- HTML tags for text
- The span tag
- The br tag
- The heading tags
- The strong tag
- The em tag
- Quotes
- Horizontal line
- Code blocks
- Lists
- Other text tags
- HTML Headings
- Example
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- HTML Headings
- Example
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Headings Are Important
- Bigger Headings
- Example
- Heading 1 HTML Exercises HTML Tag Reference W3Schools’ tag reference contains additional information about these tags and their attributes. Tag Description Defines the root of an HTML document Defines the document’s body to Defines HTML headings For a complete list of all available HTML tags, visit our HTML Tag Reference. Источник The to HTML elements represent six levels of section headings. is the highest section level and is the lowest. These elements only include the global attributes. Usage notes Heading information can be used by user agents to construct a table of contents for a document automatically. Do not use heading elements to resize text. Instead, use the CSSfont-size property. Do not skip heading levels: always start from , followed by and so on. Avoid using multiple elements on one page While using multiple elements on one page is allowed by the HTML standard (as long as they are not nested), this is not considered a best practice. A page should generally have a single element that describes the content of the page (similar to the document’s element ). Note: Nesting multiple elements in nested sectioning elements was allowed in older versions of the HTML standard. However, this was never considered a best practice and is now non-conforming. Read more in There Is No Document Outline Algorithm. Prefer using only one per page and nest headings without skipping levels. Examples All headings The following code shows all the heading levels, in use. h1 > Heading level 1h1 > h2 > Heading level 2h2 > h3 > Heading level 3h3 > h4 > Heading level 4h4 > h5 > Heading level 5h5 > h6 > Heading level 6h6 > Example page The following code shows a few headings with some content under them. h1 > Heading elementsh1 > h2 > Summaryh2 > p > Some text here…p > h2 > Examplesh2 > h3 > Example 1h3 > p > Some text here…p > h3 > Example 2h3 > p > Some text here…p > h2 > See alsoh2 > p > Some text here…p > Accessibility concerns Navigation A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. Because of this, it is important to not skip one or more heading levels. Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is. Don’t do this: h1 > Heading level 1h1 > h3 > Heading level 3h3 > h4 > Heading level 4h4 > Prefer this: h1 > Heading level 1h1 > h2 > Heading level 2h2 > h3 > Heading level 3h3 > Nesting Headings may be nested as subsections to reflect the organization of the content of the page. Most screen readers can also generate an ordered list of all the headings on a page, which can help a person quickly determine the hierarchy of the content: h1 Beetles h2 Etymology h2 Distribution and Diversity h2 Evolution h3 Late Paleozoic h3 Jurassic h3 Cretaceous h3 Cenozoic h3 Head h4 Mouthparts h4 Prothorax h4 Pterothorax When headings are nested, heading levels may be «skipped» when closing a subsection. Labeling section content Another common navigation technique for users of screen reading software is to generate a list of sectioning content and use it to determine the page’s layout. Sectioning content can be labeled using a combination of the aria-labelledby and id attributes, with the label concisely describing the purpose of the section. This technique is useful for situations where there is more than one sectioning element on the same page. Sectioning content examples header > nav aria-labelledby = " primary-navigation" > h2 id = " primary-navigation" > Primary navigationh2 > nav > header > footer > nav aria-labelledby = " footer-navigation" > h2 id = " footer-navigation" > Footer navigationh2 > nav > footer > Specifications Browser compatibility BCD tables only load in the browser See also Found a content problem with this page? This page was last modified on May 19, 2023 by MDN contributors. Your blueprint for a better internet. MDN Support Our communities Developers Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation. Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license. Источник Heading and Paragraph Tags in HTML A web browser distinguishes between a normal text and a text written in HTML through certain keywords these keywords are called HTML tags. HTML provides us various types of tags with each tag having different properties.Some of the most used tags are heading, paragraph, br, etc. Introduction HTML heading and paragraph tags are used used to tell the browser how the content should be displayed as title, or subheadings, or as paragraphs. If you write something that’s organised, it’s always easy to read! For example in this article, headings and paragraphs are not very distinguishable so it is hard to read. The article below is well structured as headings, sub headings, and paragraphs are all distinguishable which makes it easy to read and look more attractive therefore it is very useful to use HTML headings and paragraphs tag. It is easier to read any information if we can tell the difference between headers, subheadings, and paragraphs, and therefore we should structure our content properly. HTML Headings We use HTML heading tags to give headings and subheadings for our material. HTML heading tags are non-void elements. Which means every opening tag must have a closing tag. There are 6 types of heading tags : heading sub heading 1 sub heading 2 sub heading 3 sub heading 4 sub heading 5 From to , the font size drops, with being the largest and being the smallest. The tag is similar to the tag and is used to give our content a title. Because search engines utilise the article title to determine what the article is about, it is advised that we use the element to define the article’s topic. Furthermore, we should only use the tag once because each topic has only one heading. There are 6 heading tags in HTML h1, h2, h3, h4, h5 and h6. With h1 having the largest text size and h6 having the smallest. Example code Output HTML Paragraphs This tag is one of the basic HTML tag. It is used to classify bunch of text as a paragraph. HTML paragraph tag is a non-void element. Therefore while writing paragraphs start with opening tag and end with closing tag. Many new IDEs and editors have auto complete features so that we dont have to close HTML tags manually. tag have same text size as tag. Paragraph tags can also be used for line breaks. Paragraph tag is used to write paragraphs on a web page. Example code Output HTML tag When writing an article for a website in HTML, you cannot simply press enter to move to the next line; instead, you need to use the HTML tag. HTML tag is a void element.Therefore we do not have to use a closing tag after using an opening tag. We can use multiple tags; each tag creates a new line space. tag is used to give a line break in a text. Example code Output Here is an example using all three tags together. Summary HTML heading tags are used to give title and sub headings to an article. There are six different types of heading tags, with h1 having the largest font size and h6 having the smallest. HTML paragraph elements are used to create paragraphs on a website and can also function as a line break. We can’t merely press enter in HTML to make a line break, therefore the tag is used instead. Each tag represents a single line break. Источник
- HTML Exercises
- HTML Tag Reference
- Usage notes
- Avoid using multiple elements on one page
- Examples
- All headings
- Example page
- Accessibility concerns
- Navigation
- Nesting
- Labeling section content
- Sectioning content examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Heading and Paragraph Tags in HTML
- Introduction
- HTML Headings
- heading
- sub heading 1
- sub heading 2
- HTML Paragraphs
- HTML tag
- Summary
HTML tags for text
Inside it, we can add any inline element we like, like span or a .
We cannot add block elements.
We cannot nest p elements one into another.
By default browsers style a paragraph with a margin on top and at the bottom. 16px in Chrome, but the exact value might vary between browsers.
This causes two consecutive paragraphs to be spaced, replicating what we think of a “paragraph” in printed text.
The span tag
This is an inline tag that can be used to create a section in a paragraph that can be targeted using CSS:
p>A part of the text span>and here another partspan>p>The br tag
This tag represents a line break. It’s an inline element, and does not need a closing tag.
We use it to create a new line inside a p tag, without creating a new paragraph.
And compared to creating a new paragraph, it does not add additional spacing.
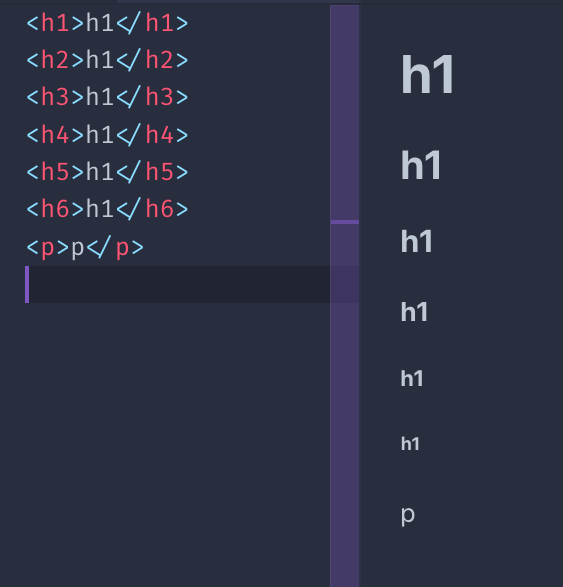
The heading tags
HTML provides us 6 heading tags. From most important to least important, we have h1 , h2 , h3 , h4 , h5 , h6 .
