- HTML5- баннеры: для чего нужны и как можно их сделать
- Главные отличия HTML от других типов баннеров
- Способы создания HTML-баннеров
- 1. Создание фрейма с помощью CSS3 и JavaScript
- 2. Adobe Edge Animate
- 3. Adobe Animate CC
- 4. Google Web Designer
- Create a Banner with HTML and CSS — The Easy Way
- How to create a banner with HTML and CSS
- Step 1: Create a container in CSS
HTML5- баннеры: для чего нужны и как можно их сделать
Под баннером подразумевается рекламный блок на сайте, состоящий из красиво оформленных текста и изображения. Он должен отвечать имиджу компании, а его визуальная часть должна привлекать посетителей для ознакомления с рекламируемым продуктом. Статья про 10 правил эффективного баннера тут.
Популярные виды объявлений на сайте:
Графический — простой вид баннера для рекламы в Интернете. Состоит из изображения определенного размера и содержит ссылку на рекламный ресурс.
Флеш-баннер — имеет большие возможности для анимации, это позволяет лучше передать информацию с помощью комбинации векторной и растровой графики.
HTML5-баннер —комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
Главные отличия HTML от других типов баннеров
По сравнению с другими методами создания баннеров, технологии HTML5 дают ряд преимуществ для привлечения аудитории на ресурс:
- Объявления в таком формате будут одинаково отображаться на всех устройствах без дополнительных расширений для браузера.
- HTML5 предоставляет больше возможностей для интеграции в свои рекламные объявления формы, кнопки социальных сетей, календари, карты и другие приложения.
- Небольшой вес и использование меньших ресурсов не влияет на скорость загрузки страниц в браузере. Флеш-технологии не позволяют добиться такого результата.
- Для оценки эффективности баннеров на HTML5 можно просмотреть статистику в Google Analytics. Там представлена различная информация о гостях и переходах по ссылкам.
Существенным недостатком флеш-технологий стал постепенный отказ от них крупных компаний, таких как Apple, Mozilla и Amazon. Основным толчком для исчезновения Flash стал Google. Сначала они отключили Flash-анимацию в Google Chrome, а затем отказались от Flash-объявлений в своих сервисах поисковой рекламы, отдав предпочтение HTML5.
Способы создания HTML-баннеров
Разработка баннера начинается с создания отдельной страницы и встраивается на сайт через «iframe». Существует несколько методов разработки рекламных баннеров на сайт, мы рассмотрим самые популярные.
1. Создание фрейма с помощью CSS3 и JavaScript
Фрейм позволяет загружать в область заданных размеров любые независимые документы. Это может быть разный HTML-код с использованием стилей и скриптов для оформления.
Также возможна реализация баннера через область «canvas», в которой разрабатываются анимации, рисунки, графики и даже игры при помощи JavaScript. Для ускорения разработки разрешается воспользоваться сторонними библиотеками, например CreateJS.
- Такой процесс довольно сложный и требует особых навыков верстки.
- Большие трудозатраты по времени относительно других способов.
See the Pen NaQEbx by Alexandr (@vinechka) on CodePen.
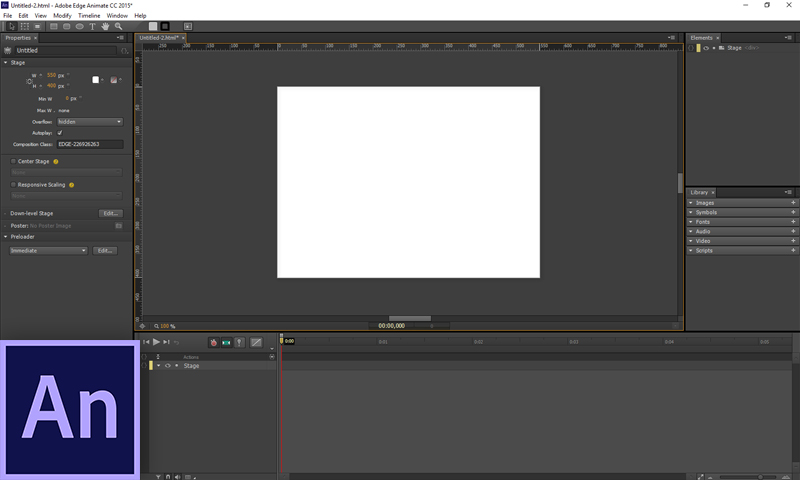
2. Adobe Edge Animate
Тем, кто знает Adobe After Effects, интерфейс программы Adobe Edge Animate покажется очень знакомым. У Adobe Edge Animate более ужатый функционал, направленный на разработку простого анимированного контента с использованием HTML5, JavaScript и CSS3. Программа поддерживает импорт таких форматов, как .svg, .png, .jpeg, .gif, HTML; поддержка video и audio форматов.
