- How to set Heading alignment in HTML?
- Syntax
- Example
- Heading alignment to left
- Syntax
- Example
- Heading alignment to left
- Syntax
- Example
- Heading alignment to justify
- Syntax
- Example
- Грамотное адаптивное выравнивание шапки сайта
- Выравнивание по центру в CSS
- Горизонтальное выравнивание
- Выравнивание по центру строкового или строково-* элемента
- Выравнивание по центру блочного элемента
- Выравнивание по центру нескольких блочных элементов
- Вертикальное выравнивание
- Выравнивание по центру строкового или строково-* элемента
- Выравнивание элемента с одной строкой
- Выравнивание многострочного элемента
- Выравнивание по центру блочного элемента
- Выравнивание элемента с известной высотой
- Выравнивание элемента с неизвестной высотой
- Выравнивание элемента с помощью Flexbox
- Горизонтальное и вертикальное выравнивание
- Выравнивание элемента с фиксированной шириной и высотой
- Выравнивание элемента с неизвестной шириной и высотой
- Выравнивание элемента с помощью Flexbox
- Выравнивание элемента с помощью CSS Grid
- Вывод
How to set Heading alignment in HTML?
Headings are the titles or subtitles of the content that you want to display on the web page. Headings help us to get an idea of the content on the web page. Headings and subheadings represent the key concepts ideas and supporting ideas in the content of the web page. HTML have a different level of heading tags.
Heading is defined with to tags. It is important to use headings to show the HTML document structure. headings should be used for main headings, followed by headings, then , and so on up to .
Heading tags in HTML have to tags. To set the heading alignment in HTML, we use the style attribute inside an HTML element. The attribute is used with the HTML to tag, with the CSS property text-align for setting alignment for an element.
Syntax
Following is the syntax for the heading alignment in HTML.
Example
Following is the example program for the heading alignment in the center.
DOCTYPE html> html> body> h1 align="center">Tutorials point h1> body> html>
Heading alignment to left
We can align the heading to left by using the below syntax.
Syntax
Following is the syntax for the heading alignment on left.
Example
Following is the example program for the heading alignment on left.
DOCTYPE html> html> body> h1 align="left">Tutorials pointh1> body> html>
Heading alignment to left
We can align the heading to right by using the below syntax.
Syntax
Following is the syntax for the heading alignment on right in HTML.
Example
Following is the example program for the heading alignment on right.
DOCTYPE html> html> body> h1 align="right">Tutorials pointh1> body> html>
Heading alignment to justify
We can align the heading to justify by using the below syntax.
Syntax
Following is the syntax for the heading alignment in justify in HTML.
Example
Following is the example program for the heading alignment in justify.
DOCTYPE html> html> body> h1 align="justify">Tutorials pointh1> body> html>
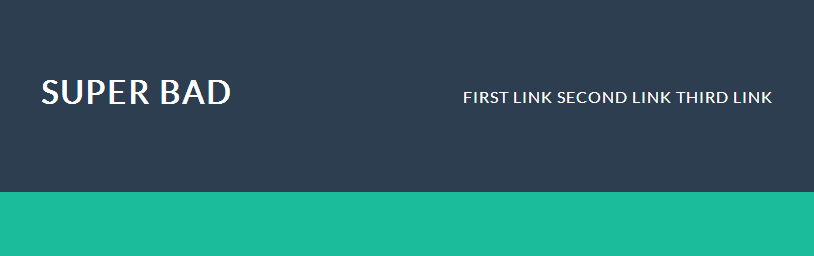
Грамотное адаптивное выравнивание шапки сайта
Зачастую вроде бы простые задачи верстки требуют сложной структуры HTML-разметки и использования CSS-трюков. Центрирование элементов или выравнивание контента может быть очень утомительным. Одна из таких задач — это выравнивание элементов верхней части сайта так, чтобы логотип был слева, а пункты меню — справа. Можно использовать float и position:absolute, а для выравнивания по вертикали — добавлять margin и padding разным элементам. Вроде бы ничего сложного. Но если сайт должен корректно отображаться и на мобильных устройствах, возникает много проблем.
Ниже описан лаконичный способ решения этой проблемы.
HTML-разметка максимально проста:
Super Bad
Высота шапки фиксированная, добавляем text-align: justify, для дочерних элементов:
Добавляем display: inline-block для всех элементов nav, чтобы можно было расположить их друг за другом:
Чтобы атрибут text-align: justify работал, как мы хотим, нужно использовать небольшой трюк с псведоэлементами, который был найден в статье Perfectly justified CSS grid technique using inline-block, автор Jelmer de Maat:
В итоге получилось выравнивание по горизонтали, без использования float и position:absolute. Теперь необходимо выравнивание элементов по вертикали. При использовании vertical-align для элементов nav будет зависимость от высоты родительского блока — шапки. А это не очень правильно. Примеры использования vertical-align: top и vertical-align: middle на jsbin. Ниже представлен возможно наиболее удобный способ вертикального выравнивания.
