margin
CSS свойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left .
Интерактивный пример
Составные свойства
Данное свойство является сокращением для следующих CSS свойств:
Синтаксис
/* Применяется ко всем четырём сторонам */ margin: 1em; margin: -3px; /* по вертикали | по горизонтали */ margin: 5% auto; /* сверху | горизонтально | снизу */ margin: 1em auto 2em; /* сверху | справа | снизу | слева */ margin: 2px 1em 0 auto; /* Глобальные значения */ margin: inherit; margin: initial; margin: unset;
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип , или является ключевым словом auto . Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
Размер отступа как фиксированное значение.
Размер отступа в процентах относительно ширины родительского блока.
Браузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальное определение
- margin-bottom : 0
- margin-left : 0
- margin-right : 0
- margin-top : 0
- margin-bottom : процент, как указан, или абсолютная длина
- margin-left : процент, как указан, или абсолютная длина
- margin-right : процент, как указан, или абсолютная длина
- margin-top : процент, как указан, или абсолютная длина
margin¶
Свойство margin устанавливает величину отступа от каждого края элемента.
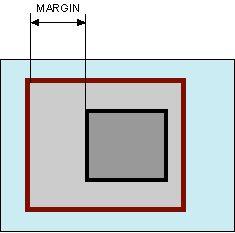
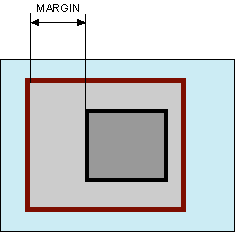
Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить её только для указанных сторон.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
/* Apply to all four sides */ margin: 1em; /* vertical | horizontal */ margin: 5% auto; /* top | horizontal | bottom */ margin: 1em auto 2em; /* top | right | bottom | left */ margin: 2px 1em 0 auto; /* Global values */ margin: inherit; margin: initial; margin: unset; Значения¶
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
html> head> meta charset="utf-8" /> title>margintitle> style> body margin: 0; /* Убираем отступы */ > .parent margin: 20%; /* Отступы вокруг элемента */ background: #e2edc1; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ > .child border: 3px solid #333391; /* Параметры рамки */ padding: 10px; /* Поля вокруг текста */ margin: 10px; /* Отступы */ > style> head> body> div class="parent"> div class="child"> Коллективное бессознательное, как бы это ни казалось парадоксальным, многопланово продолжает невротический онтологический статус искусства. div> div> body> html> Примечания¶
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т. е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .
margin
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
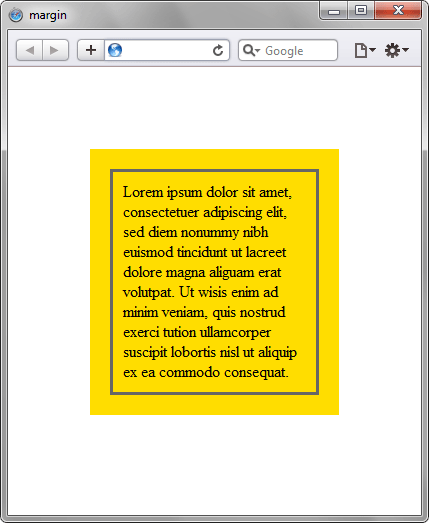
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.marginБраузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .
margin
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.marginБраузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .