6. FROM_HTML_SEPARATOR_LINE_BREAK_HEADING: This flag is used to indicate that texts inside ,,,, and elements will be separated from other texts with one newline character by default.
- elements will be separated from other texts with one newline character by default.
9. FROM_HTML_SEPARATOR_LINE_BREAK_PARAGRAPH: This flag is used to indicate that inside
elements will be separated from other texts with one newline character by default.
- Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
- Example 2 Of HTML In Android Studio Using TextView:
- Example 3 Of HTML content in WebView With Example in Android Studio:
- Loading Html File from Assets folder in Android WebView with loading local HTML webpage inside APK.
- How to Load local html file in webview on android.
- this is text through assets folder
- Click Here to download Load local html file in webview on android project.
- How To Add/Create Assets Folder In Android Studio For HTML Files
- How to add assets and raw folder in android Studio
- How To Add/Create Local HTML File In Android Studio
- How to add local HTML file in android Studio
- How To Add/Create Assets Folder In Android Studio For HTML Files
- How to add assets and raw folder in android Studio
Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
Below is the example of HTML in which we parse the HTML file and display the HTML content in our Android WebView. In this example firstly we create a assets folder and store a HTML file in it. After that we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadUrl() method we display the content in our webView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now create assets folder in App. You can read here how to create assets folder in Android Studio
Step 4: Now inside assets folder add a HTML file name myfile.html. You can read here how to add local html file in Android Studio. Also inside myfile.html add the below HTML content or add any content in HTML format.
Step 5: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content from file stored in assets folder into WebView.
package abhiandroid.com.htmlexample; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.webkit.WebView; public class MainActivity extends AppCompatActivity < WebView webView; public String fileName = "myfile.html"; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // init webView webView = (WebView) findViewById(R.id.simpleWebView); // displaying content in WebView from html file that stored in assets folder webView.getSettings().setJavaScriptEnabled(true); webView.loadUrl("file:///android_asset/" + fileName); >> Now run the App and you will see local content added in HTML file is loaded in Webview.
Example 2 Of HTML In Android Studio Using TextView:
Below is the example of HTML in which we display the HTML content in our Android TextView with the help of fromHtml() method. In this example firstly we create a TextView in our XML file and then get the reference of TextView in our MainActivity and finally with the help of fromHtml() method we set the content in our TextView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a TextView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the TextView and then set the HTML content which is stored in a string variable into TextView using fromHtml() method.
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
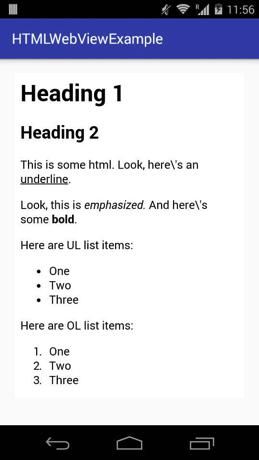
Now run the App and you will see HTML content is shown in TextView.
Example 3 Of HTML content in WebView With Example in Android Studio:
Below is the example of HTML in which we display the HTML content in our Android WebView. In this example firstly we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadDataWithBaseURL() method we display the content in our webView.
Step 1: Create a new project and name it HtmlWebViewExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content which is stored in a string variable into WebView.
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
Now run the App and you will see HTML content is displayed using Webview.
Loading Html File from Assets folder in Android WebView with loading local HTML webpage inside APK.
Android assets folder is used to store external files like images, text files, html files directly into android application so whenever android apps runs it will automatically loads that particular calling file into the view you set. Android developer can load html( Hyper text mark-up language ) files through assets folder all you have to do is put designed html file inside assets folder and set into webview. So here is the complete step by step tutorial for Load local html file in webview on android.
How to Load local html file in webview on android.
Create HTML file and put that file into assets folder.
Code for MainActivity.java file.
package com.webview_loadhtml_page_from_accets_android_examples.com; import android.app.Activity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; public class MainActivity extends Activity < WebView webView; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = (WebView)findViewById(R.id.webView1); WebSettings webSetting = webView.getSettings(); webSetting.setBuiltInZoomControls(true); webSetting.setJavaScriptEnabled(true); webView.setWebViewClient(new WebViewClient()); webView.loadUrl("file:///android_asset/first.html"); > private class WebViewClient extends android.webkit.WebViewClient < @Override public boolean shouldOverrideUrlLoading(WebView view, String url) < return super.shouldOverrideUrlLoading(view, url); >> > Code for activity_main.xml layout file.
