Вывод текста из файла .txt на страницу HTML
Подскажите пожалуйста, как можно вывести текст (одна строка длиной в 10 символов) из файла .txt на страницу HTML?
kein
Частный случай
Мне кажется нужно смотреть выше и решать проблему глобальнее. Зачем обязательно тхт?
Это во первых, а во вторых, если используется php то можно написать echo file_get_contents(‘myfile.txt’);
Если нет то думаю придется использовать JS и подгружать все через скрипты, к сожалению не могу посоветовать другого варианта кроме как jQuery ajax. Но мне кажется это самый простой выход
fantasy4fun
лдж в php
Если используется php, то можно сделать так:
else //вывод сообщения, если файл не найден ?>nataly
Member
Спасибо за столь быстрый ответ. Во-первых, txt обязательно, так как он формируется в фортране другим софтом. Во-вторых, вариант с JS тоже интересенб но не знаю, каким образом открыть файл в JS?
Мне кажется нужно смотреть выше и решать проблему глобальнее. Зачем обязательно тхт?
Это во первых, а во вторых, если используется php то можно написать echo file_get_contents(‘myfile.txt’);
Если нет то думаю придется использовать JS и подгружать все через скрипты, к сожалению не могу посоветовать другого варианта кроме как jQuery ajax. Но мне кажется это самый простой выход
tigra60
Спасатель
Никаким образом открыть файл в js невозможно. Можно получить веб страницу целиком от сервера (document.location.href = . ) или что-то (текст, XML, . ) от скрипта — обработчика XMLHTTPRequest — запроса (это так называемый Аякс).
Если Вам нужно просто вставить в страницу целиком содержимое всего txt файла, напишите, как подсказал kein:
и используя стили для #some_id — разместите и украсьте Ваш текстовый файл как угодно.
Если в txt файле несколько страниц и Вам нужно вывести одну случайную — замечательное решение предложил Вам fantasy4fun.
А вот если выводимая информация должна меняться в ответ на какие-либо действия пользователя — то тогда уже добро пожаловать в Аякс. Подробнее — по запросу. И так пост здоровенный получился.
Удачи!
weabdizain
New Member
Можно сделать проще:
Для документа HTML сделать так:
Dador
Member
nataly
Member
Спасибо, но к сожалению видимо по незнанию я не смогла применить PHP скрипт. А вот как это можно сделать с помщью скриптов JS?
Мне кажется нужно смотреть выше и решать проблему глобальнее. Зачем обязательно тхт?
Это во первых, а во вторых, если используется php то можно написать echo file_get_contents(‘myfile.txt’);
Если нет то думаю придется использовать JS и подгружать все через скрипты, к сожалению не могу посоветовать другого варианта кроме как jQuery ajax. Но мне кажется это самый простой выход
Отличный скрипт, спасибо, однако я вставила его в свой HTML, выложила на сервер и в
результате — ничего (видимо я плохо знаю РНР) Даже не знаю, на что еще можно подумать.
Никаким образом открыть файл в js невозможно. Можно получить веб страницу целиком от сервера (document.location.href = . ) или что-то (текст, XML, . ) от скрипта — обработчика XMLHTTPRequest — запроса (это так называемый Аякс).
Если Вам нужно просто вставить в страницу целиком содержимое всего txt файла, напишите, как подсказал kein:
и используя стили для #some_id — разместите и украсьте Ваш текстовый файл как угодно.
Если в txt файле несколько страниц и Вам нужно вывести одну случайную — замечательное решение предложил Вам fantasy4fun.
А вот если выводимая информация должна меняться в ответ на какие-либо действия пользователя — то тогда уже добро пожаловать в Аякс. Подробнее — по запросу. И так пост здоровенный получился.
Удачи!
Спасибо, в Вашем ответе сразу же масса ценной для меня информации, но пока — ничего не получилось. Файл txt простейший всего лишь из одной строки.
tigra60
Спасатель
Может быть у Вас хостинг без РНР? Выложите, пожалуйста ссылки на Вашего хостера (и какой у Вас тарифный план) и на Ваш сайт. Или сами проверьте поддержку РНР следующим образом:
1. Создаете в текстовом редакторе файл test.php:
и нажимаете ENTER. Естественно, вместо moisait.ru поставьте Ваш домен.
