- HTML attribute: readonly
- Try it
- Overview
- Attribute interactions
- Usability
- Constraint validation
- Example
- HTML
- Result
- Specifications
- Как заблокировать редактирование input,select?
- Блокирование элементов форм
- Блокирование
- Поле только для чтения
- HTML-атрибуты Disabled и Readonly
- Передача заблокированных и на сервер
- Пример использования атрибута Disabled
- Пример использования атрибута Readonly
- Readonly как Disabled
HTML attribute: readonly
The Boolean readonly attribute, when present, makes the element not mutable, meaning the user can not edit the control.
Try it
Overview
If the readonly attribute is specified on an input element, because the user can not edit the input, the element does not participate in constraint validation.
The readonly attribute is supported by text , search , url , tel , email , password , date , month , week , time , datetime-local , and number types and the form control elements. If present on any of these input types and elements, the :read-only pseudo class will match. If the attribute is not included, the :read-write pseudo class will match.
The attribute is not supported or relevant to or input types that are already not mutable, such as checkbox and radio or cannot, by definition, start with a value, such as the file input type. range and color, as both have default values. It is also not supported on hidden as it can not be expected that a user to fill out a form that is hidden. Nor is it supported on any of the button types, including image .
Note: Only text controls can be made read-only, since for other controls (such as checkboxes and buttons) there is no useful distinction between being read-only and being disabled, so the readonly attribute does not apply.
When an input has the readonly attribute, the :read-only pseudo-class also applies to it. Conversely, inputs that support the readonly attribute but don’t have the attribute set match the :read-write pseudo-class.
Attribute interactions
The difference between disabled and readonly is that read-only controls can still function and are still focusable, whereas disabled controls can not receive focus and are not submitted with the form and generally do not function as controls until they are enabled.
Because a read-only field cannot have its value changed by a user interaction, required does not have any effect on inputs with the readonly attribute also specified.
The only way to modify dynamically the value of the readonly attribute is through a script.
Note: The required attribute is not permitted on inputs with the readonly attribute specified.
Usability
Browsers display the readonly attribute.
Constraint validation
If the element is read-only, then the element’s value can not be updated by the user, and does not participate in constraint validation.
Example
HTML
div class="group"> input type="text" value="Some value" readonly="readonly" id="text" /> label for="text">Text boxlabel> div> div class="group"> input type="date" value="2020-01-01" readonly="readonly" id="date" /> label for="date">Datelabel> div> div class="group"> input type="email" value="Some value" readonly="readonly" id="email" /> label for="email">Emaillabel> div> div class="group"> input type="password" value="Some value" readonly="readonly" id="pwd" /> label for="pwd">Passwordlabel> div> div class="group"> textarea readonly="readonly" id="ta">Some valuetextarea> label for="ta">Messagelabel> div>
Result
Specifications
Как заблокировать редактирование input,select?
Проблема такая,что те поля,у которых стоит тег disabled,после нажатия кнопки,сбрасываются на пустые значения.
Без disabled все ок,но тогда поля доступны для редактирования,что меня не устраивает,не подскажите как решить?
Оценить 1 комментарий
Если select == disabled нафига вы его выводите на рендер?
Отдавайте на ренднр только то, что разрешено по правам пользователя.
Когда вы выставляете disabled на какое-то поле браузер не отправляет содержимое поля на сервер. Если у вас сугубо внутренний проект и предполагается что пользователи не собираются его «хакать» или что они все как у Задорнова тупыыые можете сделать эти поля скрытыми, например. (type=»hidden» или стилями display: none;).
Но вообще так делать нехоршо, ведь любой злоумышленник хоть немного знакомый с консолью вызываемой в браузере по F12 может отредактировать форму, и отправить на сервер что угодно.
И да, вам скорее всего не понравится то, что сейчас напишут в ответах. Напишут про «выбросить эту лапшу и переписать», про то, что mysql_* функции давно deprecated, и пора перейти на ORM или PDO. Напишут, что права на редактирование полей нужно проверять на сервере, и использовать разные запросы в базу для разных прав. И будут правы.
«Но вообще так делать нехоршо, ведь любой злоумышленник хоть немного знакомый с консолью вызываемой в браузере по F12 может отредактировать форму, и отправить на сервер что угодно.»