Typically a page will have one h1 element, which is the page title. Then you might have one or more h2 elements depending on the page content.
Headings, especially the heading organization, are also essential for SEO, and search engines use them in various ways.
The browser by default will render the h1 tag bigger, and will make the elements size smaller as the number near h increases:
All headings are block elements. They cannot contain other elements, just text.
The strong tag
This tag is used to mark the text inside it as strong. This is pretty important, it’s not a visual hint, but a semantic hint. Depending on the medium used, its interpretation will vary.
Browsers by default make the text in this tag bold.
The em tag
This tag is used to mark the text inside it as emphasized. Like with strong , it’s not a visual hint but a semantic hint.
Browsers by default make the text in this italic.
Quotes
The blockquote HTML tag is useful to insert citations in the text.
Browsers by default apply a margin to the blockquote element. Chrome applies a 40px left and right margin, and a 10px top and bottom margin.
The q HTML tag is used for inline quotes.
Horizontal line
Not really based on text, but the hr tag is often used inside a page. It means horizontal rule , and it adds an horizontal line in the page.
Useful to separate sections in the page.
Code blocks
The code tag is especially useful to show code, because browsers give it a monospaced font.
That’s typically the only thing that browsers do. This is the CSS applied by Chrome:
code font-family: monospace; >This tag is typically wrapped in a pre tag, because the code element ignores whitespace and line breaks. Like the p tag.
Chrome gives pre this default styling:
pre display: block; font-family: monospace; white-space: pre; margin: 1em 0px; >which prevents white space collapsing and makes it a block element.
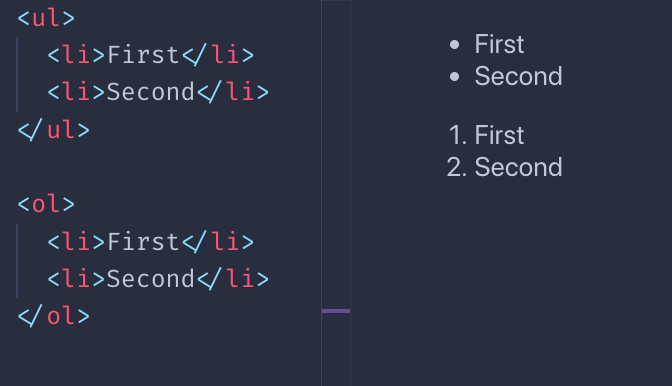
Lists
Unordered lists are created using the ul tag. Each item in the list is created with the li tag:
ul> li>Firstli> li>Secondli> ul>Ordered lists are similar, just made with the ol tag:
ol> li>Firstli> li>Secondli> ol>The difference between the two is that ordered lists have a number before each item:
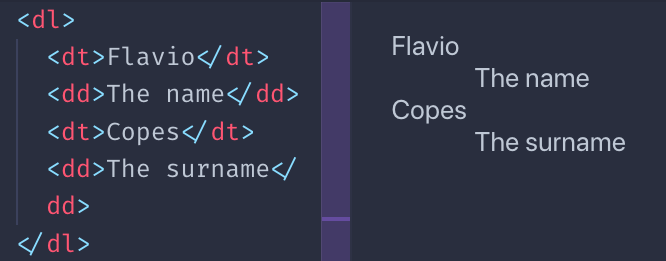
Definition lists are a bit different. You have a term, and its definition:
dl> dt>Flaviodt> dd>The namedd> dt>Copesdt> dd>The surnamedd> dl>This is how browsers typically render them:
I must say you rarely see them in the wild, for sure not much as ul and ol , but sometimes they might be useful.
