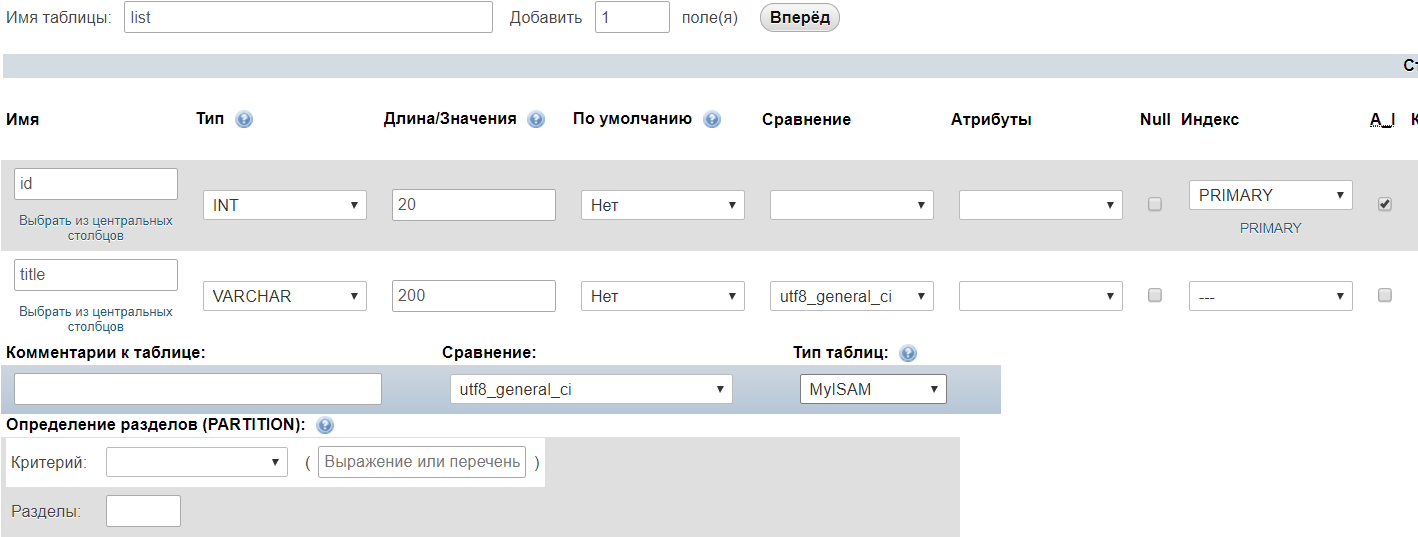
3. Заполняем параметры и нажимаем добавить
Строка: $dsn = ‘mysql:host=localhost;dbname=to-do-list’;
где dbname=to-do-list; название нашей базы данных.
prepare($sql); $query->execute(['title' => $title]); //Перемещение в index.php после завершение скрипта header('Location: index.php'); ?> Теперь обратно идем в index.php
Как вы можете увидеть, внутрь тега ul мы вставили php код.
И последнее это delete.php
prepare($sql); $query->execute([$id]); //Перемещаемся в index.php header('Location: index.php'); ?> Также добавим немного стиля.
body < padding: 40px; >input[type="text"] < width: 330px; height: 40px; border: 1px solid #c4c4c4; border-radius: 5px 0 0 5px; border-right: none; padding-left: 10px; padding-right: 10px; >input[type="submit"] < width: 80px; height: 44px; background: #3F6BDE; border: none; position: absolute; border: 1px solid #c4c4c4; border-radius: 0 5px 5px 0; >ul < list-style: none; padding-left: 0; >li < width: 400px; height: auto; border: 2px solid gray; padding-top: 20px; list-style: none; padding: 15px; margin-bottom: 10px; background: #fcfcfc; border: 1px solid silver; border-radius: 5px; >a
Итого, мы сделали простой список задач или To-do list на языке PHP.
TO-DO-LIST using PHP and MySQL database
A simple todo list application that takes tasks submitted by user in a form and saves them in a MySQL database.
The tasks are also saved from the database and displayed on the TO DO LIST web page with a remove button beside each task. When the remove button is clicked, the task is removed from the database. There’s also a strikethrough function that will happen on the task name whenever its clicked it means its done.
File Structure
Since its only a simple php application. We dont have much file inside our to do list folder.
style.css – design of our homepage
Webpage Code
Now ill show the code I used for index.php or our webpage code. Below is the code for index.php file.
After coding the webpage we are now going to create the css file. Below is the code for style.css.