4. Если наблюдаем большую сиреневую таблицу с различными данными по РНР, значит он есть и все вышеперечисленное должно работать. Возможно, неверно указан путь к файлу.
Ну а если нет — попробуйте связаться с администрацией хостинга, может быть у них на такой случай имеются CGI скрипты.
Удачи!
kein
Частный случай
tigra60
Спасатель
После загрузки страницы (body onload) вызывается функция getFile(name), где name - имя файла, который появится в блоке mytext.
Эта функция создает объект для запроса к серверу (посредством функции createRequest()), получает наш текстовый файл и запихивает его в блок с /> Проверено на Денвере: ИЕ, Опера, ФФ, Хром.
Теперь по поводу закомментированой строки, указывающей тип файла.
IE с этой строкой ВООБЩЕ работать не хочет.
Для остальных - если файл просто открыть в браузере, без этой строки вылезают кракозябрики.
В общем, попробуйте залить на сайт этот файл и text.txt с любым текстом — проверьте будет ли работать.
Код, который написал уважаемый kein отлично работает, НО ПРИ ОДНОМ УСЛОВИИ:
все файлы должны иметь кодировку UTF-8. Возможно (даже скорее всего!), jQuery имеет средства для перекодировки, но я еще пока о них не знаю, может кто подскажет. Тогда главный файл может быть в любимой cp-1251, а текстовый все равно нужно будет делать в UTF-8.
Удачи!
Converting Strings into HTML
A commonly used web attack is called Cross-Site Scripting (XSS). For example, a user enters some malicious data, such as JavaScript code, into a web form; the web page then at some point outputs this information verbatim, without proper escaping. Standard examples for this are your blog’s comments section or discussion forms.
Escaping Strings for HTML
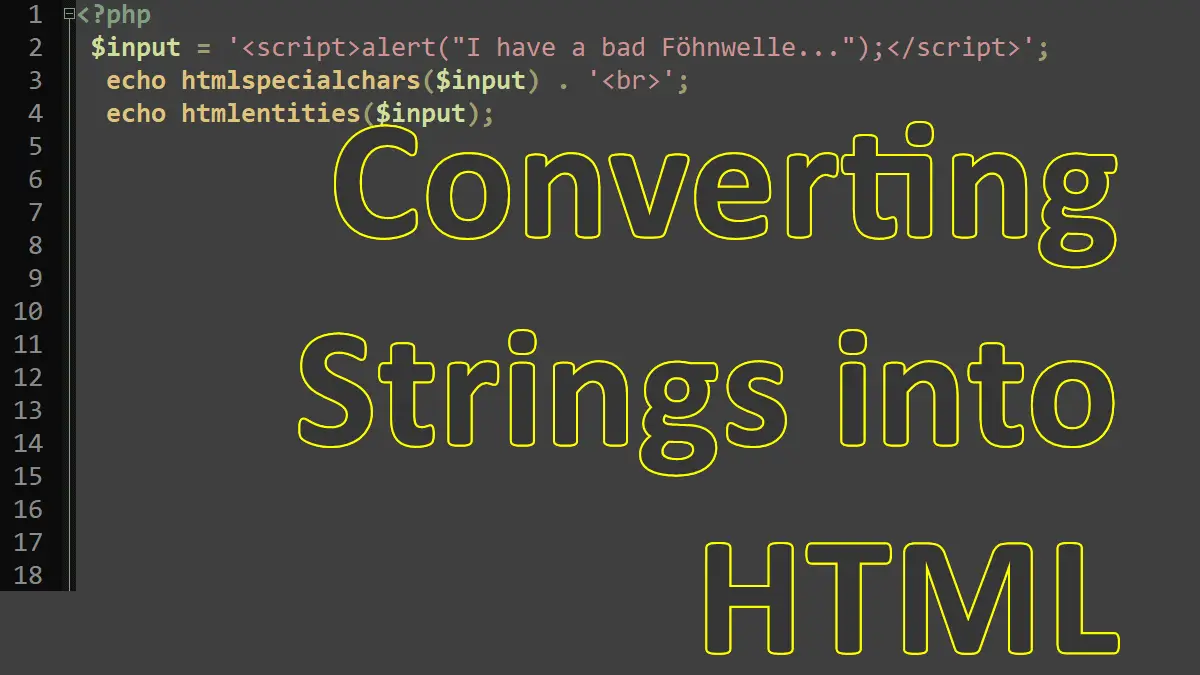
alert("I have a bad Föhnwelle. ");'; echo htmlspecialchars($input); /*Prints: <script>alert("I have a bad Föhnwelle. ");</script>*/ echo htmlentities($input); /*Prints: <script>alert("I have a bad Föhnwelle. ");</script>*/ Here, it is important to remove certain HTML markup. To make a long story short: It is almost impossible to really catch all attempts to inject JavaScript into data. It’s not only always done using the tag, but also in other HTML elements, such as . Therefore, in most cases, all HTML must be removed.