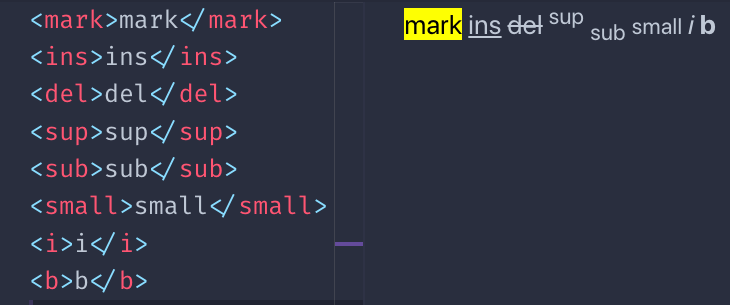
Other text tags
There is a number of tags with presentational purposes:
- the mark tag
- the ins tag
- the del tag
- the sup tag
- the sub tag
- the small tag
- the i tag
- the b tag
This is an example of the visual rendering of them which is applied by default by browsers:
You might wonder, how is b different than strong ? And how i is different than em ?
The difference lies in the semantic meaning. While b and i are a direct hint at the browser to make a piece of text bold or italic, strong and em give the text a special meaning, and it’s up to the browser to give the styling. Which happens to be exactly the same as b and i , by default. Although you can change that using CSS.
There are a number of other, less used tags related to text. I just mentioned the ones that I see used the most.
HTML Headings
HTML headings are titles or subtitles that you want to display on a webpage.
Example
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
HTML Headings
HTML headings are defined with the to tags.
defines the most important heading. defines the least important heading.
Example
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Note: Browsers automatically add some white space (a margin) before and after a heading.
Headings Are Important
Search engines use the headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
headings should be used for main headings, followed by headings, then the less important , and so on.
Note: Use HTML headings for headings only. Don’t use headings to make text BIG or bold.
Bigger Headings
Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property:
Example
Heading 1
HTML Exercises
HTML Tag Reference
W3Schools’ tag reference contains additional information about these tags and their attributes.
| Tag | Description |
|---|---|
| Defines the root of an HTML document | |
| Defines the document’s body | |
| to | Defines HTML headings |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
The to HTML elements represent six levels of section headings. is the highest section level and is the lowest.
These elements only include the global attributes.
Usage notes
- Heading information can be used by user agents to construct a table of contents for a document automatically.
- Do not use heading elements to resize text. Instead, use the CSSfont-size property.
- Do not skip heading levels: always start from , followed by and so on.
Avoid using multiple elements on one page
While using multiple elements on one page is allowed by the HTML standard (as long as they are not nested), this is not considered a best practice. A page should generally have a single element that describes the content of the page (similar to the document’s element ).
Note: Nesting multiple elements in nested sectioning elements was allowed in older versions of the HTML standard. However, this was never considered a best practice and is now non-conforming. Read more in There Is No Document Outline Algorithm.
Prefer using only one per page and nest headings without skipping levels.
Examples
All headings
The following code shows all the heading levels, in use.
h1>Heading level 1h1> h2>Heading level 2h2> h3>Heading level 3h3> h4>Heading level 4h4> h5>Heading level 5h5> h6>Heading level 6h6>
Example page
The following code shows a few headings with some content under them.
h1>Heading elementsh1> h2>Summaryh2> p>Some text here…p> h2>Examplesh2> h3>Example 1h3> p>Some text here…p> h3>Example 2h3> p>Some text here…p> h2>See alsoh2> p>Some text here…p>
Accessibility concerns
Navigation
A common navigation technique for users of screen reading software is jumping from heading to quickly determine the content of the page. Because of this, it is important to not skip one or more heading levels. Doing so may create confusion, as the person navigating this way may be left wondering where the missing heading is.