любой злоумышленник может отправить на сервер что угодно даже без формы и браузера. Фронтенд-безопасность это миф, валидация всегда на сервере. На фронте валидация лишь для удобства
Реальная валидация должна быть на сервере при приёме данных. В форме не должно быть секретных данных и форма должна быть удобна пользователю. Не более.
Блокирование элементов форм
У любого элемента формы есть два состояния, которые ограничивают доступ к элементу или ввод данных, — блокирование (disabled) и только для чтения (readonly).
Блокирование
Блокирование элемента не позволяет вообще производить с ним каких-либо действий, в том числе выделять содержимое текстового поля, изменять его или активизировать. К тому же такие поля не отправляются на сервер.
Некоторые браузеры позволяют выделять и копировать содержимое заблокированного текстового поля, но все остальные действия недоступны.
На рис. 1 представлены разные элементы форм в заблокированном состоянии.
Рис. 1. Вид заблокированных элементов в Chrome
Для блокирования элемента формы используется атрибут disabled . Добавление этого атрибута разрешает отображать элемент формы, но не позволяет изменять его.
Блокирование элементов форм обычно используется для того, чтобы динамически с помощью скриптов изменять значение поля. Пользователь не должен в подобном случае иметь доступ к полю, поэтому оно блокируется. В примере 1 показано применение скриптов для изменения блокировки кнопки.
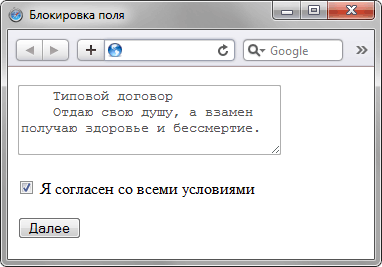
Пример 1. Блокирования поля
Я согласен со всеми условиями
Результат данного примера в Safari показан ниже (рис. 2).
Рис. 2. Заблокированное текстовое поле
В данном примере применяется блокирование кнопки, но оно снимается, как только пользователь поставит флажок возле текста «Я согласен со всеми условиями».
Поле только для чтения
Поля формы можно не только блокировать, но и переводить их в режим только для чтения. В этом случае доступ к ним сохраняется, но изменять значения заданные по умолчанию нельзя. Разумеется, речь идёт только о полях, где требуется вводить текст. Выделять и копировать текст можно, но изменить не получится.
Для установки режима «только для чтения» используется атрибут readonly , он добавляется к тегу или . На вид элемента формы это никак не влияет, но как было уже замечено, модифицировать значение поля не удастся.
Ниже представлены два поля с многострочным текстом, одно из которых находится в обычном режиме, а второе — «только для чтения».
В примере 2 показано создание поля для чтения.
Пример 2. Использование readonly
HTML-атрибуты Disabled и Readonly
Атрибуты disable и readonly — это сокращённые атрибуты, поэтому их можно использовать без значений.
Передача заблокированных и на сервер
Для передачи на сервер заблокированных (нередактируемых) значений элементов, созданных с помощью и , необходимо использовать атрибут readonly ; однако он не меняет цвет фона элемента по умолчанию на серого оттенка, в отличие от disabled , что может поставить Человека в тупик — почему Он не может редактировать содержимое. В этом случае лучше сделать имитацию заблокированности с помощью CSS, то есть просто определить элементу светло-серый фон.
Этот эффект наблюдается во всех популярных браузерах, кроме Safari, который меняет цвет фона элемента на серого оттенка при применении к нему атрибута readonly .
Пример использования атрибута Disabled
Пример использования атрибута Readonly
Readonly как Disabled
Как видно из примеров выше, применение разных атрибутов определяет различное стилевое оформление соответствующих элементов. Чтобы сделать его одинаковым, можно использовать следующий код CSS:
[readonly] < background-color: #f5f5f5; >textarea[readonly]:focus < /* WebKit: Google Chrome, Opera Next, Safari, etc. */ outline: 0; >Для Opera Presto второе правило не работает, поэтому в данном браузере, при получении фокуса текстовой областью ( ) с атрибутом readonly , вокруг элемента будет отображаться пунктирная рамка.