- Переполнение контейнера в CSS
- Вступление
- Возможные значения
- visible
- hidden
- scroll
- auto
- Overflow-X
- Overflow-Y
- Примеры использования
- Простой слайдер
- Модальный контент
- Карточка с закругленными углами
- Усечение текста
- Анимация
- Общие проблемы, связанные с переполнением
- Прокрутка на мобильном устройстве
- Встроенные блочные элементы
- How to make absolute positioned elements overlap their overflow hidden parent
Переполнение контейнера в CSS
От автора: в CSS мы можем контролировать ситуацию, когда содержимое элемента слишком велико, чтобы уместиться в контейнер. Свойство для этого – overflow, это сокращение от свойств overflow-x и overflow-y. В этой статье я познакомлю вас с этими свойствами, а затем мы вместе рассмотрим некоторые концепции и варианты использования, связанные с переполнением.
Вступление
Чтобы использовать свойство overflow, мы должны быть уверены, что элемент, к которому мы его применяем, соответствует следующему:
Это элемент уровня блока (например: div, section) с заданной высотой через height или max-height. Под заданной высотой я подразумеваю, что элемент должен иметь содержимое (не пустой), чтобы не указывать высоту явно.
Или элемент с установленным для white-space значением nowrap.
Возможные значения
Свойство overflow может принимать следующие возможные значения: visible, hidden, scroll, auto.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Поскольку overflow — это сокращенное свойство, оно может принимать одно или два значения. Первое значение для горизонтальной оси, а второе для вертикальной.
visible
Значение по умолчанию, при котором содержимое может выходить за пределы родительского элемента. Это может быть установлено как:
Интересный факт, который вы должны знать, это то, что когда для одной оси установлено visible, а для другой — auto, для оси с visible вычисляется ключевое слово auto.
Согласно Mozilla Developer Network MDN: Установка для одной оси visible (по умолчанию), а для другой – auto, приводит к тому, что visible ведет себя как auto.
Например, если мы установим для элемента следующее:
Значение свойства overflow будет вычислено, как auto auto.
hidden
Когда содержимое длиннее, чем его родитель, оно будет обрезано. Тем не менее, содержимое можно прокручивать с помощью Javascript.
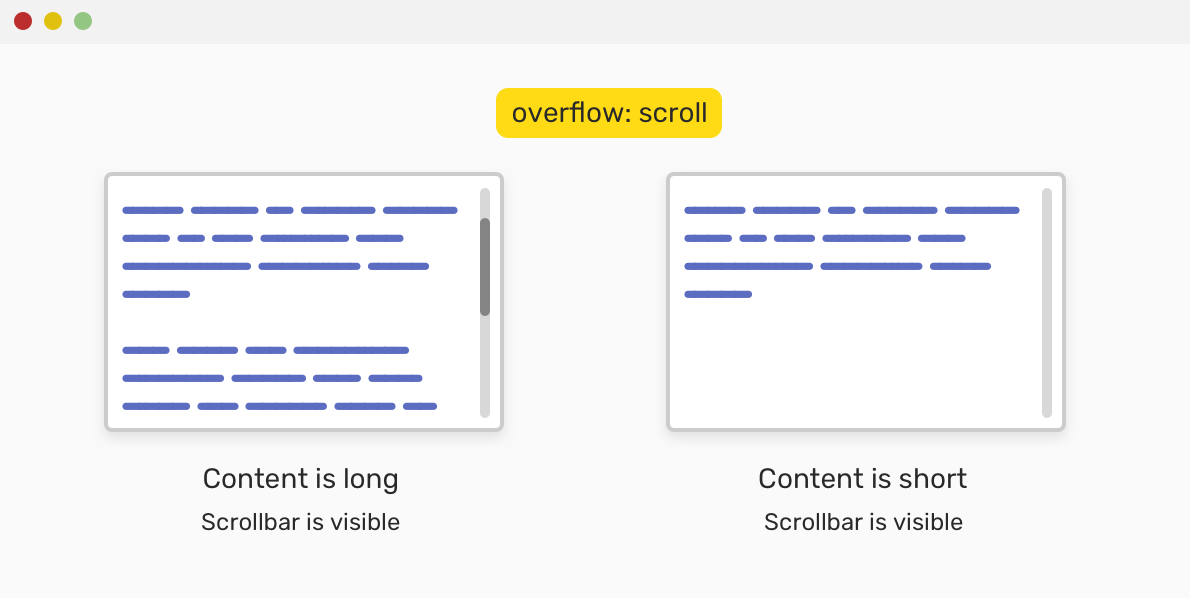
scroll
Значение scroll позволяет добавлять прокрутку, чтобы показать обрезанное содержимое, и она может быть горизонтальной или вертикальной.