The easiest way to do so is to call htmlspecialchars() ; this converts the string into HTML, including the replacement of all < and >characters by < and > . Another option is to call htmlentities() . This uses HTML entities for characters, if available. The preceding code shows the differences between these two methods. The German ö (o umlaut) is not converted by htmlspecialchars() ; however, htmlentities() replaces it by its entity ö .
The use of htmlspecialchars() and htmlentities() just outputs what the user entered in the browser. So if the user entered HTML markup, this very markup is shown. So htmlspecialchars() and htmlentities() please the browser, but might not please the user.
If you, however, want to prepare strings to be used within URLs, you have to use urlencode() to properly encode special characters such as the space character that can be used in URLs.
Removing All HTML Tags
The function strip_tags() does completely get rid of all HTML elements. If you just want to keep some elements (for example, some limited formatting functionalities with and and
tags), you provide a list of allowed values in the second parameter for strip_tags() .
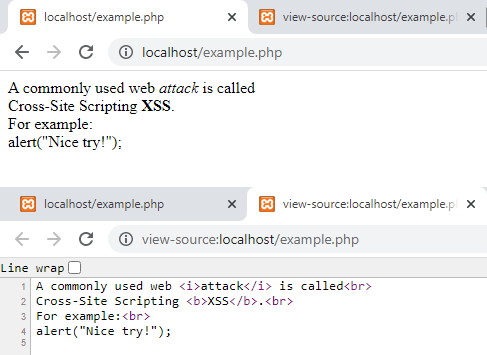
The following script shows this; the figure depicts its output. As you can see, all unwanted HTML tags have been removed; however, their contents are still there.
attack is called
Cross-Site Scripting XSS.
For example:
'; echo strip_tags($text, '
');
Working with Strings:
Text To HTML Converter (PHP 4+)
Join the DZone community and get the full member experience.
Simple function to convert a text into formatted HTML in PHP. The function implements some text cleanups (double space removal) and accepts some HTML in the text, like links (a href), lists (ul, ol), blockquotes and tables. This makes it perfect for use inside custom-made blogging engines and CMSs. There's also an implementation of case-insensitive search/replace for php < 5. $part ) < $parts[ $key ] = substr($string, $pos, strlen($part)); $pos += strlen($part) + strlen($find); >return( join( $replace, $parts ) ); > function txt2html($txt) < // Transforms txt in html //Kills double spaces and spaces inside tags. while( !( strpos($txt,' ') === FALSE ) ) $txt = str_replace(' ',' ',$txt); $txt = str_replace(' >','>',$txt); $txt = str_replace('< ','<',$txt); //Transforms accents in html entities. $txt = htmlentities($txt); //We need some HTML entities back! $txt = str_replace('"','"',$txt); $txt = str_replace('<','<',$txt); $txt = str_replace('>','>',$txt); $txt = str_replace('&','&',$txt); //Ajdusts links - anything starting with HTTP opens in a new window $txt = stri_replace("'.str_replace("$eol$eol","",$txt).'
'; $html = str_replace("$eol","
\n",$html); $html = str_replace("","\n\n",$html); $html = str_replace(" "," ",$html); //Wipes
after block tags (for when the user includes some html in the text). $wipebr = Array("table","tr","td","blockquote","ul","ol","li"); for($x = 0; $x < count($wipebr); $x++) < $tag = $wipebr[$x]; $html = stri_replace("
","",$html); $html = stri_replace("
","",$html); > return $html; > ?> Opinions expressed by DZone contributors are their own.

 '; echo strip_tags($text, '
'; echo strip_tags($text, '