- CSS Box Shadow
- Specify a Horizontal and a Vertical Shadow
- Example
- Specify a Color for the Shadow
- Example
- Add a Blur Effect to the Shadow
- Example
- Set the Spread Radius of the Shadow
- Example
- Set the inset Parameter
- Example
- Add Multiple Shadows
- Example
- Cards
- Example
- CSS Shadow Properties
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Внутренние тени в CSS
- Синтаксис
- box-shadow
- text-shadow
- Inset в box-shadow
- Изображения с тенями
- Inset в text-shadow
- Поддержка браузерами
- Тени
- Add CSS box shadow around the whole DIV
- 5 Answers 5
- Use this below code
- Explanation:-
- Usage
CSS Box Shadow
The CSS box-shadow property is used to apply one or more shadows to an element.
Specify a Horizontal and a Vertical Shadow
In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color.
Example
Specify a horizontal and a vertical shadow:
Specify a Color for the Shadow
The color parameter defines the color of the shadow.
Example
Specify a color for the shadow:
Add a Blur Effect to the Shadow
The blur parameter defines the blur radius. The higher the number, the more blurred the shadow will be.
Example
Add a blur effect to the shadow:
Set the Spread Radius of the Shadow
The spread parameter defines the spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow.
Example
Set the spread radius of the shadow:
Set the inset Parameter
The inset parameter changes the shadow from an outer shadow (outset) to an inner shadow.
Example
Add Multiple Shadows
An element can also have multiple shadows:
Example
Cards
You can also use the box-shadow property to create paper-like cards:
Example
div.card <
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
>
CSS Shadow Properties
The following table lists the CSS shadow properties:
| Property | Description |
|---|---|
| box-shadow | Adds one or more shadows to an element |
| text-shadow | Adds one or more shadows to a text |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
Конструкция box-shadow содержит несколько различных значений:
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:
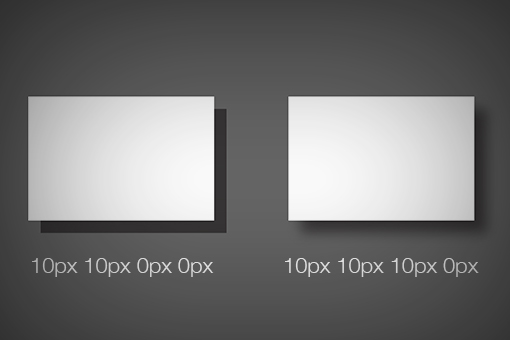
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:
Край тени просто размывается. При различном значении spread radius видим следующее:
В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:
Значения аналогичные, только нет spread-shadow. Пример использования:
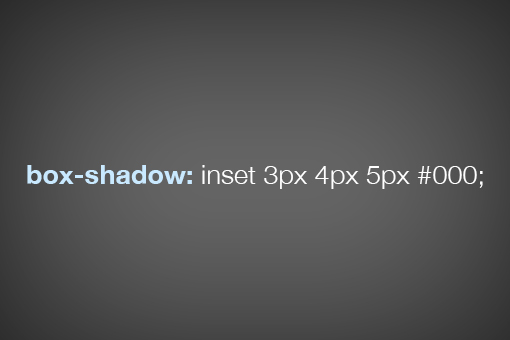
Inset в box-shadow
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:
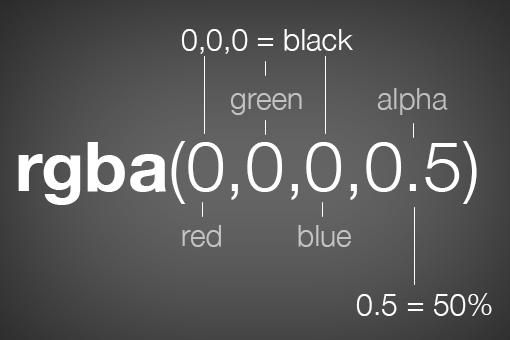
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):
Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:
Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
Вот, что может получится при использовании внутренних теней:
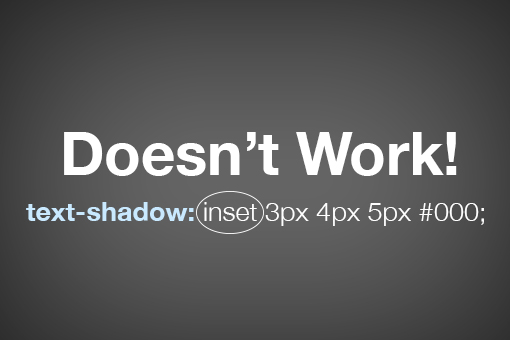
Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:
Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:
Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.