На рисунке выше полоса прокрутки всегда видна, независимо от того, длинное ли содержимое или нет. Обратите внимание, что это зависит от операционной системы.
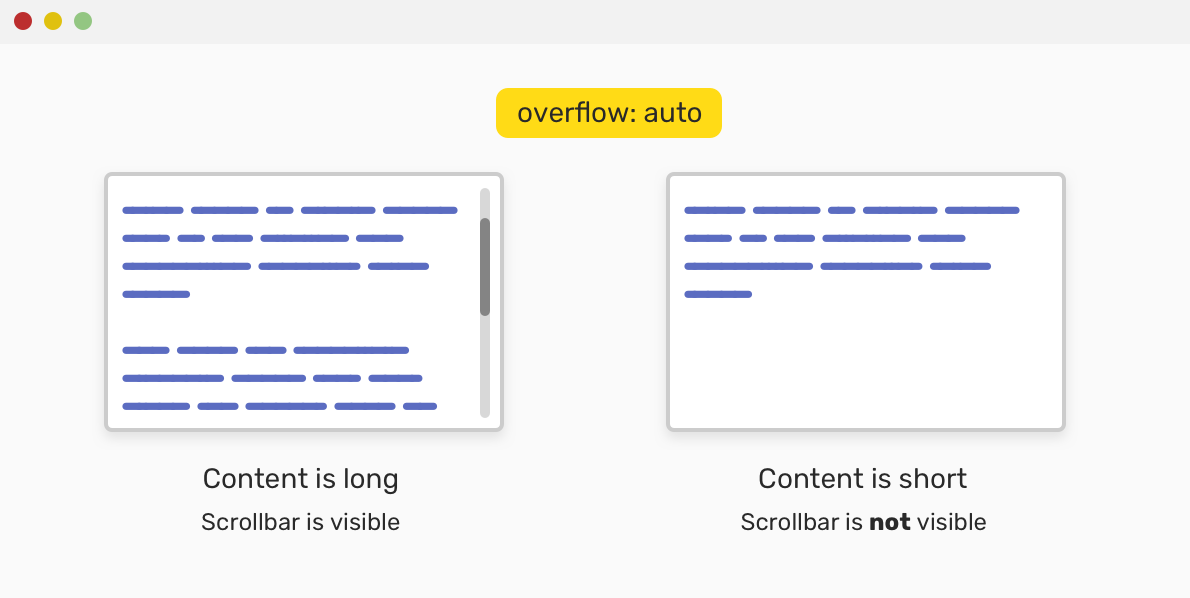
auto
Я считаю это умным ключевым словом! Оно добавляет полосу прокрутки, только если содержимое длиннее контейнера.
Обратите внимание, что на рисунке полоса прокрутки видна только в том случае, когда содержимое длиннее контейнера. Далее мы пройдемся по свойствам, которые относятся к overflow.
Overflow-X
Это отвечает за ось X или горизонтальные стороны элемента.
Overflow-Y
Это отвечает за ось Y или вертикальные стороны элемента.
Примеры использования
Простой слайдер
Мы можем быстро создать простой слайдер, обрезая содержимое по горизонтали и позволяя ему прокручиваться.
В макете выше у нас есть карточки, которые уложены горизонтально, и есть полоса прокрутки, которая позволяет нам прокручивать и раскрывать больше контента. Чтобы реализовать это, нам нужно сделать следующее:
Вывести карточки в одну строку. Я буду использовать для этого flexbox.
Добавить для контейнера overflow-x.
И это работает в настольных браузерах. Однако при тестировании этого в Safari для iOS (12.4.1) прокрутка не работала. После некоторых проб и ошибок прокрутка все же заработала, когда я добавил дочерним элементам ширину. Работает без проблем в iOS (13.3).
