Как создавать пользовательские представления в Android (Custom Views)
В данной статье расскажу как создать свои кастомные представления(view) при разработке приложений для андроид устройств. Если вы не знакомы с разработкой приложений для андроид предлагаю прочитать официальную документацию. В статье будет использовано язык программирования Kotlin(официальный язык программирования для создания приложений для андроид). Можно прочитать про Котлин здесь.
Перед тем как перейти к основной части статьи, предлагаю разобраться в двух вопросах:
1) Что такое пользовательское представление(custom view) в Android ? Пользовательское представление — это элемент пользовательского интерфейса, который полностью создается разработчиком. Пользовательские представления используются, когда существующие представления, предоставляемые Android, не соответствуют конкретным требованиям к дизайну или функциональности. Пользовательские представления создаются путем расширения класса View, который предоставляет базовую структуру для рисования и обработки пользовательских взаимодействий.
2) Когда или при каких условиях может понадобится создать свои view при создании Android приложений?
Создание пользовательского представления(Custom View) в Android — важнейший навык для разработчиков, которые хотят создавать инновационные и уникальные приложения. Пользовательские представления предоставляют разработчикам возможность создавать сложные визуальные элементы, которые улучшают пользовательский опыт, обеспечивая при этом гибкость и кастомизацию. В этой статье мы расскажем вам, как создавать пользовательские представления в Android.
Звучит немного абстрактно) не так ли ? Давайте перейдем к делу, чтобы было понятнее)
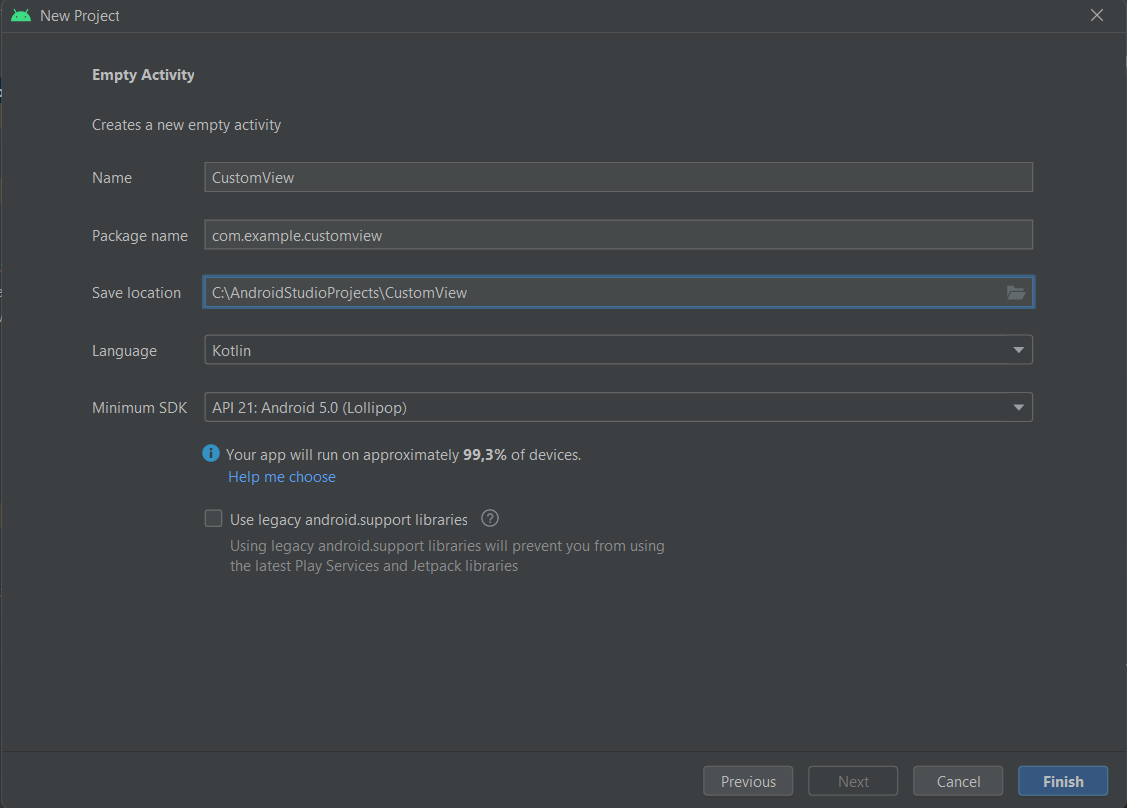
И так для начало открываем андроид студио и создаем пустой проект в (Android Studio — Официальная интегрированная среда разработки (IDE) для разработки приложений для Android. На всякий случай оставлю ссылку). Не забываем на первом этапе выбрать Empty Activity. После того как создастся проект у нас будет пустой активность с разметкой которое нам понадобится в конце(MainActivity.kt, activity_main.xml)
Я назову проект CustomView, вы можете дать любое название.
Далее создаем новый класс, нажимаем правой кнопкой мышки на папку «customview», выбираем new -> Kotlin class/file, пишем название класса MyCustomView, выбираем в списке class и нажимаем Enter.
Наш MyCustomView должен наследоваться от класса View который предоставляет «андроид».
В следующем шагу нам нужно переопределить(override) функицю onMeasure, чтобы вычислить размер пользовательского представления.
Далее нужно переопределить метод onDraw класса MyCustomView для обработки чертежа пользовательского вида. Использовать объект canvas для рисования пользовательского вида на основе спецификаций дизайна. В данном примере у нас нет конкретного дизайна, так как мы рассматриваем способ создания пользовательского вида(custom view) и по этому в этой здесь нарисуем просто серый прямоугольник с обводкой. В принципе у нас уже все готово, но для интереса и более детальной кастомизации предлагаю добавить новые параметры нашему MyCustomView, сделав его более гибким в использовании. Для этого нам понадобится создать .xml файл для наших атрибутов. Нажимаем правой кнопкой мышки на папку res/values -> new -> values resource file, пишем название для файла(обычно такой файл я называю attrs.xml), нажымаем Enter. Далее заполняем этот файл таким образом(см в скриншот далее)
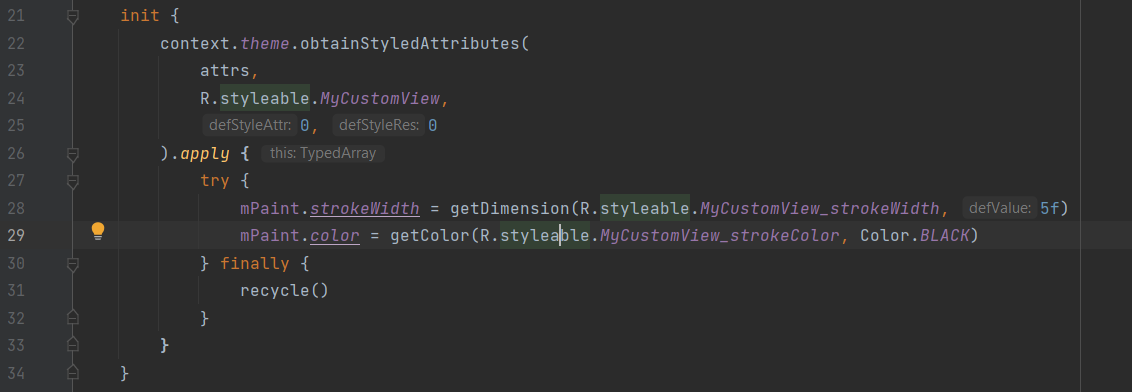
Теперь нужно в нашем классе MyCustomView обрабатывать эти атрибуты. Пишем блок init<> в нашем классе, в нем и мы будем обрабатывать эти атрибуты.
Для обработки берем объект theme из доступной нам переменной context и вызываем функцию obtainStyledAttributes(attr, R.styleable.MyCustomView, 0, 0) который возвращает объект типа TypedArray из которого будет «достать» кастомные параметры, собственно как это и сделано на скриншоте выше.
И в конце нам остается только использовать наш MyCustomView в нашем приложении. Добавим его в activity_main.xml который создался при создании проекта а начале.
нажимаем на Build -> Rebuild Project и по завершению в предпросмотре можем увидеть наш MyCustomView.
Общие советы по созданию пользовательских представлений в Android.
- Используйте метод onMeasure класса custom view, чтобы задать размер пользовательского представления.
- Всегда обязательно вызывайте суперконструктор при создании нового пользовательского представления.