Тени
Тень под блочным элементом на странице обычно применяется для создания эффекта трёхмерности, привлечения внимания к элементу или как часть дизайна. Небольшая тень под элементами придаёт также странице объём и глубину.
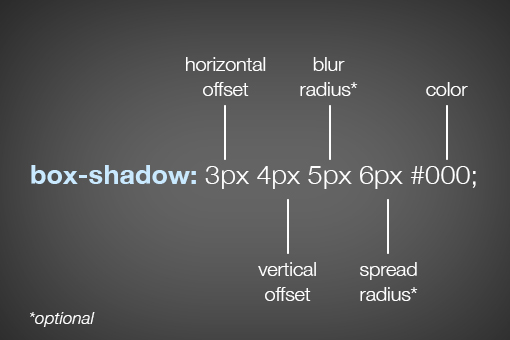
Для добавления тени используется свойство box-shadow , у которого имеется шесть значений, из них только два являются обязательными. На рис. 1 показано свойство box-shadow со всеми возможными значениями, они пронумерованы для их идентификации.
Рис. 1. Значения свойства box-shadow
- ключевое слово inset устанавливает тень внутри элемента;
- сдвиг тени по горизонтали (5px — вправо, -5px — влево);
- сдвиг по вертикали (5px — вниз, -5px — вверх);
- радиус размытия тени (0 — резкая тень);
- растяжение тени (5px — растяжение, -5px — сжатие);
- цвет тени.
Обязательно следует указать только сдвиг по горизонтали и вертикали, все остальные параметры будут приниматься по умолчанию. В этом случае тень будет резкой без размытия и чёрного цвета.
За счёт комбинаций разных параметров и их значений можно получить широкое разнообразие видов теней. В табл. 1 представлен код и результат, к которому он приводит.
| Код | Результат | Описание |
|---|---|---|
| box-shadow: 5px 5px; |  | Резкая тень справа и снизу. |
| box-shadow: -5px -5px; |  | Резкая тень слева и сверху. |
| box-shadow: 0 0 5px; |  | Размытая тень вокруг элемента. |
| box-shadow: 0 0 5px 2px; |  | Расширение тени на 2 пиксела. |
| box-shadow: 0 0 5px 2px red; |  | Красное свечение вокруг элемента. |
| box-shadow: 0.4em 0.4em 5px rgba(122,122,122,0.5); |  | Полупрозрачная тень. |
| box-shadow: inset 0 0 6px; |  | Тень внутри. |
Как видно из таблицы, сдвиг тени не обязательно задавать в пикселах, хотя это и удобно. Цвет тени можно указывать в любом доступном формате, так, для получения полупрозрачной тени подойдёт формат RGBA, такая тень будет хорошо смотреться на любом фоне. В примере 1 показано, как это сделать.
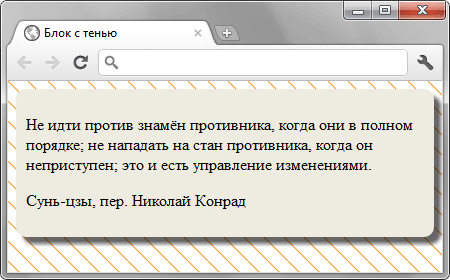
Пример 1. Тень на фоновом рисунке
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Не идти против знамён противника, когда они в полном порядке; не нападать на стан противника, когда он неприступен; это и есть управление изменениями.
Сунь-цзы, пер. Николай Конрад
Результат данного примера показан на рис. 2. Тень повторяет скругление уголков блока.