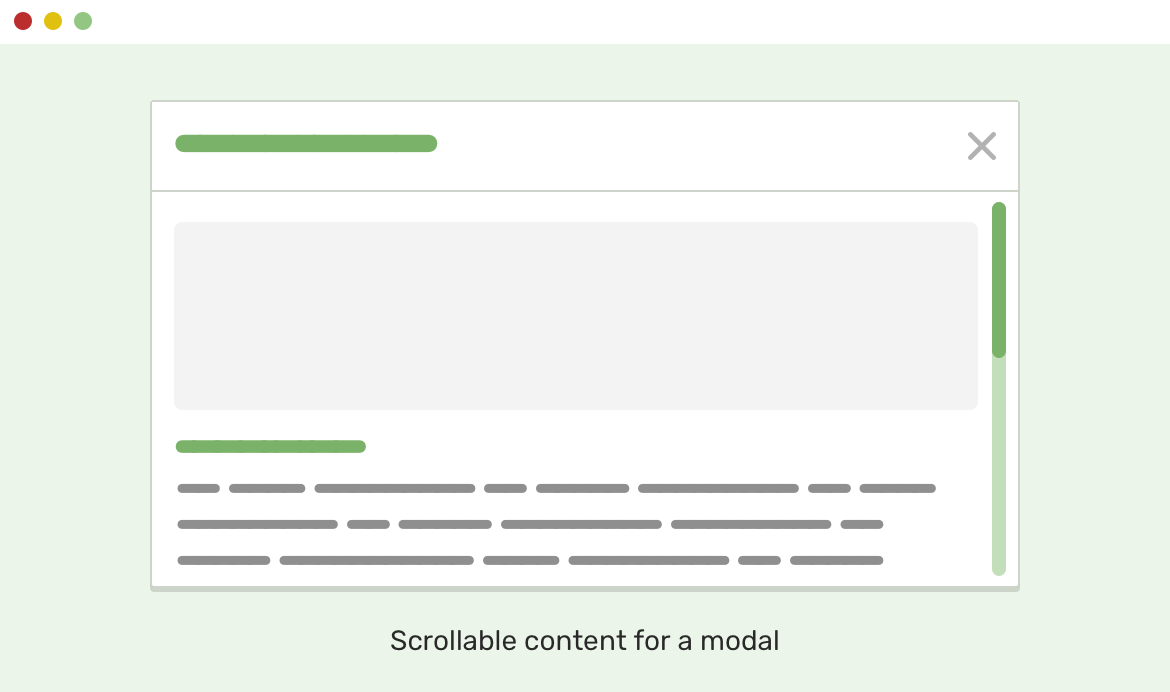
Модальный контент
Когда модальное содержимое слишком длинное, мы можем легко сделать область прокручиваемой. Для этого у нас должно быть следующее:
Максимальная высота для модала.
Тело модала должно занимать все доступное пространство.
/* 2. Добавляем полосу прокрутки, если содержимое слишком длинное. Я использовал auto, потому что не хочу, чтобы полоса прокрутки добавлялась, пока содержимое не является достаточно длинным. */
Карточка с закругленными углами
Когда у нас есть карточка, и мы хотим, чтобы ее углы были закруглены, мы часто добавляем border-radius для верхнего и нижнего углов, как показано ниже:
Для этого может потребоваться много работы, особенно если карточка имеет другой дизайн на мобильном телефоне. Например, вместо того, чтобы размещать дочерние элементы один над другим, они будут располагаться рядом друг с другом. Для этого случая полезно использовать для контейнера overflow: hidden, а затем добавить border-radius:
Тем не менее, это решение имеет некоторые оговорки, чтобы оно идеально подходило для всех случаев. Пожалуйста, не забудьте все протестировать.