Имеется более 30 встроенных эффектов, что упрощает время создания качественной анимации в несколько раз:
Основные преимущества Adobe Edge Animate:
- Множество доступных видеоуроков в Сети по использованию программы.
- Простой функционал, большинство процессов автоматизированы
- Программа не требует знаний HTML5, JavaScript и CSS3.
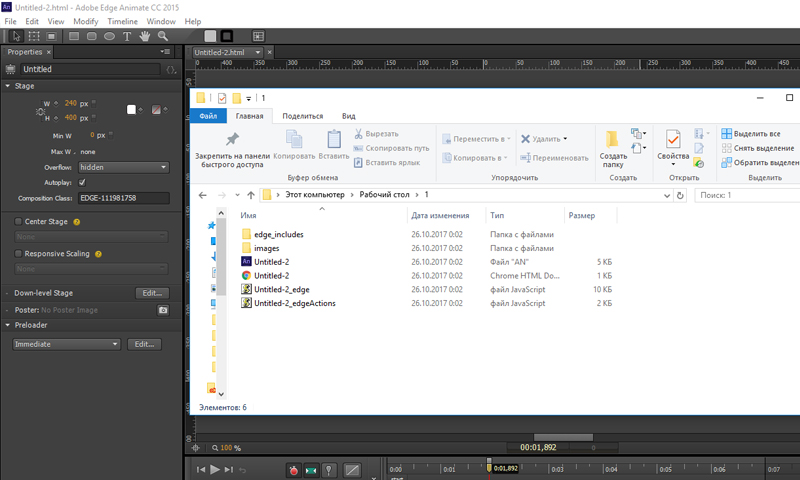
- По окончанию работы получаем все необходимые документы для размещения баннера на сайте. Images — папка с графическими элементами баннера, несколько файлов JavaScript, html и файл формата An — для последующего редактирования файла в программе.
- Готовый баннер поддерживается всеми современными браузерами и мобильными приложениями, соответствует всем техническим требованиям рекламных кампаний в Яндекс и Google.
Есть и несколько недостатков:
- Интерфейс только на английском языке.
- С 2015 года компания Adobe прекратила развитие проекта Adobe Edge Animate, программа с того времени не обновлялась и достигла своего предела в развитии. Edge Animate все еще доступен для скачивания в архивах Creative Cloud.
Больше статей на схожую тематику:
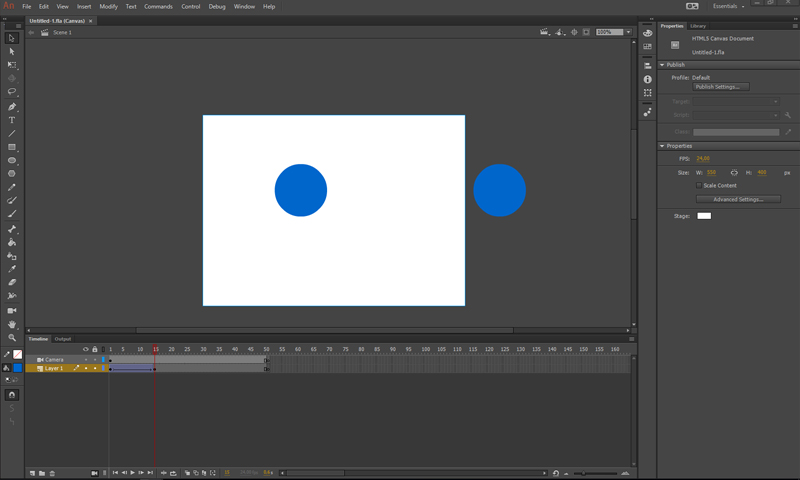
3. Adobe Animate CC
Animate CC — это переименованный продукт Adobe Flash Professional. В последнее время технология Flash растеряла доверие пользователей, программа нуждалась в смене названия и нескольких доработках. По сути, это та же самая программа Flash Professional, но в которой файлы дополнительно сохраняются в HTML5 и JavaScript.