Рис. 2. Вид тени на фоновом рисунке
При добавлении «широкой» тени следует учесть, что она может выйти за пределы видимого окна браузера и привести таким образом к появлению горизонтальной полосы прокрутки.
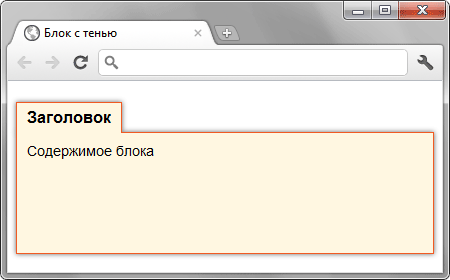
Тень также можно добавлять и к псевдоэлементам, это иногда требуется для сложной вёрстки. На рис. 3 показан блок с заголовком, к которому добавлена тень. Чтобы не было никаких линий в месте стыка приходится использовать псевдоэлемент ::after и добавлять тень к нему.
В примере 2 показано создание такого блока.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Заголовок Тень у элемента может быть не одна, а сразу несколько, их параметры перечисляются через запятую в значении свойства box-shadow . В примере 3 показано добавление двойной тени ко всем изображениям.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
img 
Результат данного примера показан на рис. 4.
Рис. 4. Изображение с двойной тенью
Первая тень отображается слева от рисунка с радиусом размытия 20px, её размер уменьшен за счёт четвёртого параметра (-20px). Параметры второй тени указываются после запятой, тень отображается справа от рисунка и так же уменьшена для симметрии.
Add CSS box shadow around the whole DIV
But I wonder if it’s possible to make the shadow go all around it instead of showing up only on one edge or side.
5 Answers 5
You’re offsetting the shadow, so to get it to uniformly surround the box, don’t offset it:
-moz-box-shadow: 0 0 3px #ccc; -webkit-box-shadow: 0 0 3px #ccc; box-shadow: 0 0 3px #ccc;
Do accomplish this same thing but without blurring; do box-shadow:0 0 0 3px #ccc; (notice the extra 0).
Yes, don’t offset vertically or horizontally, and use a relatively large blur radius: fiddle
Also, you can use multiple box-shadows if you separate them with a comma. This will allow you to fine-tune where they blur and how much they extend. The example I provide is indistinguishable from a large outline , but it can be fine-tuned significantly more: fiddle
You missed the last and most relevant property of box-shadow , which is spread-distance . You can specify a value for how much the shadow expands or contracts (makes my second example obsolete): fiddle
The full property list is:
box-shadow: [horizontal-offset] [vertical-offset] [blur-radius] [spread-distance] [color] inset?
But even better, read through the spec.
Just use the below code. It will shadow surround the entire DIV
-webkit-box-shadow: -1px 1px 5px 9px rgba(0,0,0,0.75); -moz-box-shadow: -1px 1px 5px 9px rgba(0,0,0,0.75); box-shadow: -1px 1px 5px 9px rgba(0,0,0,0.75);
box-shadow: 0 0 10px 5px white;
That will shadow the entire DIV no matter its shape!
Use this below code
border:2px soild #eee; margin: 15px 15px; -webkit-box-shadow: 2px 3px 8px #eee; -moz-box-shadow: 2px 3px 8px #eee; box-shadow: 2px 3px 8px #eee;
Explanation:-
box-shadow requires you to set the horizontal & vertical offsets, you can then optionally set the blur and colour, you can also choose to have the shadow inset instead of the default outset. Colour can be defined as hex or rgba.
box-shadow : inset/outset h-offset v-offset blur spread color;
Explanation of the values.
inset/outset — whether the shadow is inside or outside the box. If not specified it will default to outset.
h-offset — the horizontal offset of the shadow (required value)
v-offset — the vertical offset of the shadow (required value)
blur — as it says, the blur of the shadow
spread — moves the shadow away from the box equally on all sides. A positive value causes the shadow to expand, negative causes it to contract. Though this value isn’t often used, it is useful with multiple shadows.
color — as it says, the color of the shadow
Usage
box-shadow:2px 3px 8px #eee; a gray shadow with a horizontal outset of 2px, vertical of 3px and a blur of 8px