- Битрикс – Как правильно подключать CSS и JS файлы в шаблон
- Как подключить стили в обычном HTML
- Битрикс – Как добавить стили в шаблон?
- Битрикс – Как добавить скрипты в шаблон?
- Как в битриксе добавить свою строку в head
- Как подключить свой css для адмики
- Продукты
- Управление сайтом
- Битрикс24
- Интернет-магазин + CRM
- Решения
- Для интернет-магазинов
- Каталог готовых решений
- Внедрение
- Выбрать партнера
- Проверить партнера
- Стать партнером
- Правильное подключение стилей и скриптов в Битрикс
- Для чего подключать скрипты и js через API
- До выхода нового ядра D7
- Подключение стилей и скриптов с D7:
- Подключение стилей и js в шаблонах компонентов
- Как правильно подключать файлы js и css в Битриксе
- Подключение с использованием ядра D7
- Пояснения для новичков
- Подключение файлов js и css
- Подключение js и css в шаблоне компонента
Битрикс – Как правильно подключать CSS и JS файлы в шаблон
Разберем все способы подключения и выберем какой же самый лучший.
Как подключить стили в обычном HTML
Для начала давайте вспомним как мы подключаем стили, всего 3 способа
1. Через файлы стилей (рекомендуется):
2. Инлайново (крайне не рекомендуется):
3. через тег style (иногда допустимо, но редко):
Битрикс – Как добавить стили в шаблон?
В битриксе стили подключаются таким способом:
SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/style.min.css")?>
Благодаря $APPLICATION->SetAdditionalCSS, а SITE_TEMPLATE_PATH – указывает на путь к текущему шаблону сайта.
Помимо этого способа существует подключение при помощи класса:
// В начале файла вам нужно будет указать пространство имён use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss('/path/style.css'); Данный метод якобы лучше, но мне привычнее первый :), хотя этот новее и правильнее.
Оба метода имеют неочевидный второй параметр additional – Необязательный. По умолчанию “false”. Добавление файлов стилей или js в конец списка ресурсов шаблона.
То есть, для его использования пишем:
Asset::getInstance()->addCss('/path/style.css', true); // или $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/style.min.css", true); Таким же способом вы можете добавить стили в шаблоны компонентов, речь про template.php.
Битрикс – Как добавить скрипты в шаблон?
Сначала функция на ядре D7:
// В начале файла вам нужно будет указать пространство имён use Bitrix\Main\Page\Asset; Asset::getInstance()->addJs('/path/main.js'); Старая запись выглядит так и использует $APPLICATION->AddHeadScript:
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/main.js'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/cookie.js'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/custom.js');
$additional – По умолчанию false, то есть скрипты подключаются после подключения скриптов ядра и шаблона сайта. Если true скрипты, подключаемые данным методом, будут добавляться в конец текущего таргета вывода скриптов. Т.е. если относятся к ядру то после всего ядра, если к шаблону, то после шаблона сайта и смогут на него повлиять.
А зачем вообще подключать таким способом свои скрипты и стили?
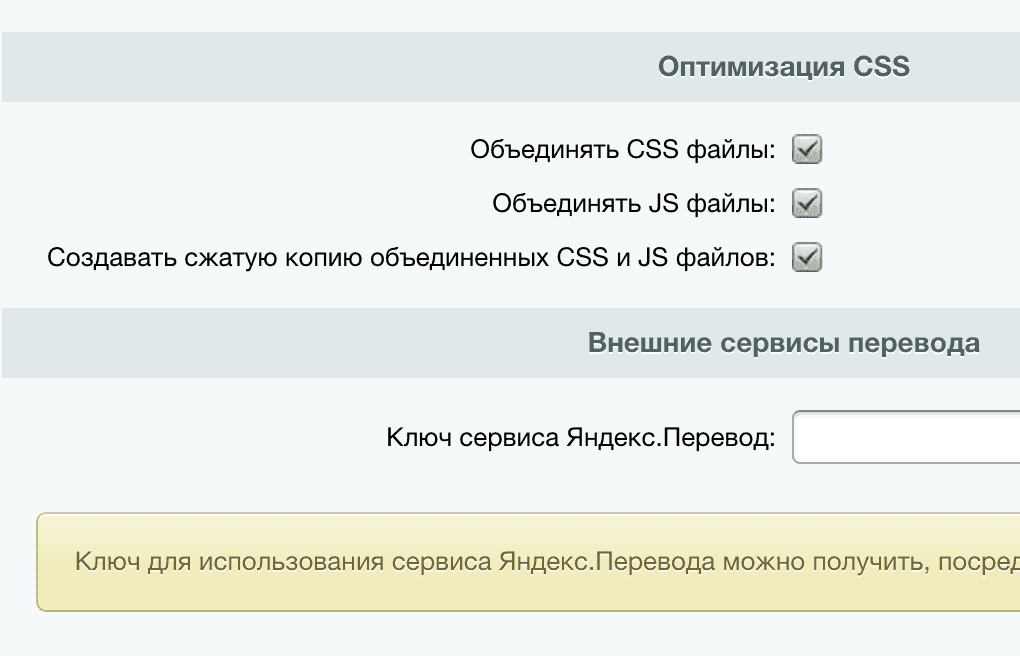
Всё просто, в битриксе есть способы оптимизации этих файлов. Заходим в админке в:
Настройки → Настройки продукта → Настройки модулей → Главный модуль
И видим там такую картину
Теперь вы знаете несколько способов подключения своих CSS и JS файлов, знаете про скрытый параметр, а также зачем подключать стили и скрипты именно с использованием API.