Code for first.html file.
this is text through assets folder
h2 text
Click Here to download Load local html file in webview on android project.
How To Add/Create Assets Folder In Android Studio For HTML Files
You might have noticed that unlike Eclipse ADT Android Studio doesn’t have Assets folder which we usually use to keep our web files like HTML. Assets folder is saved under main folder: main/assets:
Here we will share step by step how to create Assets raw folder in Android Studio.
How to add assets and raw folder in android Studio
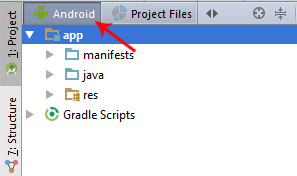
Step 1: Open your android studio. Navigate to Android option.
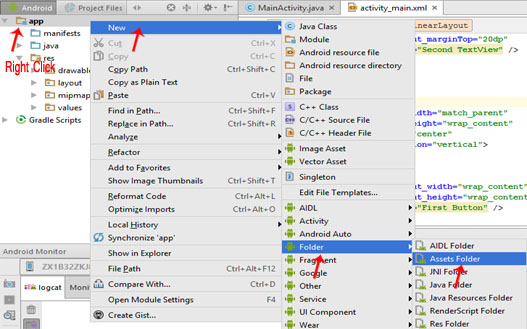
Step 2: You will find app folder and Gradle Script. Right click on app folder goto New> Folder>Assets Folder.
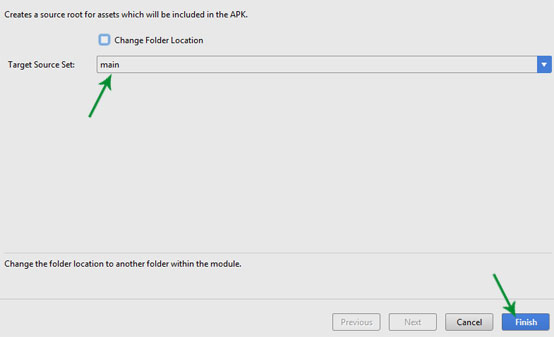
Step 3: Android Studio will open a dialog box. Keep all the settings default. Under target source set, option main should be selected. and click finish.
Step 4: Now open app folder. you will find your Assets folder by the name of “assets”.
How To Add/Create Local HTML File In Android Studio
We usually need HTML files for displaying your content in WebView. If you want to add any website page or want to create a local webpage for your app then it could be done using HTML files. Here we will show how to create local HTML file in Android Studio.
How to add local HTML file in android Studio
Step 1: For adding Local HTML page into your android studio project you must have Assets folder in it. Refer our Article :How to add Assets folder in Android Studio
Step 2: Once you have your assets folder inside the project then right click on assets folder then NEW>FILE
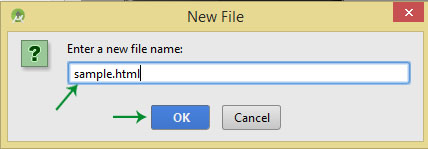
Step 3: Android Studio will show you a dialog box, it will ask you to give file name. Write any name as per your requirement.(for example: sample.html) and hit OK.
Step 4: Now you can see sample.html has created in the assets folder. Open it and edit as per your own requirements.
Step 5: Another option for adding HTML file: You can create a HTML page anywhere in your PC and then Copy it and paste it into assets folder.
Important Note: When you want to load your HTML page in web view then use below code:
WebView web = new WebView(); web.loadUrl("file:///android_asset/sample.html"); make sure you cast the web view before using loadUrl() function : web =(WebView)findViewById(R.id.webview); How To Add/Create Assets Folder In Android Studio For HTML Files
You might have noticed that unlike Eclipse ADT Android Studio doesn’t have Assets folder which we usually use to keep our web files like HTML. Assets folder is saved under main folder: main/assets:
Here we will share step by step how to create Assets raw folder in Android Studio.
How to add assets and raw folder in android Studio
Step 1: Open your android studio. Navigate to Android option.
Step 2: You will find app folder and Gradle Script. Right click on app folder goto New> Folder>Assets Folder.
Step 3: Android Studio will open a dialog box. Keep all the settings default. Under target source set, option main should be selected. and click finish.
Step 4: Now open app folder. you will find your Assets folder by the name of “assets”.