- : базовый блочный элемент
- Интерактивный пример
- Атрибуты
- Примечание
- Примеры
- Простой пример
- Стилизованный пример
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Блочные элементы
- Блочные элементы
- HTML
- CSS
- Использование
- Блочные против строчных
- Элементы
- Блочные элементы
- Заголовок
- Заголовок
- Преобразование в блочный элемент
- Блочная верстка сайта
- Отличия блочной вёрстки от табличной
- Суть блочной вёрстки
- Принципы блочной вёрстки
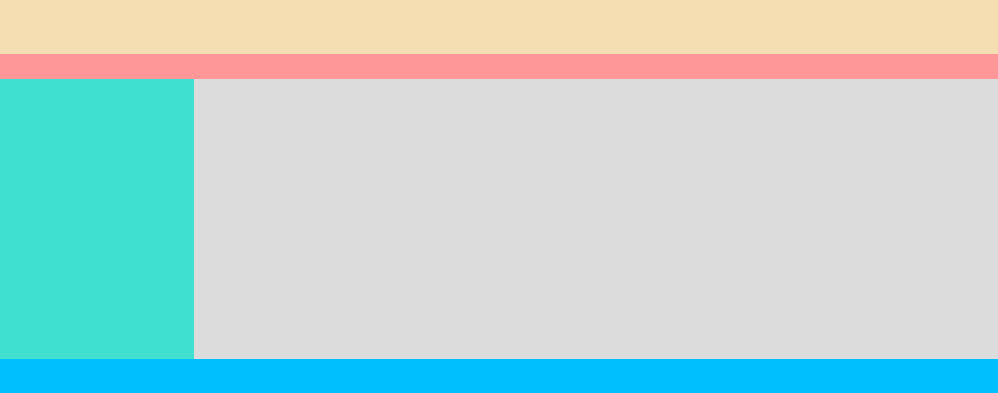
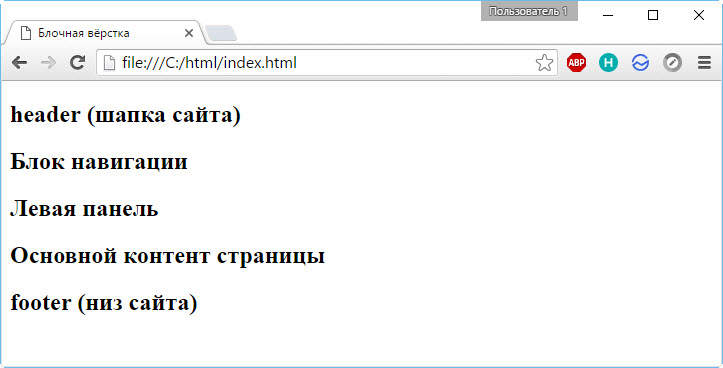
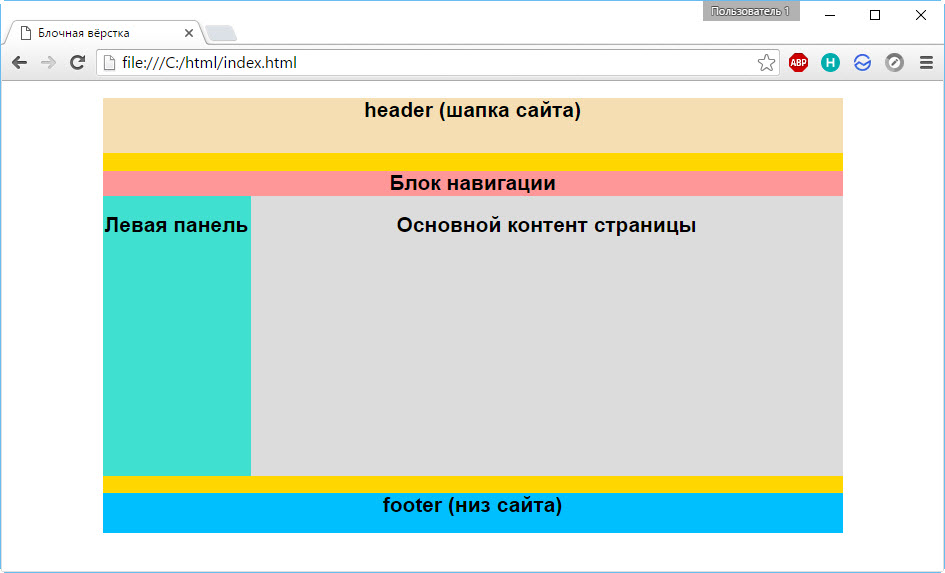
- Пример блочной вёрстки
- header (шапка сайта)
- Блок навигации
- Левая панель
- Основной контент страницы
- footer (низ сайта)
: базовый блочный элемент
Элемент разделения контента HTML ( ) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS.