Как в битриксе добавить свою строку в head
Очень просто, делается это при помощи:
Как подключить свой css для адмики
Нужно немного подредактировать админку, а для этого подключить свой CSS. Пробовал добавить в init.php следующий код:
AddEventHandler("main", "OnAdminListDisplay", 'addCustomAdminCss'); function addCustomAdminCss() < require_once($_SERVER["DOCUMENT_ROOT"] . '/local/admin/css/style.php'); > Но оно не работает например на рабочем столе, хотя в отдельных пунктах меню подключается. Подскажите пожалуйста какой нибудь более надёжный способ подключения своего CSS в админке?!
Все стили для админки находятся в папке /bitrix/themes/.default/ по умолчанию, Вы можете добавить свой стиль customize.css
и подрубить его.
/bitrix/modules/main/interface/admin_lib.php — добавить подключение стиля в ShowCSS();
Плохо это тем, что мы правим главный модуль.
Может, через тот же local можно переопределить некоторые методы для админки и выводить нужные стили.
Но лично я не пробовал изменять оформление.
| Цитата |
|---|
| Дмитрий Луценко написал: Все стили для админки находятся в папке /bitrix/themes/.default/ по умолчанию, Вы можете добавить свой стиль customize.cssи подрубить его./bitrix/modules/main/interface/admin_lib.php — добавить подключение стиля в ShowCSS();Плохо это тем, что мы правим главный модуль.Может, через тот же local можно переопределить некоторые методы для админки и выводить нужные стили.Но лично я не пробовал изменять оформление. |
а вообще если вы перейдете в /bitrix/php_interface/, то тут если нет создайте файл admin_header.php и вот в него можете добавить подключение своего файла стилей/скриптов
| Цитата |
|---|
| а вообще если вы перейдете в /bitrix/php_interface/, то тут если нет создайте файл admin_header.php и вот в него можете добавить подключение своего файла стилей/скриптов |
Да, это очень хороший совет, про него тоже хотел написать, вспомнил, что у нас тоже внесены небольшие модификации в админку(пару ссылок добавили, но задолго до меня).
Продукты
Управление сайтом
Битрикс24
Интернет-магазин + CRM
Решения
Для интернет-магазинов
Каталог готовых решений
Внедрение
Выбрать партнера
Проверить партнера
Стать партнером
1С-Битрикс http://www.1c-bitrix.ru Общие вопросы info@1c-bitrix.ru Приобретение и лицензирование продуктов : sales@1c-bitrix.ru Маркетинг/мероприятия/PR marketing@1c-bitrix.ru Партнерская программа partners@1c-bitrix.ru Мы работаем с 10:00 до 19:00 по московскому времени. Офис в Москве 127287 Россия Московская область Москва 2-я Хуторская улица дом 38А строение 9 Офис в Калининграде +7 (4012) 51-05-64 Офис в Калининграде 236001 Россия Калининградская область Калининград Московский проспект 261 Офис в Киеве ukraine@1c-bitrix.ru Телефон в Киеве +3 (8044)221-55-33 Офис в Киеве 01033 Украина Калининградская область Киев улица Шота Руставели 39/41 офис 1507
© 2001-2023 «Битрикс», «1С-Битрикс». Работает на 1С-Битрикс: Управление сайтом. Политика конфиденциальности
Правильное подключение стилей и скриптов в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" ); // Подключение css $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true); // Подключение мета тегов или сторонних файлов $APPLICATION->AddHeadString("name=''"); Подключение стилей и скриптов с D7:
use Bitrix\Main\Page\Asset; // Для подключения css Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css"); // Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); // Подключение мета тегов или сторонних файлов Asset::getInstance()->addString(""); По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в «объединение» по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->addExternalCss("/local/styles.css"); $this->addExternalJS("/local/liba.js"); Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
\Bitrix\Main\UI\Extension::load(«ui.bootstrap4»);
Как правильно подключать файлы js и css в Битриксе
Многие забывают, что в системе Битрикс существует настройка сжатия файлов JS и CSS, и чтобы эта функция корректно работала необходимо правильно их подключать.