Don’t do this:
h1>Heading level 1h1> h3>Heading level 3h3> h4>Heading level 4h4>
Prefer this:
h1>Heading level 1h1> h2>Heading level 2h2> h3>Heading level 3h3>
Nesting
Headings may be nested as subsections to reflect the organization of the content of the page. Most screen readers can also generate an ordered list of all the headings on a page, which can help a person quickly determine the hierarchy of the content:
- h1 Beetles
- h2 Etymology
- h2 Distribution and Diversity
- h2 Evolution
- h3 Late Paleozoic
- h3 Jurassic
- h3 Cretaceous
- h3 Cenozoic
- h3 Head
- h4 Mouthparts
- h4 Prothorax
- h4 Pterothorax
When headings are nested, heading levels may be «skipped» when closing a subsection.
Labeling section content
Another common navigation technique for users of screen reading software is to generate a list of sectioning content and use it to determine the page’s layout.
Sectioning content can be labeled using a combination of the aria-labelledby and id attributes, with the label concisely describing the purpose of the section. This technique is useful for situations where there is more than one sectioning element on the same page.
Sectioning content examples
header> nav aria-labelledby="primary-navigation"> h2 id="primary-navigation">Primary navigationh2> nav> header> footer> nav aria-labelledby="footer-navigation"> h2 id="footer-navigation">Footer navigationh2> nav> footer>
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on May 19, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Heading and Paragraph Tags in HTML
A web browser distinguishes between a normal text and a text written in HTML through certain keywords these keywords are called HTML tags. HTML provides us various types of tags with each tag having different properties.Some of the most used tags are heading, paragraph, br, etc.
Introduction
HTML heading and paragraph tags are used used to tell the browser how the content should be displayed as title, or subheadings, or as paragraphs.
If you write something that’s organised, it’s always easy to read! For example in this article, headings and paragraphs are not very distinguishable so it is hard to read.
The article below is well structured as headings, sub headings, and paragraphs are all distinguishable which makes it easy to read and look more attractive therefore it is very useful to use HTML headings and paragraphs tag.