Интерфейс очень схож с Flash Professional, но возможности у программ различаются.
- Возможность создания трехмерной графики. Имеется инструмент «камера», позволяющий снимать глубину кадра для настоящей анимации.
- В отличие от Edge Animate программа Animate CC имеет большой выбор векторных кистей и возможность работы с растровой графикой.
- Программа относительно новая, поэтому Adobe активно развивает проект, выпускает обновления и совершенствует Animate CC.
- Имеется русскоязычная версия.
- Расширенные возможности экспорта файла в форматы: JavaScript/Html, jpeg, png, oam, svg, mov, gif. Нажатием одной кнопки сохраняются элементы баннера в спрайтах, тем самым уменьшая время загрузки баннера.
- Новизну программы также отнесем к недостаткам. Уроков по созданию анимации в Animate CC не так много, как у Adobe Edge Animate. Поэтому работу некоторых функций нужно изучать самостоятельно, что дается непросто. Программа достаточно сложная для самостоятельного изучения, но разобраться можно.
- Некоторые функции не автоматизированы, как в Edge Animate, что также увеличивает время создания баннера.
Нравится статья? Тогда смотрите наши курсы!
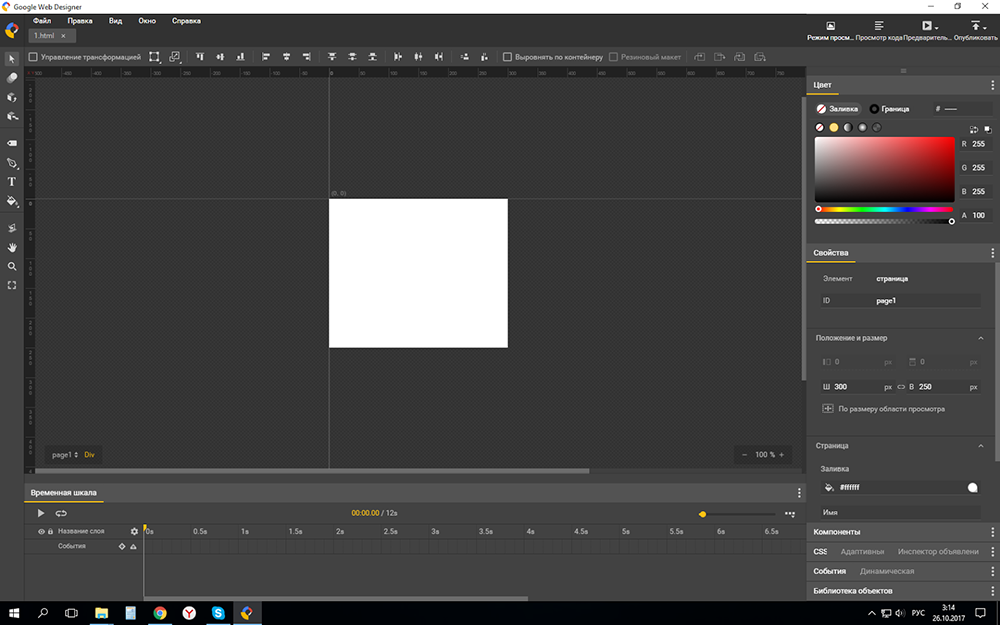
4. Google Web Designer
Google порадовал нас бесплатным редактором, специально созданным для реализации html-баннеров. Google Web Designer полностью заточен на реализацию рекламы, основной уклон которой направлен на AdWords. Если мы посмотрим на окно создания нового файла, заметим, что в программу уже встроены размеры шаблонов рекламы.