Не рекомендуется вставка нужных строк напрямую в файл header.php, который находится по адресу /bitrix/templates/имя_шаблона/header.php (или /local/templates/имя_шаблона/header.php для D7).
Следует заметить, что в этом случае файлы будут постоянно подключаться при использовании данного шаблона. Бывают случаи, когда необходимо подключать скрипты/стили, лишь на некоторых страницах, например слайдер на главной.
Правильно — подгружать файлы стилей и скриптов через метод $APPLICATION->AddHeadScript() и $APPLICATION->SetAdditionalCSS() в header.php. И при необходимости подключения на определенных страницах сайта, добавив их в файл template.php. Данный способ часто используется в шаблонах компонентов подключаемых в различных участках кода.
$APPLICATION->AddHeadScript('/путь/скрипт.js');// для скриптов $APPLICATION->SetAdditionalCSS('/путь/стиль.css'); // для стилей
?>Так же есть еще один способ, который позволяет добавить в любую строчку. Порой это необходимо при встраивании meta-тегов и скриптов социальных сетей, которым необходимо подключение именно в .
И, конечно же, предпочтительно пользоваться специальными константами.
Подключение с использованием ядра D7
Asset::getInstance()->addJs('/путь/скрипт.js'); Asset::getInstance()->addCss('/путь/стиль.css'); Asset::getInstance()->addString('');
?> Пояснения для новичков
$APPLICATION или Bitrix\Main\Page\Asset — глобальные объекты. Они доступны после подключения пролога Битрикса. Таким образом мы можете их использовать в любом месте компонента, модуля или шаблона. Но, если вы создаёте отдельную страницу и желаете подключить скрипты или стили которые будут кешироваться и сжиматься, то нужно подключить пролог. Обычная страница index.php будет выглядеть так:
SetPageProperty("title", "Блог"); $APPLICATION->SetTitle("Блог"); use Bitrix\Main\Page\Asset;
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/js/highlight/styles/github.css');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/highlight/highlight.pack.js'); ?> . Ваш компонент . НО, это плохая практика подключения стилей и скриптов на странице. Лучшим решением будет подключение в шаблоне компонента в файле component_epilog.php
Подключение файлов js и css
Прямое подключение дополнительных файлов не рекомендуется:
Для правильного подключения есть методы:
- $APPLICATION->SetAdditionalCSS() для добавления файлов стилей
- $APPLICATION->AddHeadScript() для добавления скриптов
- $APPLICATION->SetHeadString() для добавления произвольных строк
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . '/css/style.css'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . '/js/script.js'); $APPLICATION->SetHeadString(' ');С появлением ядра D7 добавились методы:
- \Bitrix\Main\Page\Asset::addCss() для добавления файлов стилей
- \Bitrix\Main\Page\Asset::addJs() для добавления скриптов
- \Bitrix\Main\Page\Asset::addString() для добавления произвольных строк
use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/css/style.css'); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js'); Asset::getInstance()->addString('');Записи равнозначные, можно использовать и запись без обращения к ядру D7 и с обращением.
$APPLICATION (экземпляр класса CMain ) и Asset::getInstance() глобальные объекты. Они доступны после подключения служебной части пролога Битрикса. Таким образом, можно их использовать в любом месте компонента, модуля или шаблона.
// подключение служебной части пролога require($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php');Подключение js и css в шаблоне компонента
Для правильного подключения дополнительных файлов, подключаем их из шаблона компонента, а не прописываем в шаблон сайта:
$this->addExternalJS('/local/js/script.js'); $this->addExternalCss('/local/css/style.css');