- Используйте объект canvas в методе onDraw для рисования графики и визуальных элементов в пользовательском представлении.
- Используйте параметр AttributeSet в вашем конструкторе пользовательского представления для чтения пользовательских атрибутов из XML-файла.
- Рассмотрите возможность использования пользовательских файлов макета для группировки и упорядочивания представлений в пользовательском представлении.
В заключение: создание пользовательских представлений в Android — это важнейший навык для улучшения функциональности и визуальной привлекательности вашего приложения. Внедряя пользовательские представления, разработчики могут создавать сложные и уникальные интерфейсы, соответствующие конкретным требованиям к дизайну. В этой статье представлено исчерпывающее руководство по созданию пользовательских представлений, а также несколько советов по улучшению процесса разработки. С практикой и опытом вы сможете создавать инновационные и отзывчивые пользовательские представления, которые выделяют ваше приложение.
Введение
Это будет серия постов на тему создания пользовательского view компонента для Android. Я покажу как нарисовать содержимое компонента, как работают layouting и measuring, как реализовать view groups и как анимировать содержимое компонента. В этом посте я объясню, как расширить стандартный view, как его использовать и как создать свои собственные xml атрибуты.
Специфические задачи, специфические view
Стандартные view компоненты, которые предоставляет Android, могут использоваться для многих задач и ситуаций. Тем не менее, в наших приложениях наибольшую часть кода часто занимает конфигурация этих view для специфических задач. Этот конфигурационный код часто находится в activity вашего приложения, поэтому их сложно содержать в чистоте. А при наличии большого количества различного кода возникают сложности и с его разделением в отдельные классы.
Предположим, вы работаете над приложением, которое содержит статистику тренировок пользователя. Например, общая дистанция, общее время и так далее, в зависимости от типа тренинга. Для того чтобы отображать данные в удобном виде, вы решили их адаптировать, основываясь на их продолжительности. Если это 2378 секунд, вы хотите отображать это время как «40 минут», а если это 18550 секунд, то лучше было бы отображать на дисплей «5 часов 9 минут».
Создание custom view
Один из способов решения этой задачи — создать специализированный view, который будет должным образом обрабатывать ваш текст. Давайте начнем с создания нашего собственного класса DurationTextView, который будет расширять класс TextView.
public class DurationTextView extends TextView < public DurationTextView(Context context, AttributeSet attrs) < super(context, attrs); >>
TextView, как и все view классы, имеет три различных конструктора: первый просто принимает контекст (Context), второй принимает контекст и набор атрибутов (AttributeSet), а третий еще дополнительно принимает стиль «по умолчанию». В большинстве случаев вам достаточно реализовать второй конструктор, который показан выше.
Теперь мы создали view и чтобы его использовать, мы добавим его в файл разметки:
Обратите внимание, вам необходимо полностью указывать имя вашего класса, который вы реализовали.
В данный момент этот класс практически идентичен стандартному TextView, поэтому давайте добавим ему некоторую функциональность.
Добавление логики отображения
Поскольку этот view будет отображать длительность, давайте добавим метод setDuration().
public void setDuration(float duration) < int durationInMinutes = Math.round(duration / 60); int hours = durationInMinutes / 60; int minutes = durationInMinutes % 60; String hourText = ""; String minuteText = ""; if (hours >0) < hourText = hours + (hours == 1 ? " hour " : " hours "); >if (minutes > 0) < minuteText = minutes + (minutes == 1 ? " minute" : " minutes"); >if (hours == 0 && minutes == 0) < minuteText = "less than 1 minute"; >String durationText = String.format(TEMPLATE, hourText + minuteText); setText(Html.fromHtml(durationText), TextView.BufferType.SPANNABLE); >
Что делает этот метод? Он получает значение длительности, переводит его в текстовую строку в определенном формате, используя некую логику, а затем выводит с помощью метода setText(). В данном случае логика заключается в переводе секунд в минуты и дальнейшем разделении на часы и минуты. Также в методе присутствует логика для корректного отображения одной минуты: «1 minute» вместо «1 minute(s)».
В конце метода отформатированное время преобразуется в строку с помощью шаблона.
private static final String TEMPLATE = «Duration: %s«;
Шаблон начинается со слова «Duration», а далее жирными буквами отображается отформатированная строка.