Преимущества Google Web Designer:
- Простой интерфейс.
- Наличие шаблонов для рекламы в google.
- Полностью бесплатная программа.
- Наличие русскоязычной версии.
- Заложен адаптивный дизайн баннеров, html-баннер будет отлично выглядеть в любом разрешении экрана.
- Функционал Google Web Designer достаточно узок для создания шедевров анимации. Программа сильно ограничена шаблонами.
- Нехватка обучающих программ. Справки Google недостаточно для полноценного обучения функционалу.
Примеры роста кликов, конверсий, заказов и прибыли:
Все способы, представленные выше, не новые, но они проверенные. А значит, есть гарантия, что созданные html-баннеры пройдут модерацию на большинстве рекламных площадок, так как их технические требования соответствуют общим стандартам.
Существует еще множество других программ и сервисов, способных дать качественный продукт, но мы рассмотрели 4 основных способа разработки продвинутого HTML-баннера с интересной анимацией, которые используем в своей работе.
Остались вопросы? Задавайте в комментариях. Поможем и советом и делом.
Разработаем для вас баннеры или рекламную кампанию целиком »
3
0
0
0
1
Спасибо за реакцию, она бесценна! Обязательно подпишитесь на наш Telegram-канал, публикуем много интересных и актуальных материалов. Не пользуетесь Telegram, тогда познакомьтесь с Катей и подпишитесь на нашу рассылку. ×
Create a Banner with HTML and CSS — The Easy Way
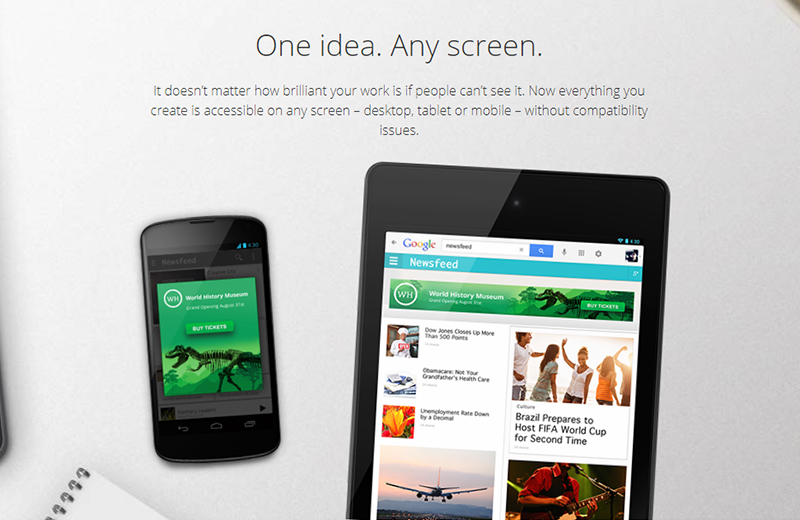
Banners have been used in advertising for decades. To an extent, they are still effective, just not as much as they used to be. It does depend on how you use them.
Modern-day banner ads tend to use HTML5 as it can include animations, video, and more colors than a gif format could provide, and it can be interactive too.
The process (for HTML5) is complicated and usually requires at least knowledge of HTML, and a professional graphic design tool.
HTML and CSS though is another league. One of simplicity!
The process involves creating a CSS container for the banner, an image to set as the background, then any text, video scripts, or interactive elements such as a form or other function with JavaScript added.
Interactive elements on HTML banners are essentially an overlay.
How to create a banner with HTML and CSS
- Create a container in CSS
- Create your banner size (a border is optional)
- Apply a background (image or color fill)
- Apply additional functions
Step 1: Create a container in CSS
Within an HTML document, the CSS is placed between the style tags.
Two attributes are required. A selector and a class value.
A period is used to declare a selector within the style section. A matching class value is assigned to the div HTML tag in the body section.
To create a container, place a period (dot) followed by a class name between the style tags followed by a curly bracket to lead into your CSS style code.