Интерактивный пример
Являясь «чистым» контейнером, элемент , по существу, не представляет ничего. Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя атрибуты class или id , помечать раздел документа, написанный на разных языках (используя атрибут lang ), и так далее.
| Категории контента | Потоковый контент, явный контент. |
|---|---|
| Допустимое содержимое | Потоковый контент или (в WHATWG HTML), если родительским является элемент : один или несколько элементов , сопровождаемых одним или более элементами , в ряде случаев смешанных с элементами и . |
| Пропуск тегов | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Допустимые родители | Любой элемент, который разрешает потоковый контент в качестве содержимого.. Или (в WHATWG HTML): элемент . |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLDivElement |
Атрибуты
К этому элементу применимы глобальные атрибуты.
Примечание: Атрибут align устарел и вышел из употребления; не используйте его больше. Вместо этого, вам следует использовать свойства CSS или методы, такие как CSS Grid или CSS Flexbox для выравнивания и изменения положения элементов на странице.
Примечание
- Элемент следует использовать только в том случае, если никакой другой семантический элемент (такой как или ) не подходит.
Примеры
Простой пример
div> p>Любой тип контента. Например, <p>, <table>. Все что угодно!p> div>
Результат будет выглядеть так:
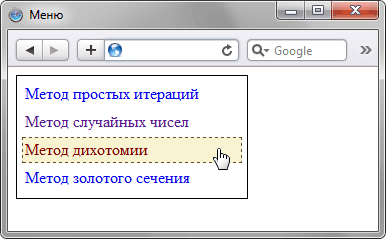
Стилизованный пример
Этот пример создаёт прямоугольник с тенью, применяя стили к с помощью CSS. Заметьте, что использование атрибута class на элементе даёт применение стилей «shadowbox» (в дословном переводе означает «теневая коробка») к элементу.
HTML
div class="shadowbox"> p>Вот очень интересная заметка в прекрасном прямоугольнике с тенью.p> div>
CSS
.shadowbox width: 15em; border: 1px solid #333; box-shadow: 8px 8px 5px #444; padding: 8px 12px; background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc); > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 21 июн. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Блочные элементы
Исторически HTML-элементы было принято делить на блочные и строчные. Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название).
Браузеры обычно отображают блочные элементы с переводом строки до и после элемента. Блочные элементы можно представить в виде стопки коробок. Следующий пример демонстрирует, как это выглядит:
Блочные элементы
HTML
p> Этот абзац — блочный элемент; его цвет фона покрашен, чтобы показать родительский элемент абзаца. p>
CSS
p background-color: #8abb55; > Использование
Блочные против строчных
Существует несколько ключевых отличий между блочными и строчными элементами:
Как правило, блочные элементы могут содержать строчные элементы и другие блочные элементы. Неотъемлемой частью этого структурного различия является идея, что блочные элементы создают «более крупную» структуру, чем встроенные элементы.
Форматирование по умолчанию
По умолчанию блочные элементы начинаются с новой строки, а строчные могут начинаться в любом месте строки.
Разделение элементов на блочные и строчные использовалось в спецификации HTML до версии 4.01. В HTML5 это противопоставление заменено более сложным набором категорий контента. Категория «строчных» элементов примерно соответствует категории текстового контента, а для «блочных» элементов прямого соответствия нет, но «блочные» и «строчные» элементы вместе примерно соответствуют категории потокового контента в HTML5 (т.е., грубо говоря, «блочные» элементы — это потоковый контент минус текстовый контент). Кроме того, есть и другие категории, например, интерактивный контент.
Элементы
Ниже приведён полный список всех блочных элементов (хотя формально понятие «блочный» не применяется к новым элементам в HTML5).
Раскрывающийся блок с подробностями.
Блочные элементы
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например,
Заголовок
не пройдёт валидацию, правильно вложить теги наоборот —
Заголовок
.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width ), то ширина блока складывается из значений width , полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height ), то высота блока складывается из значения height , полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align .
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет как универсальный кирпичик вёрстки. Тег допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь . В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега
css Zen Garden The Beauty of CSS Design
CSS - based design. Select any style sheet from the list to load it into this page.