It is easier to read any information if we can tell the difference between headers, subheadings, and paragraphs, and therefore we should structure our content properly.
HTML Headings
We use HTML heading tags to give headings and subheadings for our material. HTML heading tags are non-void elements. Which means every opening
tag must have a closing tag. There are 6 types of heading tags :heading
sub heading 1
sub heading 2
sub heading 3
sub heading 4
sub heading 5
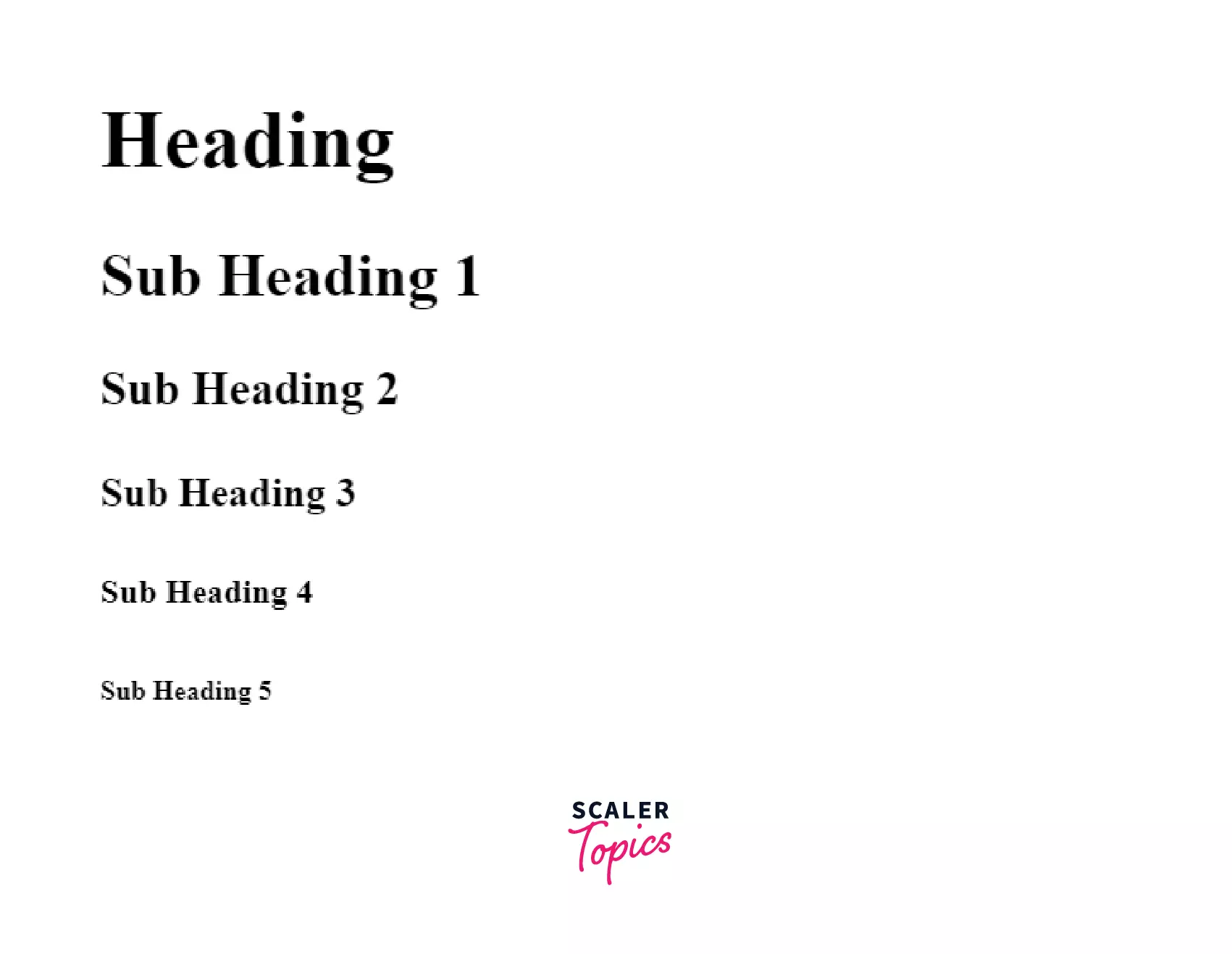
From to , the font size drops, with being the largest and being the smallest.
The tag is similar to the tag and is used to give our content a title. Because search engines utilise the article title to determine what the article is about, it is advised that we use the element to define the article’s topic. Furthermore, we should only use the tag once because each topic has only one heading.
There are 6 heading tags in HTML h1, h2, h3, h4, h5 and h6. With h1 having the largest text size and h6 having the smallest.
Example code
Output
HTML Paragraphs
- This tag is one of the basic HTML tag. It is used to classify bunch of text as a paragraph.
- HTML paragraph tag is a non-void element. Therefore while writing paragraphs start with opening
tag and end with closing
tag.
- Many new IDEs and editors have auto complete features so that we dont have to close HTML tags manually.
-
tag have same text size as tag.
- Paragraph tags can also be used for line breaks.
Paragraph tag is used to write paragraphs on a web page.
Example code
Output
HTML
tag- When writing an article for a website in HTML, you cannot simply press enter to move to the next line; instead, you need to use the HTML
tag. - HTML
tag is a void element.Therefore we do not have to use a closing tag after using an opening
tag. - We can use multiple
tags; each
tag creates a new line space.
tag is used to give a line break in a text.
Example code
Output
Here is an example using all three tags together.
Summary
- HTML heading tags are used to give title and sub headings to an article.
- There are six different types of heading tags, with h1 having the largest font size and h6 having the smallest.
- HTML paragraph elements are used to create paragraphs on a website and can also function as a line break.
- We can’t merely press enter in HTML to make a line break, therefore the
tag is used instead. - Each
tag represents a single line break.