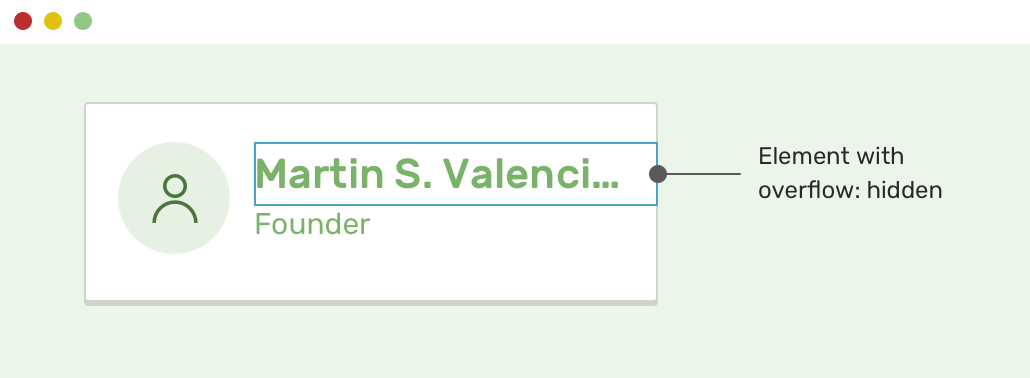
Усечение текста
Для длинного контента мы можем обрезать текст с помощью свойства text-overflow.
Для элемента, который мы хотим усечь, я добавил следующее:
Это все! Обратите внимание, чтобы это работало, важно использовать overflow: hidden.
Анимация
Когда дело доходит до анимации, преимущество overflow: hidden заключается в обрезании скрытых элементов, которые можно показывать при наведении курсора. Посмотрите на рисунок ниже:
В CSS это будет выглядеть так:
У нас есть две кнопки, и у каждой есть псевдо-элемент, который переводится влево и вниз, соответственно.
Общие проблемы, связанные с переполнением
Прокрутка на мобильном устройстве
Например, когда у нас есть слайдер, недостаточно добавить overflow-x и тем ограничиться. В Chrome iOS нам нужно продолжать прокручивать и перемещать контент вручную. К счастью, есть свойство, которое может улучшить процесс прокрутки.
Это называется прокруткой на основе импульса. Согласно MDN: …содержимое продолжает прокручиваться некоторое время после завершения жеста прокрутки и удаления пальца с сенсорного экрана.
Встроенные блочные элементы
Согласно спецификации CSS: Базовая линия ‘inline-block’ является базовой линией его последнего блока строки в нормальном потоке, если у него нет либо линейных блоков в потоке, либо если его свойство ‘overflow’ не имеет вычисленного значения, отличного от ‘visible’, в этом случае базовая линия — это край нижнего блока.
Когда inline-block элемент имеет значение overflow, отличное от visible, это приведет к выравниванию нижнего края элемента на основе текстовой базовой линии его соседних элементов. Рассмотрим следующий пример.
Чтобы решить эту проблему, нам нужно изменить выравнивание кнопки, которая имеет overflow: hidden.
How to make absolute positioned elements overlap their overflow hidden parent
I believe, every front-end developer encountered this situation, at least once. Let’s say you need to absolute position something… And then you try to move it in some direction, and boom it disappears… You forgot the parent was set to overflow:hidden and now your element is lost in the hidden infinite vacuum.
Well, usually it ends by putting the absolute element outside of the annoying overflow:hidden parent, and you grumbling about how CSS sucks and so on… Actually you’re quite right. CSS do sucks a lot, even CSS3, I mean … ok no troll here 🙂
Let me show you a neat trick.
But first, if you’re trying to mess with these absolute/relative properties you really should be aware of these few important rules:
- An absolutely positioned element is actually positioned regarding a relative parent, or the nearest found relative parent, which means it bubbles up the DOM until it finds a relative context to apply the positioning.
- If no relative parent is found it will then reach the highest possible « container », which is the browser window, aka the viewport (or the document maybe, or the window … ? hey you know what, I’m not a W3C expert ok!).
- BTW, this is probably why they called it « re-la-tive », just sayin’ 😛
- It works the same if the parent is set to absolute instead of relative (an absolute inside another absolute ) the first absolute acts as the positioning context for the second absolute.
Anyway, here our main problem is that the relative parent is also the overflow:hidden one. Well, if we simply move the position rule to put it just one level above, then the problem will be solved. True. Isn’t that just magic? Actually no, it’s not magic.
And let me prove what I’m saying.