Для простоты я использовал в коде строковые литералы. В нормальном коде, эти строковые литералы лучше перенести в strings.xml, это позволяет в дальнейшем локализовать их.
Использование полученного view
Попробуем использовать наш view. В xml файл разметки добавим 5 custom View.
А в activity в методе onCreate() после метода setContentView() добавим следующие строки.
DurationTextView durationView1 = (DurationTextView) findViewById(R.id.durationview1); durationView1.setDuration(25); DurationTextView durationView2 = (DurationTextView) findViewById(R.id.durationview2); durationView2.setDuration(78); DurationTextView durationView3 = (DurationTextView) findViewById(R.id.durationview3); durationView3.setDuration(2378); DurationTextView durationView4 = (DurationTextView) findViewById(R.id.durationview4); durationView4.setDuration(3670); DurationTextView durationView5 = (DurationTextView) findViewById(R.id.durationview5); durationView5.setDuration(18550);
Соберем проект и загрузим его в эмулятор. Полученный результат можно видеть на изображении ниже.
Добавление xml атрибутов
Если бы мы могли задавать шаблон, то созданный нами компонент был бы более универсальным. По идее можно добавить метод, который позволит нам устанавливать шаблон, однако это не так просто. Если подумать, длительности нам нужно устанавливать динамически, а шаблон скорее всего будет все время одинаковым. Поэтому вместо метода, давайте добавим нашему custom view новые xml атрибуты.
В первую очередь нужно создать в папке values файл attrs.xml, где мы сможем определить атрибуты. Для этого view мы добавим один атрибут — template типа string. Выглядеть это будет так:
Мы записали тег declare-styleable и задали имя TemplateTextView. Имя может быть произвольным, но обычно задают имя, совпадающее с именем view. В данном случае я не задаю имя DurationTextView, потому что планирую использовать template атрибут еще в другом view.
Далее мы определили новый атрибут, установив ему имя template и формат string. Помимо string существует множество других форматов, например, Color, Integer, Boolean, Reference и так далее.
Использовать новый атрибут в layout xml можно так.
Обратите внимание, в корневом элементе мы добавляем такую строчку.
xmlns:app= «http://schemas.android.com/apk/res-auto»
Это позволяет нам использовать атрибуты, которые определены в файле attrs.xml, в нашем layout. В данном случае мы задали префикс «app», хотя он может быть произвольным.
Для того чтобы использовать новый атрибут, нужно получить его значение в нашем custom view. Сначала заменяем приватную статическую константу «TEMPLATE» переменной «template». Затем добавляем в наш конструктор следующий код.
private String template; public DurationTextView(Context context, AttributeSet attrs) < super(context, attrs); TypedArray attributes = context.obtainStyledAttributes(attrs, R.styleable.TemplateTextView); template = attributes.getString(R.styleable.TemplateTextView_template); if (template == null || !template.contains("%s")) < template = "%s"; >attributes.recycle(); > В первой строке мы получаем набор атрибутов, который содержит все атрибуты, существующие в xml файле. Метод obtainStyledAttributes() делает две основные вещи. Во-первых, он фильтрует все атрибуты из attrs с помощью контекста, применяет стили и resolves reference to values. Во-вторых, он возвращает только те атрибуты, которые вы определили. Они задаются вторым аргументом, который представляет собой массив ссылок на требуемые атрибуты. В данном случае в R.styleable.TemplateTextView у нас только один атрибут R.attr.template, который мы создали в файле attrs.xml.
Далее мы используем массив attributes, чтобы получить значение атрибута. Если значение шаблона не было определено или не содержит «%s», мы устанавливаем template = «%s». И в заключении нужно не забыть освободить ресурсы с помощью функции recycle().
После некоторых изменений в layout, приложение будет выглядеть так:
Здесь я установил шаблон для первых трех custom view
Большая часть view в Android имеет методы, которые позволяют устанавливать значения XML атрибутов в коде. Возможно вам тоже понадобиться добавить какой-нибудь метод, это зависит от того, как вы будете использовать view.
В следующей части мы посмотрим как нарисовать свой собственное содержимое view компонента и сделаем view для отображения графика.
Исходники к статье можно скачать c GitHub.
По материалам сайта Jayway
Вольный перевод — Pavel Bobkov.