Используем снова псевдоэлементы. используя пример из статьи Centering in the Unknown, упомянутый Michał Czernow:
header h1 < height: 100%; >header h1::before
В результате получается то, что нужно:
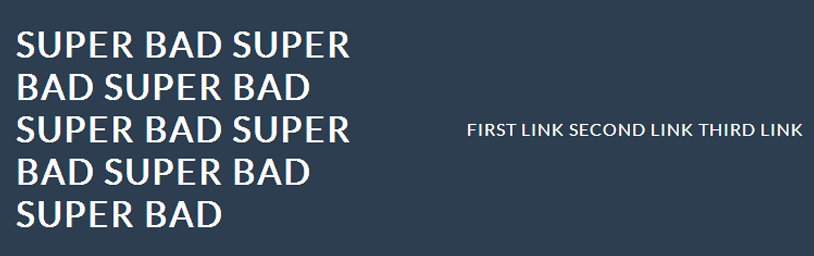
Осталось решить две задачи: корректное отображение при большом количестве текста в шапке и адаптивность. Если заголовок сайта будет слишком длинный, верстка начнет съезжать:
Используем трюк с псевдоэлементом на header:
header < text-align: justify; height: 15em; padding: 2em 5%; background: #2c3e50; color: #fff; >header::after < content: ''; display: inline-block; width: 100%; >header > div, header nav, header div h1 < display: inline-block; vertical-align: middle; >header > div < width: 50%; height: 100%; text-align: left; >header > div::before
Теперь перейдем к адаптивности. Есть несколько способов решения этой задачи, можно просто не задавать высоту шапке, и все внутренние элементы будут адаптивны высоте. При этом не потребуется второй трюк с псевдоэлементами, живой пример на jsbin.
header < text-align: justify; padding: 2em 5%; background: #2c3e50; color: #fff; >header::after < content: ''; display: inline-block; width: 100%; >header h1, header nav < display: inline-block; vertical-align: middle; >header h1 < width: 50%; text-align: left; padding-top: 0.5em; >header nav
Если же необходимо задать высоту шапки, то придется использовать и второй трюк с псевдоэлементами, и добавлять media query для экранов разных размеров:
@media screen and (max-width: 820px) < header < height: auto; >header > div, header > div h1, header nav < height: auto; width: auto; display: block; text-align: center; >> Результат адаптивен и на мобильных устройствах выглядит так:
В примере используется 820px для наглядности, на живом сайте значение конечно должно быть другое, в соответствии с требованиями. Для поддержки Internet Explorer 8 необходимо вместо “::” использовать “:” для псевдоэлементов.
@import url(http://fonts.googleapis.com/css?family=Lato:400,700italic); * < padding: 0; margin: 0; >body < background: #1abc9c; font-family: 'Lato', sans-serif; text-transform: uppercase; letter-spacing: 1px;>header < text-align: justify; height: 8em; padding: 2em 5%; background: #2c3e50; color: #fff; >header::after < content: ''; display: inline-block; width: 100%; >header > div, header > div::before, header nav, header > div h1 < display: inline-block; vertical-align: middle; text-align: left; >header > div < height: 100%; >header > div::before < content: ''; height: 100%; >header > div h1 < font-size: 3em; font-style: italic; >header nav a < padding: 0 0.6em; white-space: nowrap; >header nav a:last-child < padding-right: 0; >@media screen and (max-width: 720px) < header < height: auto; >header > div, header > div h1, header nav < height: auto; width: auto; display: block; text-align: center; >> Выравнивание по центру в CSS
Выравнивание элементов по центру в CSS — это одна из самых популярных причин чтобы пожаловаться на CSS. «Почему всё так сложно?» — возмущаются они. Мне кажется, что проблема заключается не в том что это трудно сделать, а в том что способов для выравнивания элементов по центру очень много и бывает достаточно сложно выбрать из них подходящий.
Давайте выстроим все возможные решения в виде древовидной схемы и будем надеяться, что это упростит нашу задачу.
Итак, мне нужно выравнять элемент по центру.
Горизонтальное выравнивание
Выравнивание по центру строкового или строково-* элемента
Выравнивать по центру строковые элементы внутри блочного родительского элемента можно достаточно просто:
See the Pen Centering Inline Elements by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать для inline , inline-block , inline-table , inline-flex , и т. д.
Выравнивание по центру блочного элемента
Выравнять по центру блочный элемент вы можете установив свойствам margin-left и margin-right значение auto (у него также должна быть задана ширина, иначе элемент просто займёт всю ширину контента и не будет необходимости в выравнивании). Чаще всего это делается с помощью сокращённого свойства, вот так:
See the Pen Centering Single Block Level Element by Chris Coyier (@chriscoyier) on CodePen.
Это будет работать независимо от того какая ширина установленная у блочного элемента или его родителя.