* < margin:0; padding:0; >body < font-family:arial,sans-serif; font-size:100%; margin:1em; background:#404040; color:#fff; >.title < font-family: 'Rock Salt', cursive; >h2,p < font-size:100%; font-weight:normal; >ul,li < list-style:none; >ul < overflow:hidden; padding:3em; >ul li div.content < text-decoration:none; color:#000; background:#ffc ; display:block; height:100%; width:40em; padding:5em; -moz-box-shadow:5px 5px 7px rgba(33,33,33,1); -webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); box-shadow: 5px 5px 7px rgba(33,33,33,.7); -moz-transition:-moz-transform .15s linear; -o-transition:-o-transform .15s linear; -webkit-transition:-webkit-transform .15s linear; >ul li < margin:1em; float:left; >ul li h2 < font-size:140%; font-weight:bold; padding-bottom:10px; >ul li p < font-family:"Reenie Beanie",arial,sans-serif; font-size:100%; >ul li div.content < -webkit-transform: rotate(-6deg); -o-transform: rotate(-6deg); -moz-transform:rotate(-6deg); >ul li div.content:hover,ul li div.content:focus < box-shadow:10px 10px 7px rgba(0,0,0,.7); -moz-box-shadow:10px 10px 7px rgba(0,0,0,.7); -webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); -webkit-transform: scale(1.25); -moz-transform: scale(1.25); -o-transform: scale(1.25); position:relative; z-index:5; >ol ol li ol li div.content form < width: 90%; margin: 30px auto; border-radius: 5px; padding: 10px; border: 1px solid black; font-size: 10px; >form p < color: red; margin: 0px; font-size: 10px; >.task_input < width: 75%; height: 30px; padding: 2px 20px; border: 2px solid black; font-family: 'Handlee', cursive; background:#ffc ; font-size: 16px; >.add_btn < height: 30px; background: #404040 ; color: white; padding: 5px 20px; border-style: none; border-radius: 10px; >table < width:80%; >/* Style the list items */ td < cursor: pointer; position: relative; padding: 1px 8px 1px 8px; list-style-type: none; font-size: 12px; transition: 0.2s; text-align: left; /* make the list items unselectable */ -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; >/* Set all odd list items to a different color (zebra-stripes) */ td.task:nth-child(odd) < color: red; border-style: hidden; font-family: 'Handlee', cursive; >/* Darker background-color on hover */ td:hover < background:#ffc ; >/* When clicked on, add a background color and strike out text */ td.checked < background: #888; color: #fff; text-decoration: line-through; >a < color:red; >a:hover < color:black; background:#ffc ; >/* Add a "checked" mark when clicked on */ td.checked::before < content: ''; position: absolute; border-color: #fff; border-style: solid; border-width: 0 2px 2px 0; top: 10px; left: 16px; transform: rotate(45deg); height: 15px; width: 7px; >/* Style the close button */ .close < position: absolute; right: 0; top: 0; padding: 12px 16px 12px 16px; >.close:hover < background-color: #f44336; color: white; >thead < text-align: center; >td.action < color:red; >td.task
Creating Database and Table using PHPMyAdmin
As usual, let’s create our database. Create a database called todo and in it, create a table called tasks. Copy the table structure above.
Now since we already put the connection code for our database inside our index.php we can now try to run it using our localhost.
That’s all for this blog. Thanks!
To Do List Using PHP and MySQL
PHP MySQL To do List: In this tutorial, You will learn to create a simple To-do list using PHP and MySQL step by step. So, You should read all the given points carefully. So that you can easily integrate Todo functionality into your project
Using To-do Feature, you can easily list your day-to-day task, daily schedules & other tasks. So It will be very helpful to maintain quickly your daily routine with a single click.
If you integrate this feature on your website, then You can do the following things –
- You can add your task by clicking the add button.
- You can edit the task by clicking the pencil icon.
- You can update the task by clicking the update button.
- Even You can delete the task list by clicking the trash icon.
Create a To-Do App using PHP, MySQLi
Now, I am going to start to develop a simple to-do list from the basic level so that you can easily understand its working concept.
1. Create To Do Directory
Before getting started it’s coding, you have to do the following things–
Create a folder structure
to-do-list/ |__database.php |__to-do-form.php |__create-to-do.php |__edit-to-do.php |__update-to-do.php |__delete-to-do.php |__index.php |
2. Create To Do page
Step 2: Include the Bootstrap 5 CDN
Step 3: Also, Include the jQuery CDN
Step 4: Include the required PHP files
PHP To Do List
3. Create a Table for a To-Do List
CREATE TABLE `todo` ( `id` int(10) UNSIGNED PRIMARY KEY NOT NULL AUTO_INCREMENT, `task` varchar(255) DEFAULT NULL )
4. Setup MySQL Database Connection
To insert a select option value in the database, you must connect PHP to MySQL database with the help of the following query.
- $hostName – assign the hostname.
- $userName – assign the username of the database .
- $password – assign the password of the database
- $database – assign the database name.
connect_error) < die("Connection failed: " . $conn->connect_error); > ?> 5. Create To-Do Form
Create a Form to insert and update the To-Do list by doing the following points –
Step 1: Create an HTML form with the following details
| Form Label | Attribute | Value |
| Form Field | method | post |
| Task Input Filed | name | task |
| Submit button | name | add/update |
Step 2: Include the following files using include() method.
Step 3: Call the following methods and use its values based on condition.
6. Create To Do using PHP
Now, You have to write PHP code to insert to-do list data into the database. So, You need to follow these steps –
Step 1: Crate a custom function named createTask() and write the code within it according to the next steps
Step 2: use a connection variable $conn with global keyword. This variable is already decalred in the database.php file.
Step 3: Apply if condition with $_POST[‘add’] (passing to the isset() method). Where ‘add’ is the name of submit button of the to-do form.
Step 4: Get the value of task input field with $_POST[‘task’]
Step 5: Validate the value of task input field
Step 6: Insert the task input value using MySQLi Insert Query
$validation = false; if(empty($data['taskMsg'])) < $validation = true; >if($validation) < /* insert query*/ $query = "INSERT INTO todo"; $query .= "(task) "; $query .= "VALUES ('$task')"; $result = $conn->query($query); if ($result) < $data['success'] = "Task is added successfully"; >> return $data; > > ?> 7. Display To Do Using PHP
8. Get To Do using PHP
query($query); if ($result) < if($result->num_rows> 0) < $data['data'] = $result->fetch_all(MYSQLI_ASSOC); > > return $data; > ?>
9. Edit the To-Do List
query($query); $data = $result->fetch_assoc(); > return $data; > ?>
10. Update To-Do List
if(empty($data['taskMsg'])) < $validation = true; >/* validation */ if($validation) < /* sql query*/ $query = "UPDATE todo SET "; $query .= "task ='$task' "; $query .= "WHERE $result = $conn->query($query); if ($result) < echo ""; > /*sql query*/ > return $data; > > ?>