Обратите внимание, что вы не сможете обтекать элемент выравненный по центру таким способом. Однако и для этого есть трюк.
Выравнивание по центру нескольких блочных элементов
Если есть два или более блочных элементов, которые вам нужно выравнять горизонтально по центру в пределах одной строки, то возможно вам лучше изменить их тип отображения. Ниже приведён пример изменения их типа отображения на inline-block и пример с Flexbox:
See the Pen Centering Row of Blocks by Chris Coyier (@chriscoyier) on CodePen.
Если эти несколько блоков расположены на разных строках, то техника с автоматическими отступами по прежнему прекрасна:
See the Pen Centering Blocks on Top of Each Other by Chris Coyier (@chriscoyier) on CodePen.
Вертикальное выравнивание
Вертикальное выравнивание по центру в CSS немного сложнее.
Выравнивание по центру строкового или строково-* элемента
Выравнивание элемента с одной строкой
Иногда строковые/текстовые элементы могут выравниваться по центру просто потому что у них одинаковое значения для свойств padding-top и padding-bottom .
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если для вас по каким-то причинам padding — это не вариант, а вы пытаетесь выровнять по центру некоторый текст и точно знаете, что он не будет обёрнут чем-то ещё, то есть есть небольшой трюк, суть которого заключается в том чтобы установить свойство line-height равным значению высоты элемента.
See the Pen Centering a line with line-height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание многострочного элемента
Одинаковые отступы сверху и снизу могут создать эффект выравнивания по центру и для многострочных элементов, но если это не сработает, то возможно что элемент в котором находится текст является ячейкой таблицы, либо такое его поведение явно задано со помощью CSS. В данном свойство vertical-align обрабатывает это, в отличии от того что оно обычно обрабатывает выравнивание элементов внутри строки.
See the Pen Centering text (kinda) with Padding by Chris Coyier (@chriscoyier) on CodePen.
Если это что-то похожее на таблицу, возможно вы сможете использовать Flexbox ? Отдельный Flex-элемент может быть легко расположен по центру внутри Flex-контейнера.
See the Pen Vertical Center Multi Lines of Text with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Помните, что это на самом деле актуально когда у контейнера есть фиксированная высота ( px , % , и другие), вот почему здесь у контейнера задана высота.
Если обе техники приведённые выше нельзя применить, вы можете использовать технику «призрачного элемента», в которой псевдоэлемент с высотой в 100% размещается внутри контейнера и тех выравнивается вертикально по центру него.
.ghost-center < position: relative; >.ghost-center::before < content: " "; display: inline-block; height: 100%; width: 1%; vertical-align: middle; >.ghost-center p
See the Pen Ghost Centering Multi Line Text by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание по центру блочного элемента
Выравнивание элемента с известной высотой
Довольно часто мы не можем знать высоту, по многим причинам: если изменяется ширина, текст может форматироваться и изменять высоту. Разная стилизация текста может изменять высоту. Разный размер шрифта может изменить высоту. Элементы с фиксированным соотношением сторон, такие как изображения, могут изменять высоту при изменении собственных размеров и т.д.
Но если вы знаете высоту элемента, то можете выравнивать по центру вот так:
See the Pen Center Block with Fixed Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной высотой
Даже если вы не знаете высоту элемента, его всё ещё можно протолкнуть на 50% высоты его родителя, а после поднять на 50% его собственной высоты:
See the Pen Center Block with Unknown Height by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Небольшой сюрприз, это можно очень просто сделать с помощью Flexbox.
See the Pen Center Block with Unknown Height with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Горизонтальное и вертикальное выравнивание
Вы можете комбинировать представленные выше техники для того чтобы получить идеально выравненные по центру элементы. Но обычно их можно разделить на 4 группы:
Выравнивание элемента с фиксированной шириной и высотой
Использование отрицательных отступов ( maring ) равных половине этой ширины и высоты после абсолютного позиционирования элемента 50% / 50% выравняют элемент по центру. У этого способа достаточно хорошая кроссбраузерная поддержка:
See the Pen Center Block with Fixed Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с неизвестной шириной и высотой
Если вы не знаете ширину или высоту элемента, то можете использовать свойство transform и отрицательный translate в 50% в обоих направлениях (в зависимости от текущей ширины / высоты элемента) до центра:
See the Pen Center Block with Unknown Height and Width by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью Flexbox
Чтобы выровнять элемент по центру с помощью Flexbox вам нужно использовать два свойства центрирования:
See the Pen Center Block with Unknown Height and Width with Flexbox by Chris Coyier (@chriscoyier) on CodePen.
Выравнивание элемента с помощью CSS Grid
Это просто небольшой трюк (присланный Lance Janssen), который в большей степени будет работать для одного элемента:
See the Pen Centering with Grid by Chris Coyier (@chriscoyier) on CodePen.
Вывод
Теперь вы можете всё что угодно выравнять по центру в CSS.